デザインコラム 【連載 vol.05】
今回は、前回に引き続き視線誘導についてご紹介します。
前回は、視線誘導の3つの型「Z型」「N型」「F型」をご紹介しました。
「Z型」「N型」「F型」は、紙面全体や文章のデザインで使用する場面が多いですが、今回ご紹介する視線誘導の方法は、一部分のデザインにも使いやすいと思います。
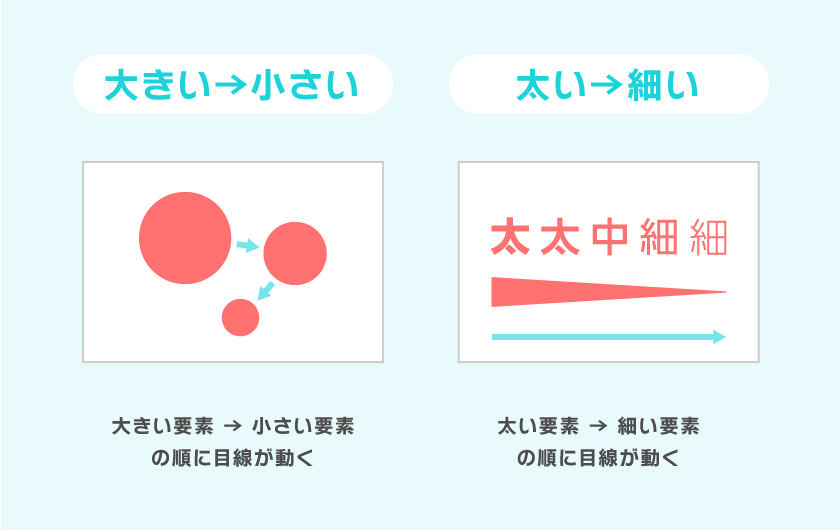
大きさと太さで誘導する
度々ご紹介していますが、見る人は大きい要素から目が行きます。
最初に見て欲しい要素は大きく、注釈など読まなくても影響が少ない要素や目立たせたくない要素は小さくします。
文字だけのデザインのときでも、見出しの文字を本文よりも大きくすることで、見出しを先に見てもらえるように視線誘導ができます。
線の太さや文字のウェイト(太さ)も視線誘導に役立てられます。太い方が目が行きやすく、細い方が目が行きにくいです。

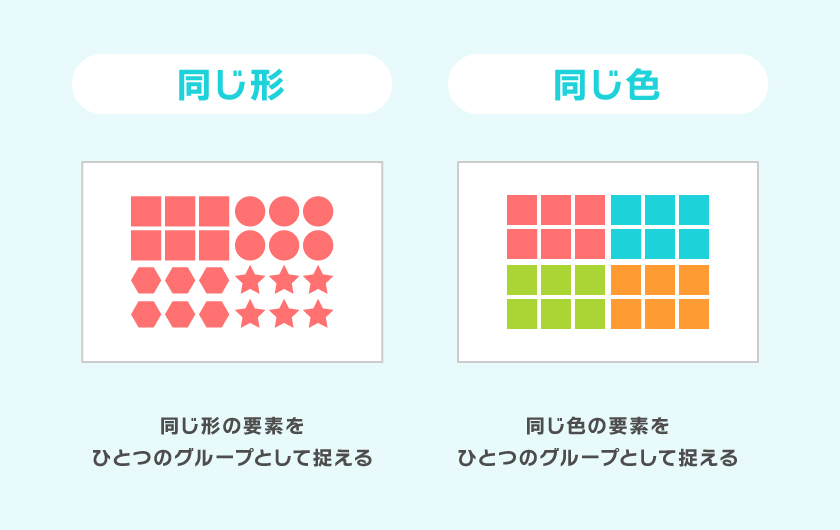
同じ形・同じ色で誘導する
同じ形、同じ色で揃えた要素は、ひとつのグループとして捉えられます。
見る人は、同じ形、色の要素を見てから、次のグループの要素に移るので、まとめて見て欲しい要素をグループにして、形や色を揃えます。
要素が多くて見づらいと感じたときにも効果的です。その要素でグループ分けをし、グループごとで色を変えてみると、見るべき範囲がわかりやすくなります。

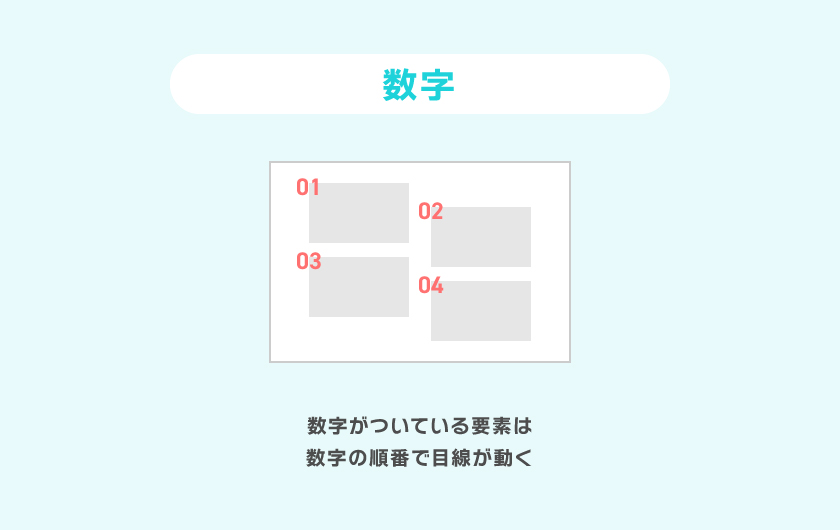
数字で誘導する
数字がついている要素は、数字の順番で目が追います。
見て欲しい順番でどうしても配置できないときや、要素同士の余白が少なかったり、順番がわかりにくいレイアウトの場合は、要素に数字をつけることで、見る順番を誘導することができます。
手順を説明する内容など、順番が大切になるときに効果的な方法です。
レイアウトで順番通りに配置できないときにも使える方法ですが、数字がついていても、見る人が予測したところに次の内容がないと、混乱を招き正しく情報が伝わらなくなってしまいます。
順番が大切な要素は、配置の向きに規則性を持たせるようにしましょう。

まとめ
今回は、視線誘導の方法をご紹介しました。
簡単に内容をまとめました。
- 大きい要素→小さい要素の順で誘導する
- 太い要素→細い要素の順で誘導する
- 同じ形・同じ色の要素はひとつのグループとして捉えられる
- 数字の順番で要素を追いかける
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
今回ご紹介した視線誘導の方法と前回の視線誘導の3つの型を組み合わせることで、見る人が迷わないデザインに近づきます。ぜひ制作に役立ててみてください!

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707