デザインコラム 【連載 vol.11】
フォントを選ぶとき、日本語が含まれているフォントと含まれていないフォントを見ることがあると思います。
その2つは、フォントが違うのはもちろんなのですが、書体の大きな分類から異なっています。書体の分類はどう分かれているのか、どこが違っているのかを見てみましょう。
今回のコラムでは、前回のコラムで文字に関する用語として紹介した「書体」をより掘り下げて紹介します。
前回のコラムはこちら
細かな用語がたくさん出てきますので、前編と後編で分けてご紹介します。
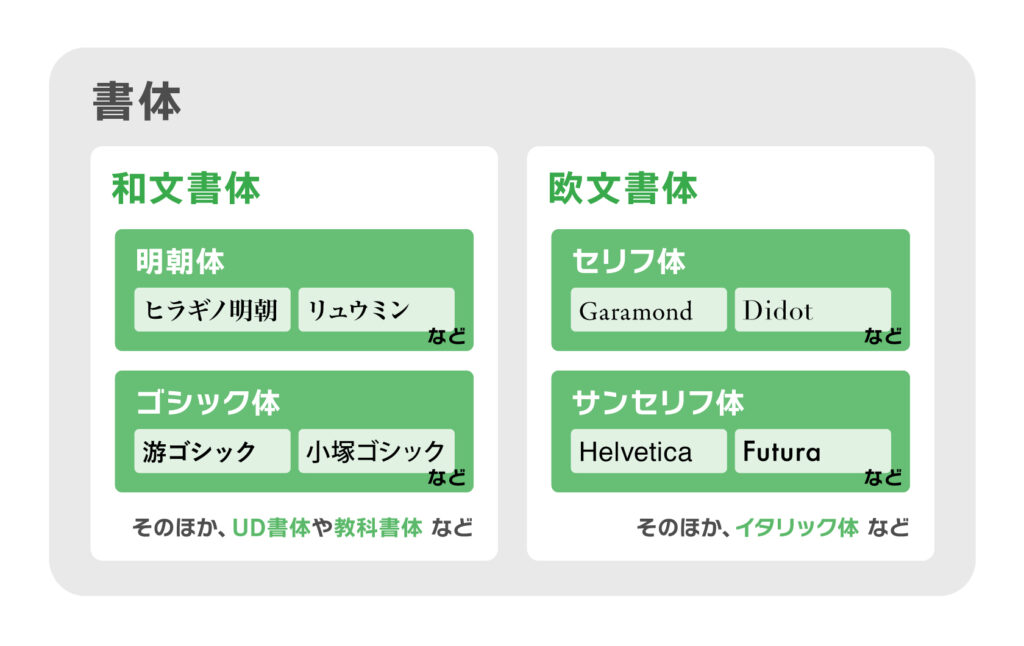
書体の分類
書体は大きく2種類に分けることができます。
1つは「和文書体」もう1つは「欧文書体」です。
用語から意味がなんとなくわかる方もいるのではないでしょうか。
簡単に言ってしまえば、和文書体は日本語の書体、欧文書体はアルファベットの書体です。
和文書体
日本語書体のこと。
日本語の文章で必要な、ひらがな、カタカナ、漢字が含まれています。
和文書体をさらに分類することができ、代表的なものとして明朝体やゴシック体があります。
欧文書体
アルファベットの書体のこと。
アルファベットの大文字・小文字が含まれています。
日本語の文章の中で英語の単語や数字が含まれている際に、アルファベットと数字のみ欧文書体に変更したりするなど、和文書体と組み合わせて使用することもあります。
欧文書体もさらに分類することができ、代表的なものとしてセリフ体(ローマン体)やサンセリフ体があります。

和文書体と欧文書体のざっくりとした違いは、日本語かアルファベットかになりますが、詳しく見てみるとどのような違いがあるのでしょうか。
和文書体と欧文書体の、文字の設計をそれぞれ比べてみましょう。
文字の設計の違い
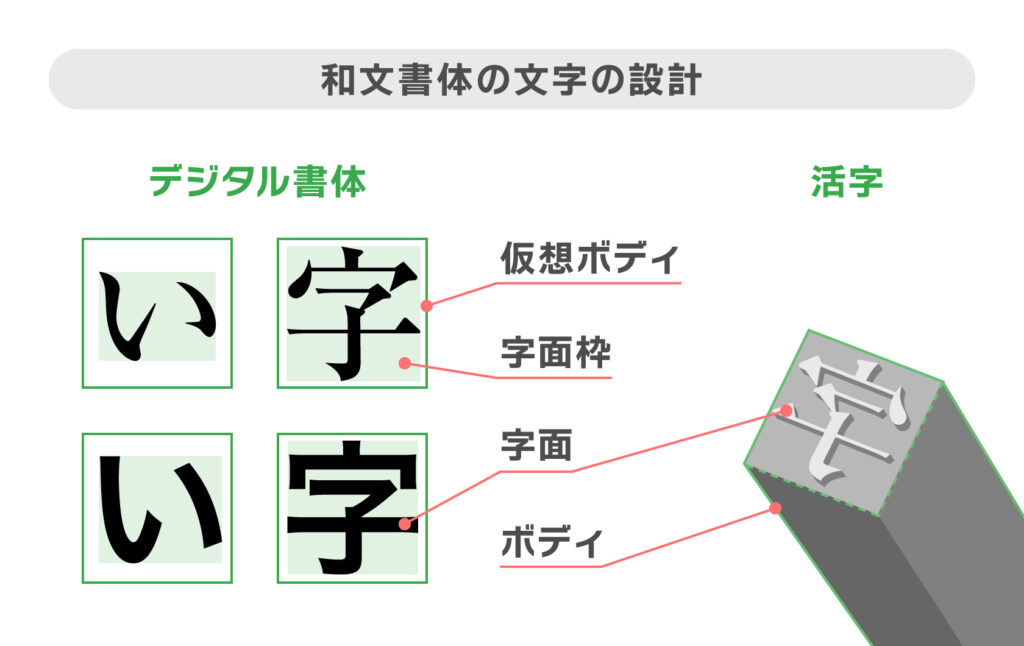
