デザインコラム 【連載 vol.01】
チラシやプレゼン資料などを作るとき、どこに何を配置したらいいか悩んだりしませんか?
その「要素を配置する」ことをレイアウトと言います。
誰もが普段から無意識にレイアウトをしている場面がありますが、何も考えず配置するのと、意図を持って配置するのとでは、完成したデザインの効果が違います。
具体的にどんなこと意識したらきれいなレイアウトができるのでしょうか。
レイアウトがもたらす効果とその例も合わせて、効果的なレイアウトにするためのルールをご紹介します。
レイアウトとは?
そもそもレイアウトとはなんのことでしょうか。
先程、「要素を配置する」ことと簡単に紹介しましたが、もう少し詳しく掘り下げてみましょう。
辞書にはこのように定義されています。
1. 配置。配列。
出典:デジタル大辞泉(小学館)
2. 印刷で、紙面の仕上がりの形を考えて、文字・図・写真などを所定の範囲内に効果的に配置すること。割り付け。「ページ―」
3. 洋裁で、布地の上に型紙を配列して裁断を見積もること。
4. 建築で、建物の配置、あるいは内部の部屋などの配置を決めること。
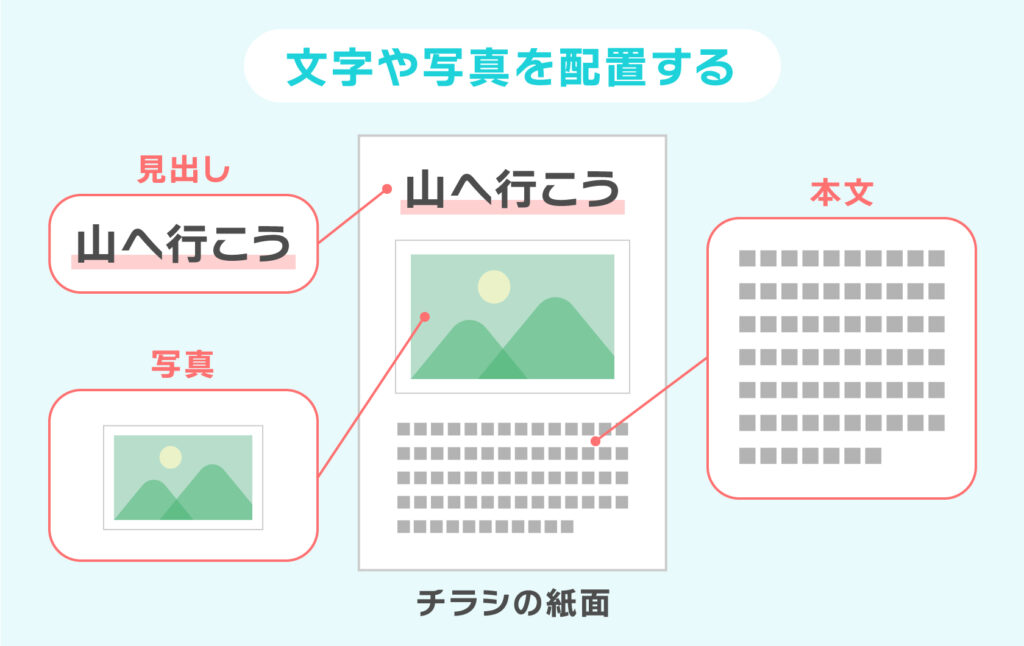
チラシや新聞などの印刷物やWebサイトで、文字や写真を配置することや、部屋に家具を配置するときにもレイアウトと言います。
チラシデザインの場合だと、レイアウトで見出し、本文、写真などの要素をどこに配置するかを決めています。

レイアウトはデザインの中に含まれるひとつの工程です。デザインするときは、レイアウトの他に配色やフォントなどさまざまなことを考えて組み立てています。
レイアウトの効果
レイアウトが何かを知っていただいた次は、レイアウトによる効果をご紹介します。
ただ要素を配置するだけでは、レイアウトによる効果が少なくなってしまいます。
意図的にレイアウトすることで、目的に合ったターゲットに伝えたいことを伝えやすくなります。
例えば、アパレルショップのセールの掲示物を作ることになりました。
紙面に載せたい情報としては、
・Autumn SALE
・期間:2023/10/6(金)〜12(木)
・対象商品2点以上お買い上げで
・最大50%OFF
の4つがあります。どの情報(要素)をどこにどんな大きさでレイアウトすれば、効果的になるでしょうか。
悪い例と良い例を比較して見てみましょう。

