デザインコラム 【連載 vol.12】
前回のコラムでは、和文書体と欧文書体の文字の設計の違いをご紹介しました。
文字をデザインするときに何を基準にして設計されているのか、その設計の違いを知っていただけたのではないでしょうか。
今回のコラムでは、「和文書体と欧文書体の違い」の後編として、文字を構成しているエレメントの違いをご紹介します。
前回のコラムはこちら
書体の分類
前回のコラムでも記述しましたが、復習・この記事だけをご覧の方のために、和文書体と欧文書体についてご紹介します。
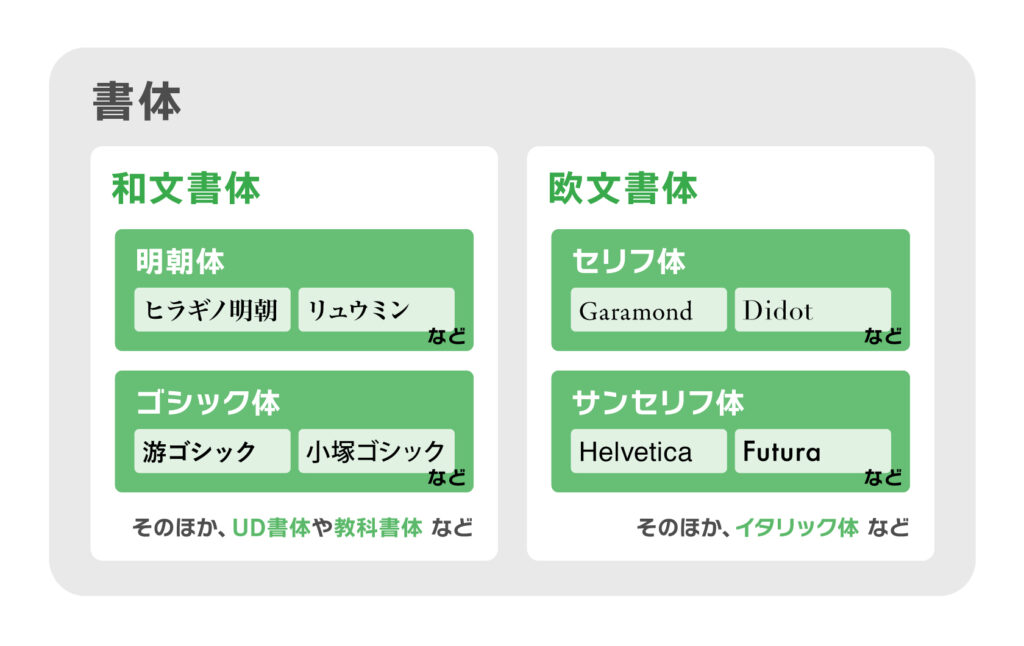
書体は大きく2種類に分けることができ、1つは「和文書体」もう1つは「欧文書体」です。
和文書体
日本語書体のこと。
日本語の文章で必要な、ひらがな、カタカナ、漢字が含まれています。
和文書体をさらに分類することができ、代表的なものとして明朝体やゴシック体があります。
欧文書体
アルファベットの書体のこと。
アルファベットの大文字・小文字が含まれています。
日本語の文章の中で英語の単語や数字が含まれている際に、アルファベットと数字のみ欧文書体に変更したりするなど、和文書体と組み合わせて使用することもあります。
欧文書体もさらに分類することができ、代表的なものとしてセリフ体(ローマン体)やサンセリフ体があります。

和文書体と欧文書体の違いとして、前回は文字の設計の視点から比べてみました。
今回は、文字を構成しているエレメントについて比べてみます。
エレメントとは
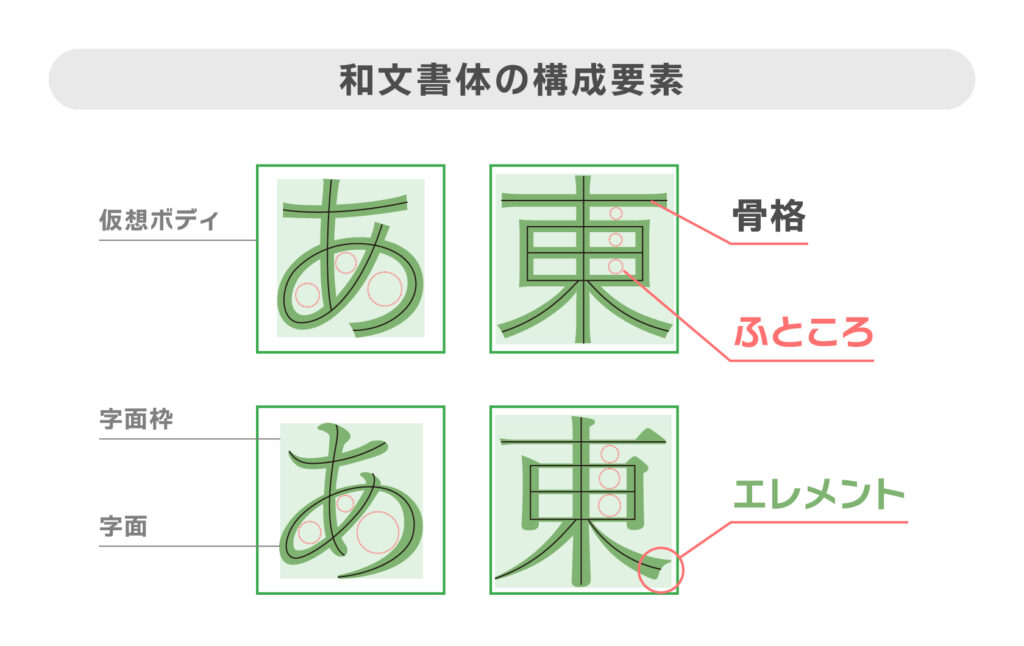
エレメントとは何か、まず、和文書体を構成する要素と合わせてご説明します。
和文書体を構成する要素には「骨格」「ふところ」「エレメント」があります。
骨格
文字の骨組み。芯の部分。
骨格によって、基本的な字体とふところの広さなどが決まります。
ふところ
字面の内側の空間。