和文書体の文字の設計
和文書体の文字は、正方形の枠の中に収まる形でデザインされています。
ひらがな、カタカナ、漢字の全てが正方形の枠に入るようになっています。全角アルファベットも同様です。
和文書体の正方形の枠のことを「仮想ボディ」といいます。
活版印刷の活字そのものの大きさである「ボディ」のサイズを同じで、活字以外ではボディの実体がないため、仮想として設定されているボディを仮想ボディと呼んでいます。
基準の枠が正方形のため、縦向きにも横向きにも違和感なく並べることができます。
(一部のフォントは横組用のひらがなが設定されているものもあります)
デザインソフトなどで設定する文字サイズは、仮想ボディの大きさです。
書体は、文字の間(字間)をあけずに並べた(ベタ組)ときでも、隣同士の文字が接しないように、仮想ボディに対して少し小さめにデザインされます。
文字の形(字形)の部分を「字面」、字面が収まる枠のことを「字面枠」(レターフェイス)といいます。

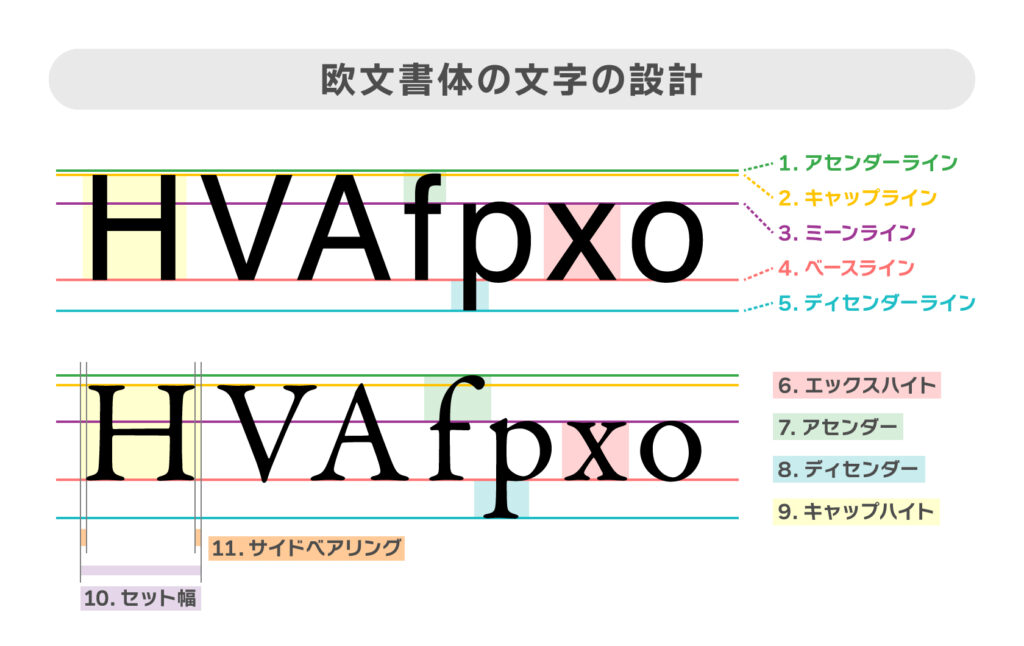
欧文書体の文字の設計
字形とは、文字の欧文書体は、和文書体と異なり、文字ごとに異なる幅でデザインされています。(高さは一定です)
その文字の字面に適した仮想ボディの幅(セット幅)が設定されており、Wが1番広い幅、iが1番狭い幅になっています。
欧文書体は、5本の線を基準にしてデザインされています。
- アセンダーライン
文字の上端の基準になるライン。ミーンラインより上に突き出している小文字(b,d,f,h,k,l)の基準になる。 - キャップライン
大文字の上端の基準になるライン。 - ミーンライン
多くの小文字の上端の基準になるライン。小文字のxの上端のライン。 - ベースライン
欧文書体の基準となるライン。大文字は基本的に下端がこのラインに揃う。書体によってボディに対するベースラインの位置が違う。 - ディセンダーライン