悪い例は、すべての情報を同じ大きさで配置し、良い例は、ターゲットが一番知りたい情報を大きくすることを意識してレイアウトしました。
どちらの方がこのお店に入ってみようだったり、遠くから見て分かりやすかったりするでしょうか。
載せたい情報の中で優先順位をつけて、文字の大きさを変えてみるだけでも、掲示物を見た人が受ける印象が変わります。
セールと聞いてターゲットが気になるのは、割引率だと考えられます。
今回は、最大50%OFF > Autumn SALE > 2023/10/6(金)〜12(木) > 対象商品2点以上お買い上げでという優先順位をつけてレイアウトしました。
ターゲットに興味を持ってもらえる情報や、一番伝えたい情報を大きく配置することが、レイアウトするうえで大事なひとつのルールになります。
効果的なレイアウトにするためのルール
効果的にレイアウトするには、いくつかのルールがあります。
そのルールに従って配置すれば、受け手に伝わりやすいレイアウトが作れます。
ご自身で作ったものをよりよくするために、取り入れてみてはいかがでしょうか。
今回は、レイアウトのルールの一部を簡単にご紹介します。
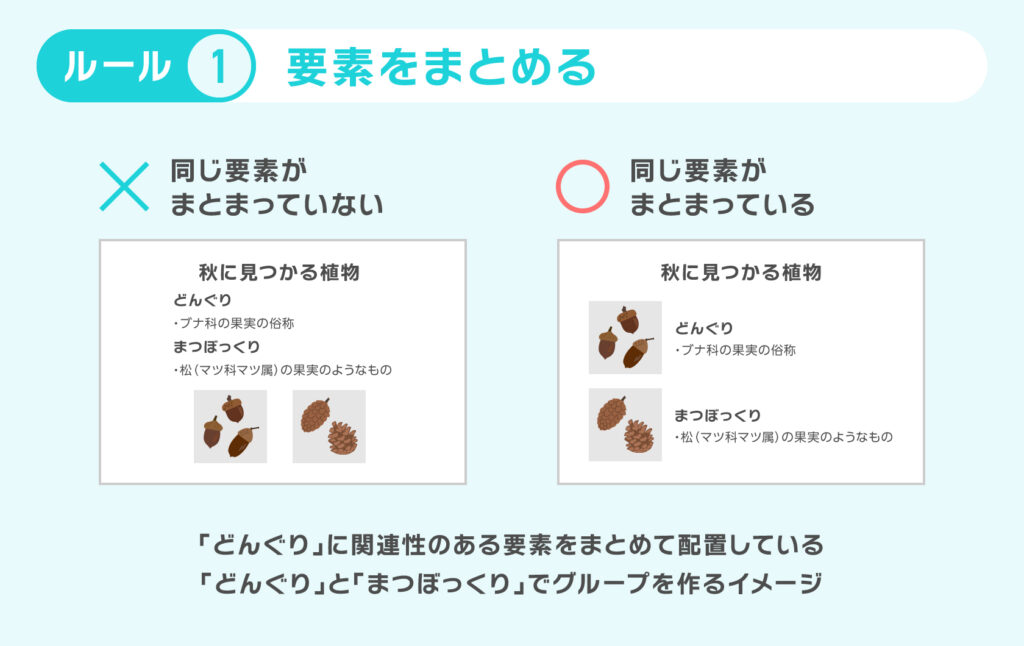
ルール1:要素をまとめる
関連性のある要素をまとめて配置します。
関連性が高いものほど近く、関連性が低いものは離して配置することで、要素のまとまりが出て、受け手が内容を正しく受け取りやすくなります。

