デザインコラム 【連載 vol.02】
デザインの4大原則はデザインの基本となる原則です。
デザインを始めたばかり人はもちろん、ほとんどのデザイナーが意識して使っている原則です。
前回は、デザインの基本としてレイアウトについて簡単にご紹介しましたが、記事の中で紹介したレイアウトの4つのルールは、今回紹介するデザインの基本である4原則に関わっています。
その4原則を理解して使えると、デザインがぐっと見やすく、内容が伝わりやすくなります。
今回はそのデザインの4原則を、デザイン例と合わせてわかりやすくご紹介していきます。
デザインの4大原則とは?
先述した通り、デザインには基本となる4大原則があります。
この原則を守って制作すると、きれいで情報を正しくわかりやすく伝えるデザインを作ることができます。
・近接
・整列
・反復
・対比
この4つがデザインの基本の原則となります。
見やすいデザインはこの4つの原則が隠されています。
各原則がどういうものなのか、順番に詳しく見ていきましょう。
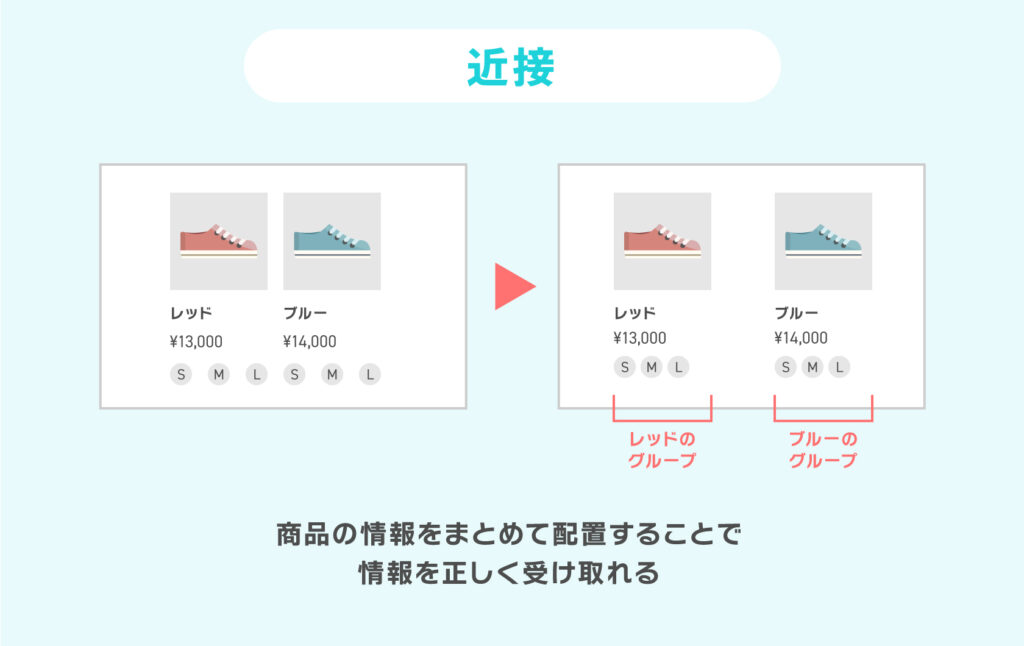