ふところの大きさでフォントのイメージが決まります。ふところが広いと明るい、堂々とした印象、狭いとスマート、引き締まった印象になります。
エレメント
文字の骨格に肉付けした部分、字形。
フォントのデザインの特徴がいちばん現れる部分で、フォントごとで違うエレメントを持っています。同一フォント内では統一感が出るように同じデザインのエレメントを使用しています。
(ただ同じエレメントを組み合わせるのではなく、1文字ずつ調整が加えられています)
エレメントには部分ごとに名称がついていますので、後ほどご紹介します。

「骨格」「ふところ」「エレメント」はフォントごとに形や大きさが違います。
「ふところ」と「エレメント」に「重心」を合わせた3つの要素がフォントの印象を決めています。
和文書体のエレメント
和文書体のエレメントは、習字をイメージするとわかりやすいかもしれません。「とめ」「はね」「はらい」など、パーツごとに筆の運び方を習いませんでしたか?このように、エレメントの部分ごとに名称がついています。
和文書体だと、漢字、ひらがな、カタカナでエレメントが異なります。漢字とひらがなをピックアップしてご紹介します。
今回は、エレメントの違いをよりわかりやすくするために、図に明朝体のフォントを使用しています。(使用フォント:游明朝体 Demibold)
明朝体は、線の端に「うろこ」がついた書体のことです。うろこは横線の右端にある三角形のアクセントです。ゴシック体にはうろこはついていません。
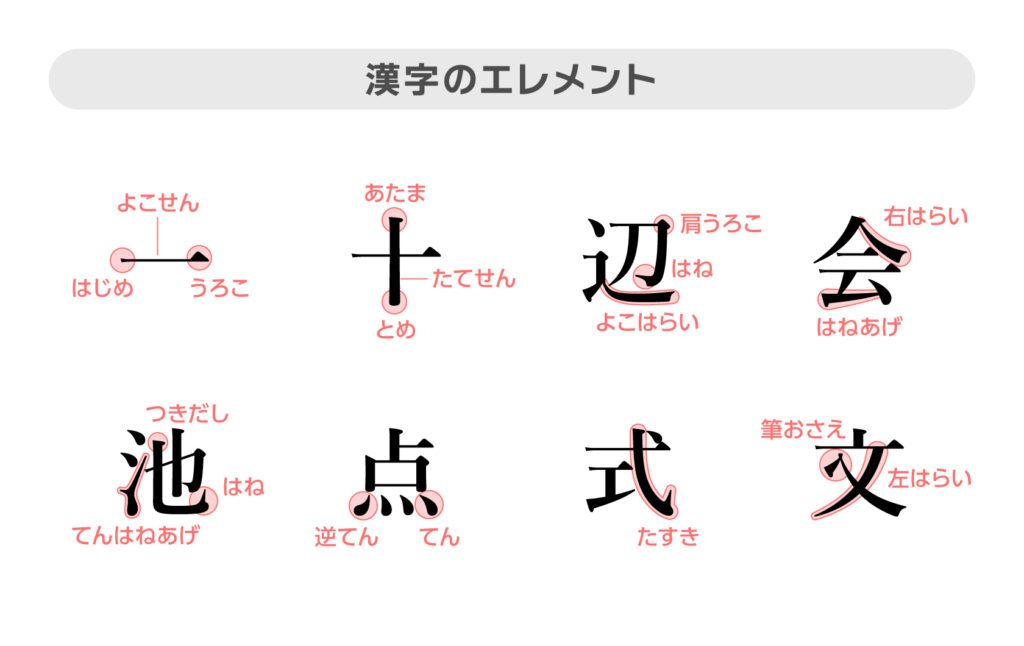
漢字のエレメント
漢字を構成しているエレメントは、以下の図の通りです。
横線、縦線、左右のはらいなどで構成されており、どこか幾何学的なデザインになっています。
1文字ずつ細かな調整がされていますが、基本的にこのエレメントを基準にして書体がデザインされています。

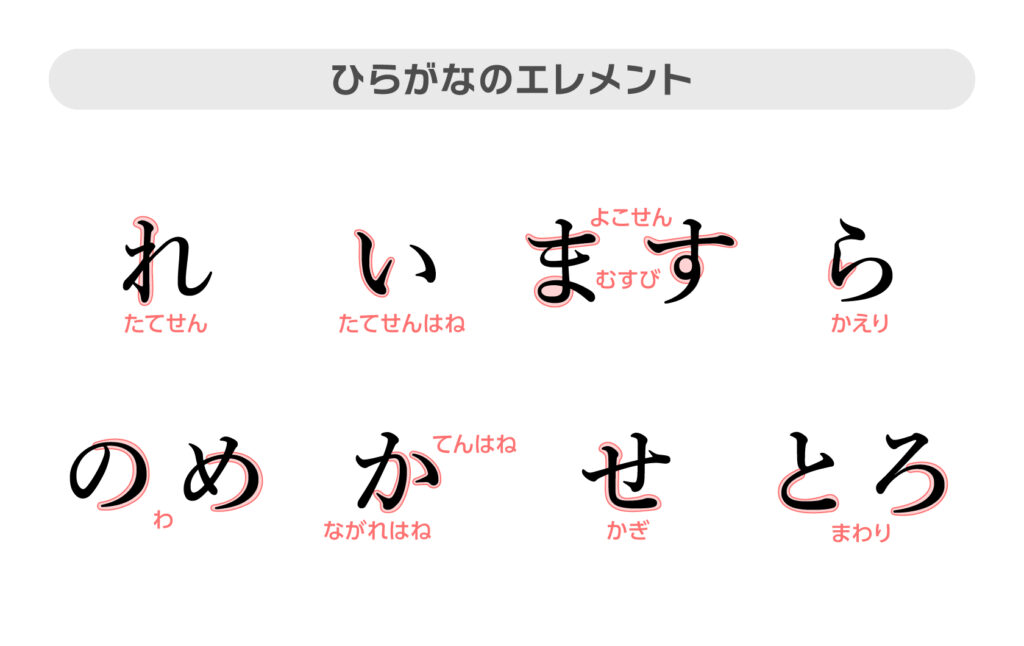
ひらがなのエレメント
ひらがなを構成しているエレメントは、以下の図の通りです。