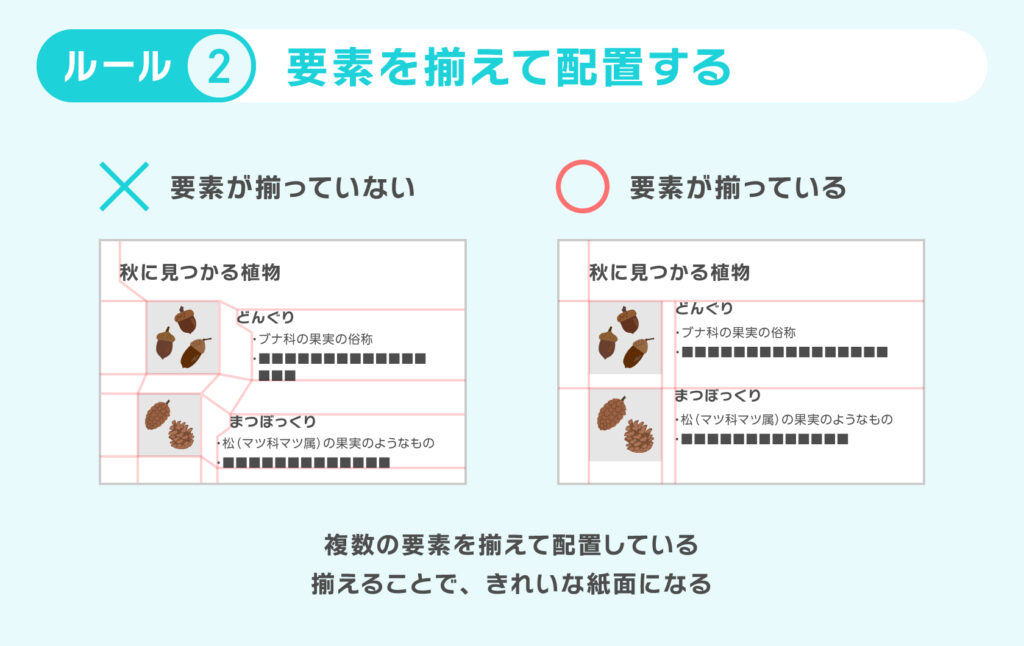
ルール2:要素を揃えて配置する
複数の要素があるとき、それらを揃えて配置することで、紙面をきれいに見せることができます。
要素を揃えることでまとまりも出て、受け手が紙面を見て迷うことが少なくなります。

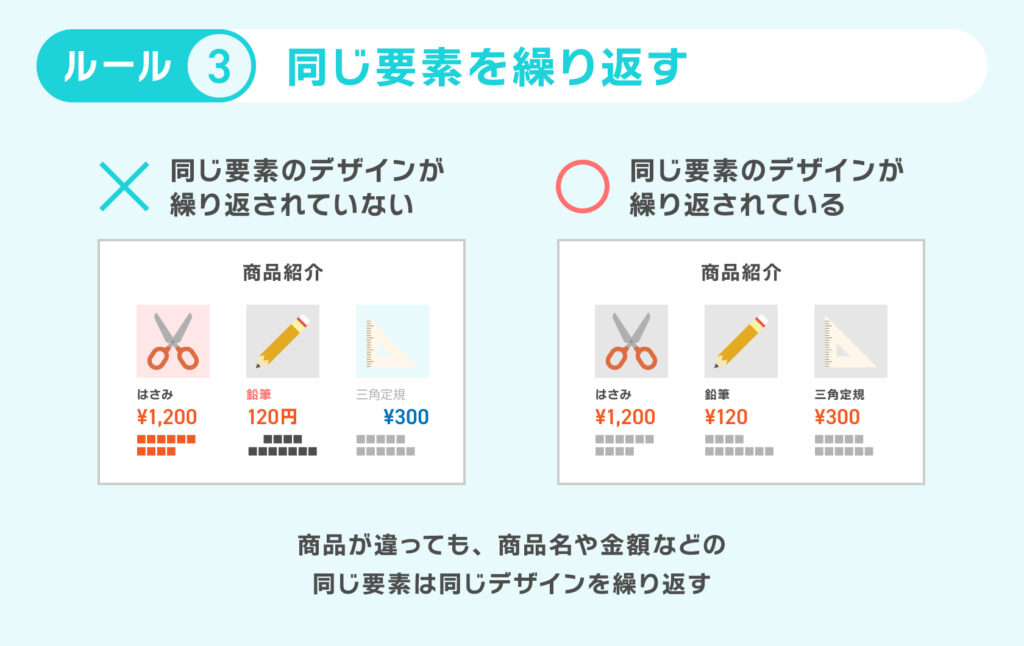
ルール3:同じ要素を繰り返す
複数の商品の紹介などで、「商品写真、商品名、価格、商品説明」というように同じ要素を繰り返すときがあると思います。
このような場合は、同じ要素に同じ配置を繰り返すことで、紙面全体に統一感が出ます。