近接
簡単に言ってしまえば、近接とは「まとめること」です。
関連性のある要素をグループにまとめて近くに配置し、反対に関連性の低い要素は余白や線などを用いて離して配置します。
要素ごとにグループを作り区切りを明確にすることで、受け手が瞬時に情報を理解しやすい表現にすることができます。

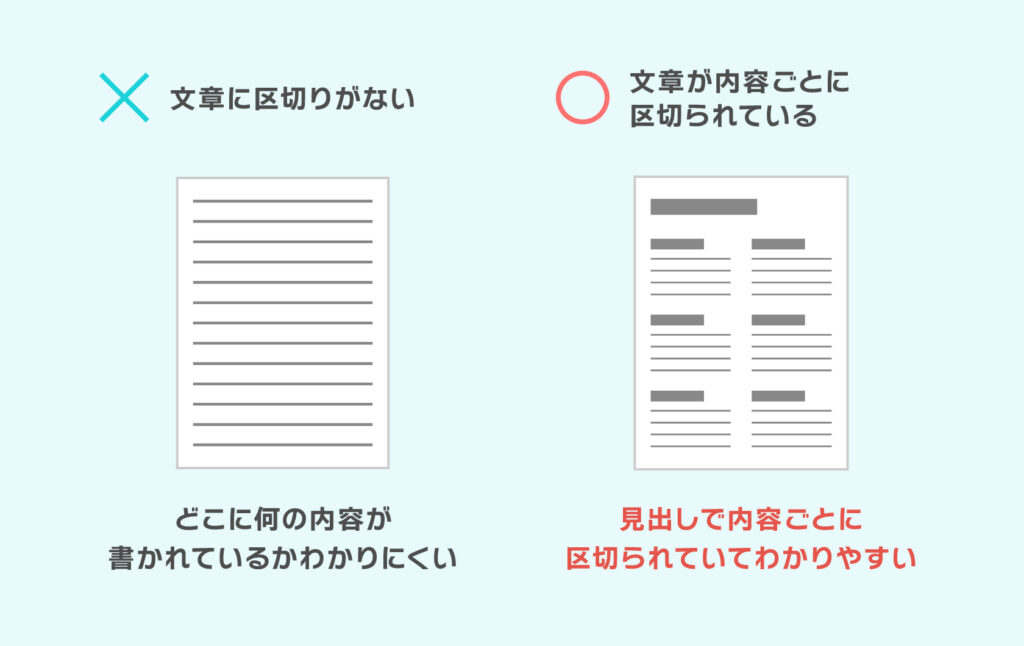
長い文章でイメージしてみよう
長い文章でイメージするとわかりやすいと思います。
長い文章が何の区切りもなく羅列されているだけでは、どこに何についての内容が書かれているかがわかりにくいですよね。
これを解決するには、内容ごとに文章を区切って見出しをつけると思います。
そうすることで、受け手が読むべきところがわかりやすくなり、内容が正しく伝わります。
これも「近接」のひとつの方法です。

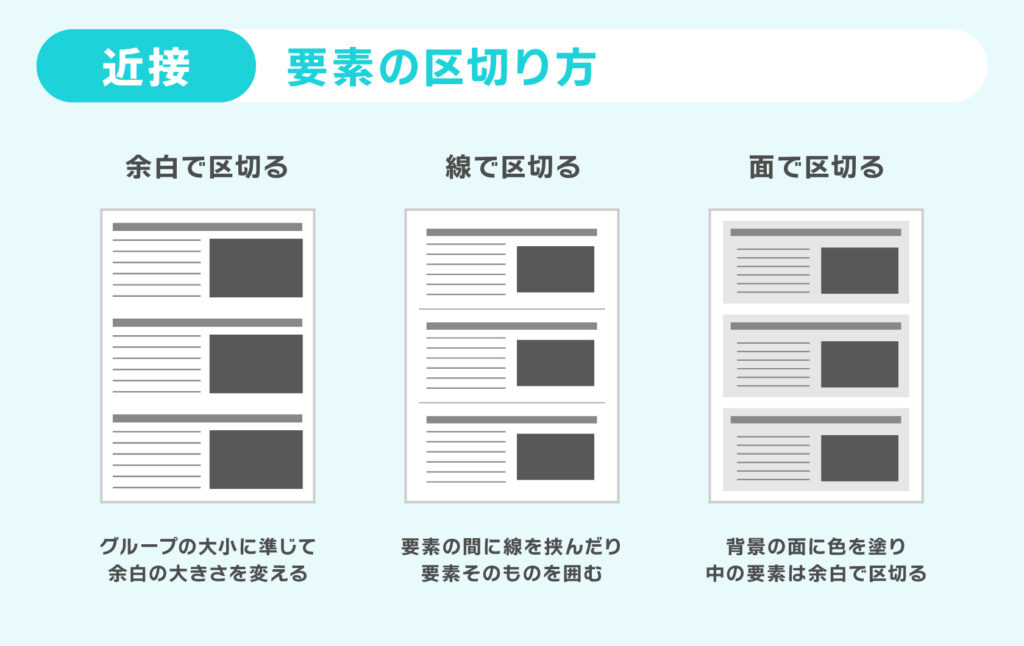
要素の区切り方
要素ごとにグループを作って区切る方法もさまざまです。