ひらがなのエレメントは全て曲線で構成されています。筆の運びが見えてくるような滑らかな曲線です。

欧文書体のエレメント
欧文書体は和文書体と異なるエレメントで構成されています。
こちらも部分ごとで名称があるので、見てみましょう。
今回は、エレメントの違いをよりわかりやすくするために、図にセリフ体のフォントを使用しています。(使用フォント:Adobe Garamond Pro Semibold)
セリフ体とは、和文書体でいう明朝体のように、線の端に「うろこ」のような装飾がついている書体です。その装飾部分を、欧文書体では「セリフ」といいます。
セリフにもさまざまな種類があるのですが、それはまたいつか……

- stem[ステム]
垂直、または斜めの主なストローク - arm[アーム]
ステムから水平、または斜め上に出ている短いストローク - cross stroke[クロスストローク]
ステムに交差する水平なストローク - crossbar[クロスバー]
2本のステムをつないでいる水平のストローク - leg[レッグ]
ステムからベースラインに沿って伸びたり、斜め下に降りているストローク - bowl[ボウル]
カウンターを作るカーブしたストローク - shoulder[ショルダー]
ステムから下方のステムに向かうカーブしたストローク - apex[エイペックス]
斜めのステムとストロークが合わさる天頂の部分 - vertex[ヴァーテックス]
斜めのステムとストロークが合わさる下部の部分 - spur[スプール]
直線とカーブが切り替わる部分やそこにできる突起 - tail[テール]
ディセンダー部分に斜めに伸びるスロローク - ear[イアー]
ステムかた外に飛び出している部分 - dot[ドット]
jやiに見られる上の点 - loop[ループ]
2階建てのgのディセンダー部分 - link[リンク]
ボウルやループをつなぐ部分 - spine[スパイン]