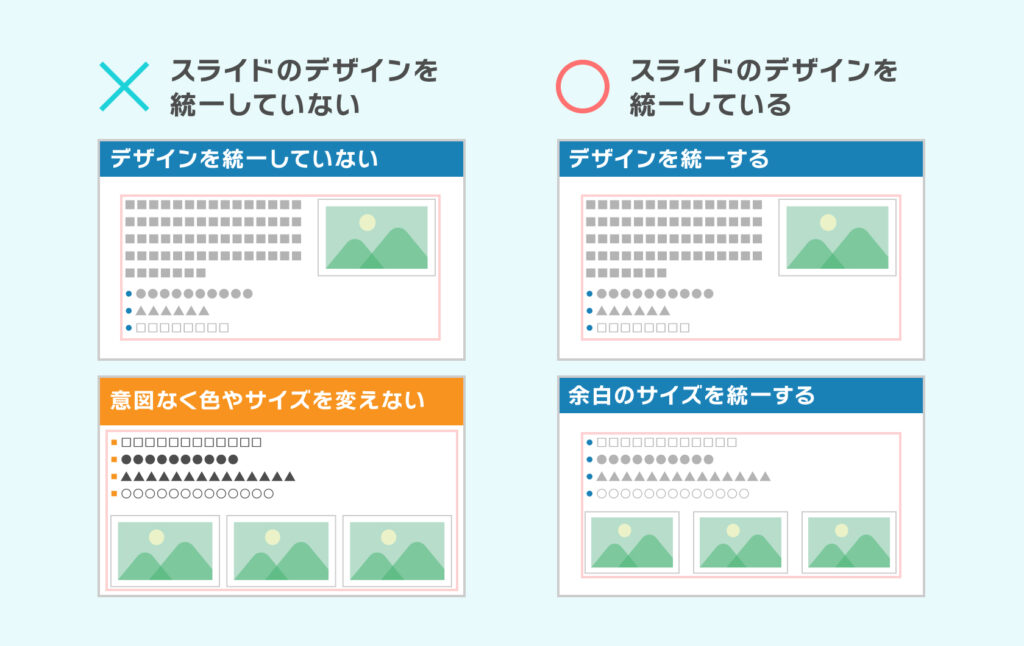
プレゼン資料のスライドにも使えるルールで、同格の見出しや箇条書きの部分などの配置、各スライドの余白の大きさを同じものを繰り返すと、見やすいスライドになります。

ルール4:要素にコントラストをつける
レイアウトの効果でも紹介しましたが、優先順位が高い要素を大きくするなどして目立たせ、それ以外の要素は小さく配置すると、見てもらいたい要素に目を引いてもらいやすくなります。
サイズの差を大きくすると、躍動感も出るので、セールやイベントなど人を集めたいときに使えるルールです。

まとめ
今回は、レイアウトとは何かから始まり、レイアウトの効果とルールを紹介しました。
簡単に内容をまとめました。
- レイアウトとは、要素を配置することである
- 意図的にレイアウトすることで、より効果を発揮する
- レイアウトのルール① 要素をまとめる
- レイアウトのルール② 要素を揃えて配置する
- レイアウトのルール③ 同じ要素を繰り返す
- レイアウトのルール④ 要素にコントラストをつける
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
今回紹介した4つのルールは、デザインの4大原則にも関わっています。
もっと詳しく知りたい! より細かな参考が見たい!という方は、こちらの記事でご紹介していますので、ぜひ読んでみてください。
無意識でやっているレイアウトから、意図をしっかり持ったレイアウトに変えることで、わかりやすい資料や効果的な掲示物にすることができます。ぜひ制作に役立ててみてください!

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707