3つの方法を紹介します。
余白で区切る
まとまりの中の情報をグループにし、大きなグループ間は余白を大きく、小さなグループ間は余白を小さくとります。
線で区切る
要素間の間に罫線を挟むことで、両隣の要素は別のグループになります。
面で区切る
まとまりごとに背景の面に色をつけて、グループ間に余白を入れることで、区切られていることが伝わります。

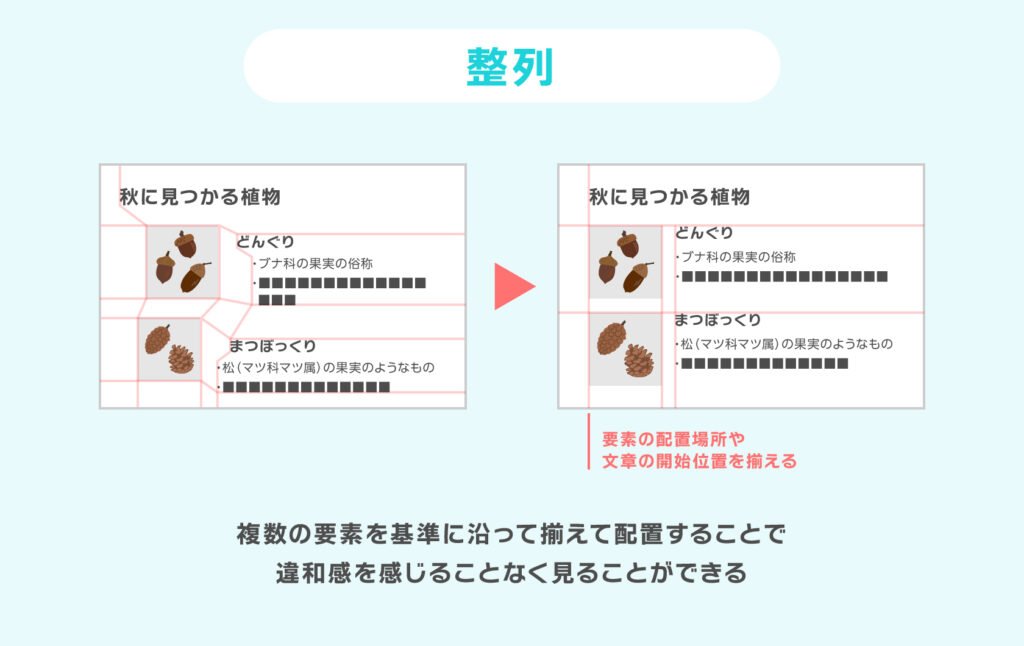
整列
整列とは「揃えること」です。
要素を各ポイントを基準にして揃えて配置することで、統一感が生まれ、きれいで見やすいデザインにすることができます。
整列をするだけでとても見やすくなるため、デザインに必須とも言える原則です。

整列のコツ
整列を守って制作するときは、視線の基準となる線を意識します。
その線に沿って要素を配置することで、整列を守ったデザインを作ることができます。
デザイン制作ツールであるAdobe Illustratorを使用する場合は、ガイドや整列ツールを活用することで複数の要素の配置を揃える作業がしやすくなります。