S・sに見られる中央のカーブの部分 - counter[カウンター]
ボウルで囲まれたふところの部分 - eye[アイ]
eのカウンターの部分 - crotch[クロッチ]
2本の斜めのストロークからできる角の内側の部分 - serif[セリフ]
ストロークの先端につく飾り - bracket[ブラケット]
セリフとステムの間のカーブ - beak[ビーク]
水平のアームの終わりにある、半分のセリフの部分 - barb[バーブ]
曲線のストロークの終わりにある、半分のセリフの部分 - terminal[ターミナル]
セリフを含まないストロークの終わりの部分 - foot[フット]
ターミナルのひとつで、下に出ている足先のような部分 - finial[ファイニアル]
ターミナルのひとつで、先が細くなっているカーブの先端やボール状になった先端
ご紹介したように、エレメントだけでもこれだけの用語があります。
エレメントの細部の名称は、マニアックな知識になりますので、覚えていないと困る!ということはほどんとないと思います。
ですが、フォントを選ぶときにエレメントに注意してみてみると、フォントの特徴やデザインに合う・合わないをより正確に選択できるのではないでしょうか。
まとめ
今回は、和文書体と欧文書体のエレメントについてご紹介しました。
簡単に内容をまとめました。
- 骨格:文字の骨組みのこと
- ふところ:字面の内側の空間のこと
- エレメント:文字の骨格に肉付けした部分のこと
- 文書体と和文書体では、エレメントの細部の名称・区分が異なる
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
和文書体と欧文書体のエレメントを細かくご紹介しました。
あなたの近くにあるフォントはどのようなエレメントで構成されていますか?よかったらこのコラムと合わせて確認してみてくださいね。

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707