文字の下端の基準になるライン。ベースラインよりも下に突き出ている小文字(g,j,p,q,y)の基準になる。 - エックスハイト
小文字の基準となる高さの1つ。ベースラインからミーンラインまでの高さ。小文字のxの高さに相当し、ほとんどの小文字がこの高さを基準にデザインされている。 - アセンダー
小文字のエックスハイトより上に出ている部分。 - ディセンダー
小文字のエックスハイトより下に出ている部分。 - キャップハイト
大文字の基準になる高さの1つ。ベースラインからキャップラインまでの高さ。大文字の高さに相当する。 - セット幅
文字の横幅。字面の左右に余白をとることが多い。 - サイドベアリング
字面の左右にとる余白。

まとめ
今回は、和文書体と欧文書体の設計の違いについてご紹介しました。
簡単に内容をまとめました。
- 和文書体:日本語書体のこと
- 欧文書体:アルファベットの書体のこと
- 和文書体の設計:正方形の枠を基準にして設計
- 欧文書体の設計①:5つの線を基準にして設計
- 欧文書体の設計②:文字ごとに異なる幅で設計
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
和文書体と欧文書体は設計から違うところがあります。欧文はアルファベットに適した設計でデザインされているため、和文書体に含まれているアルファベットよりも綺麗に見える、デザインされていることが多いです。
アルファベットが入ったデザインをするときは、意識的にアルファベットや数字だけを欧文書体に変更してみてはいかがでしょうか。
次回は、和文書体と欧文書体の違い《後編》として、和文書体と欧文書体の構成要素の違いをご紹介します。

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707