デザインコラム 【連載 vol.04】
前回のコラムでもお話ししたように、ポスターなどに配置された複数の要素を、一度にすべて理解することは難しいです。
前回は複数の情報に優先順位をつけることで、情報を正しく伝える大切さを紹介しましたが、優先順位をつけた後に、その順位に沿って、見る人の視線を動かすデザインにすることが大切になってきます。
今回はデザインでよく使用される視線誘導パターンの3つの型をご紹介します。
視線誘導とは?
デザインや情報を見る人は、一度にすべての情報を見ているのではなく、ひとつひとつの情報を順番に見ています。
ですが、載っている情報をすべて見るかはわかりません。大抵の人は、時間をかけてすべての情報を読まないでしょう。駅に貼ってあるポスターも、立ち止まってすべての情報をじっくり見る人は少ないと思います。
なので、見てほしい・知って欲しい情報 つまり、優先順位が高い情報を最初に見てもらう必要があります。
まずは優先順位が高い情報を見てもらって、そこから興味を持った人に細かい情報まで見てもらうのです。
では、どうやって優先順位が高い情報を最初に見てもらえるようにしたら良いでしょうか。
そこで登場するのが、視線誘導です。視線誘導とは、見る人の視線の流れを意図的にコントロールして、見てほしい情報に誘導する手法です。
視線誘導をすることで、見る順番を誘導し、伝えたい情報を認知しやすくします。
優先順位が同じの情報でも、組み立て手順などの順番が重要になる情報をレイアウトするのにも役立ちます。
視線誘導の3つの型
視線誘導には「Z型」「N型」「F型」の3つの型があります。
それぞれの型に特徴があり、適した条件も異なりますので、制作するデザインに適した型を正しく選びましょう。
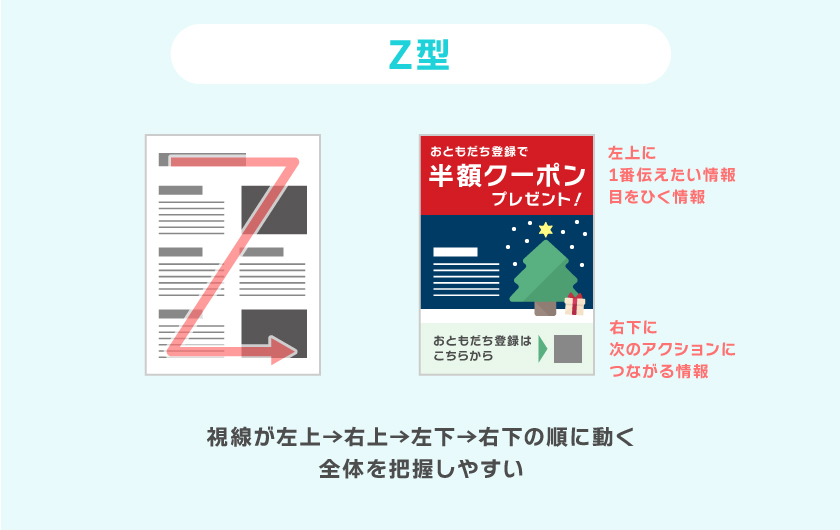
Z型
Z型の視線誘導は、視線が左上→右上→左下→右下の順に動くパターンです。
Z型のデザインでは、左上が1番最初に見られることが多いので、優先順位が高い情報は左上に配置します。
最後に右下で視線が止まるので、「お問い合わせはこちら」などの次のアクションにつながる情報を右下に入れると効果的です。
初見で全体をなんとなく把握できるのも特徴です。
横書きの文字が多い場合や、左開きの本などでよく使用されます。

N型
N型の視線誘導は、視線が右上→右下→左上→左下の順に動くパターンです。
日本語の縦書きがある場合は、N型が適しています。
N型のデザインでは、右上を最初に見られることが多いので、見出しなどの優先順位が高い情報を右上に配置します。
縦書きが使われる、新聞や雑誌などの右開きの本でよく使用されます。逆にWEB媒体では基本的に使用されません。

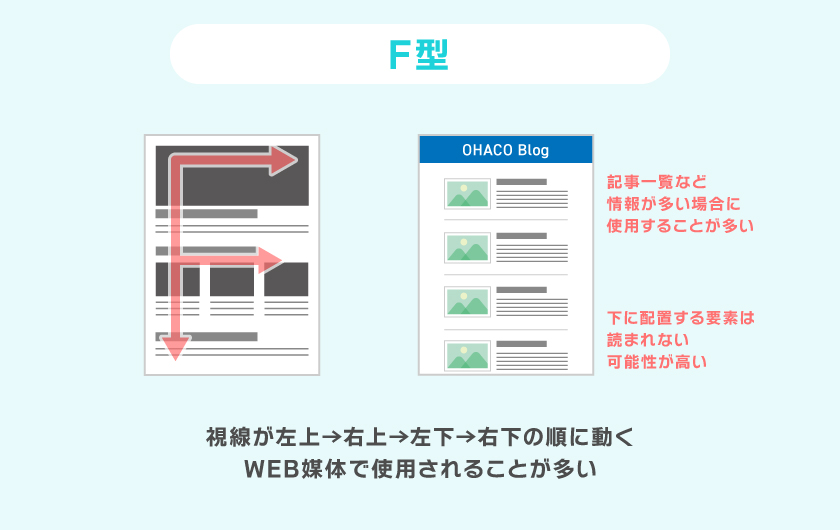
F型
F型の視線誘導は、視線が左上→右上→左下→右下の順に動くパターンです。
主にブログやSNSなどWEB媒体で使用されることが多く、アルファベットのFのように見る人の視線が動くため、『F型』と呼ばれています。
重要な情報は一番上の段に水平に配置すると効果的である一方で、右下や最後までは見る人が読まない・流し読みするという性質もあります。

まとめ
今回は、デザインでよく使用される視線誘導パターンを紹介しました。
簡単に内容をまとめました。
- 視線誘導とは、見る人の視線の流れを意図的にコントロールして、見てほしい情報に誘導する手法
- Z型は横書きのデザインや全体把握に適している
- N型は日本語の縦書きのデザインに適している
- F型は主にWEB媒体のデザインに適している
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
今回紹介した3つの型以外にも、視線誘導を促すデザインがあります。
Z型、N型、F型以外の視線誘導の方法をこちらの記事で紹介しています。ぜひ読んでみてください。
今回ご紹介したZ型、N型、F型の視線誘導パターンは、レイアウトをするときの基準にもなります。ぜひ制作に役立ててみてください!

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707