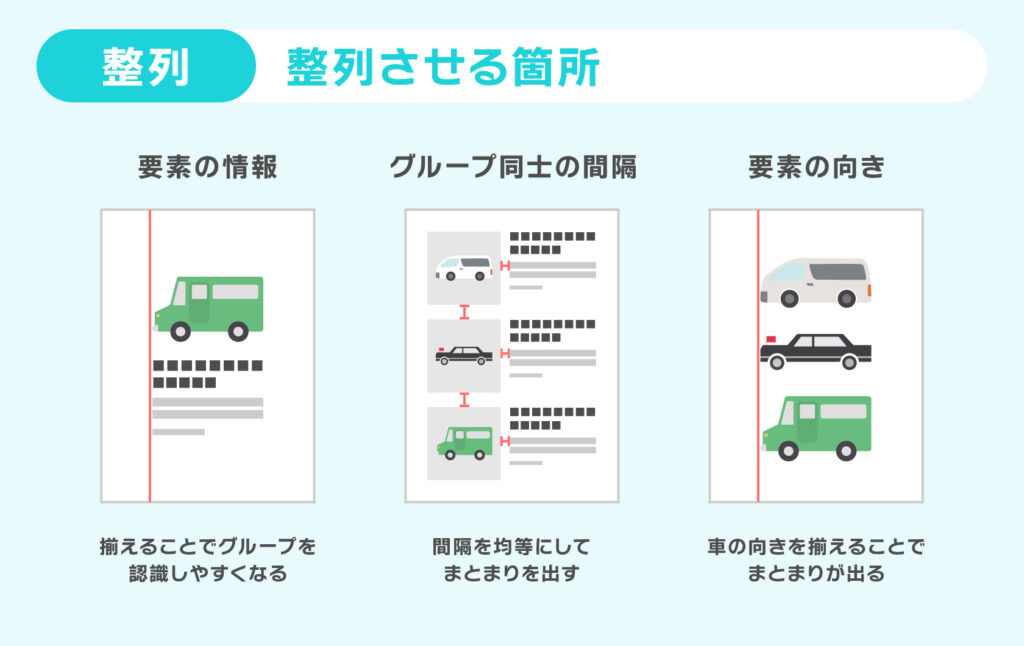
どこを整列させるべきなのか
整列をするといっても、どの要素をどう揃えたらいいかわからない……という人は、まず下記の箇所から整列させてみてはどうでしょうか。
デザインする際に、よく整列が使われる箇所になります。
・関連する要素のグループの情報
・要素のグループ同士の間隔
・要素の向き

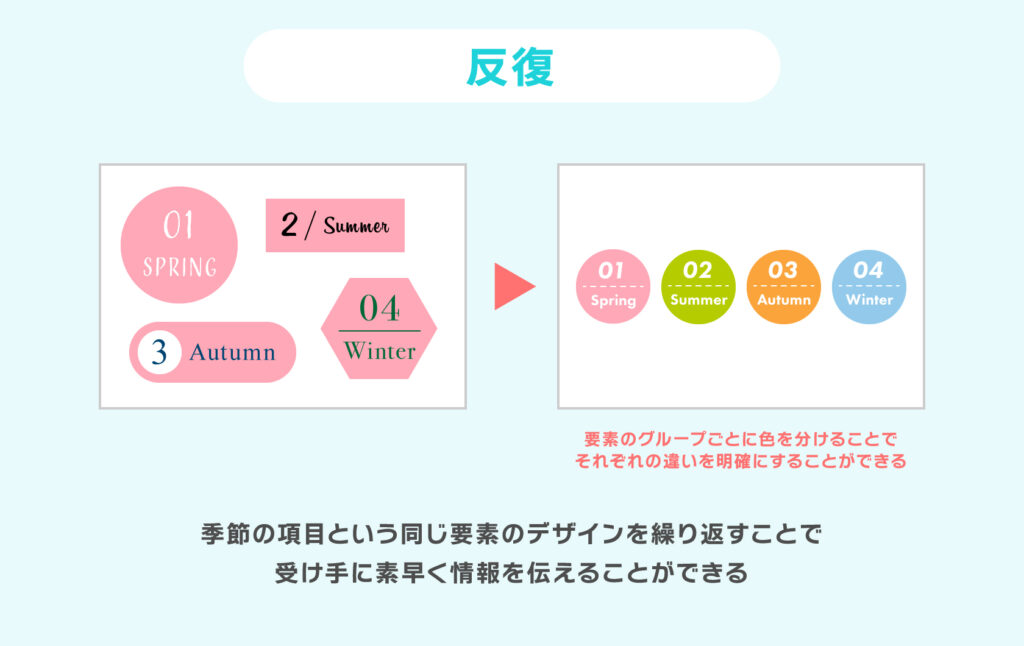
反復
反復とは「同じ要素を繰り返すこと」です。
要素ごとにデザインのルールを繰り返し配置することで、見た目の統一感が生まれます。
規則性を持って要素を繰り返すことで、受け手はそれぞれの要素同士に関連性があると認識します。
同じ要素を繰り返し配置するときは、デザインルールも繰り返します。そうすることで、同じ要素だということを瞬時に理解することができます。
反復する要素を色で分けることで、内容の違いを出しながら統一感を出すことも可能です。

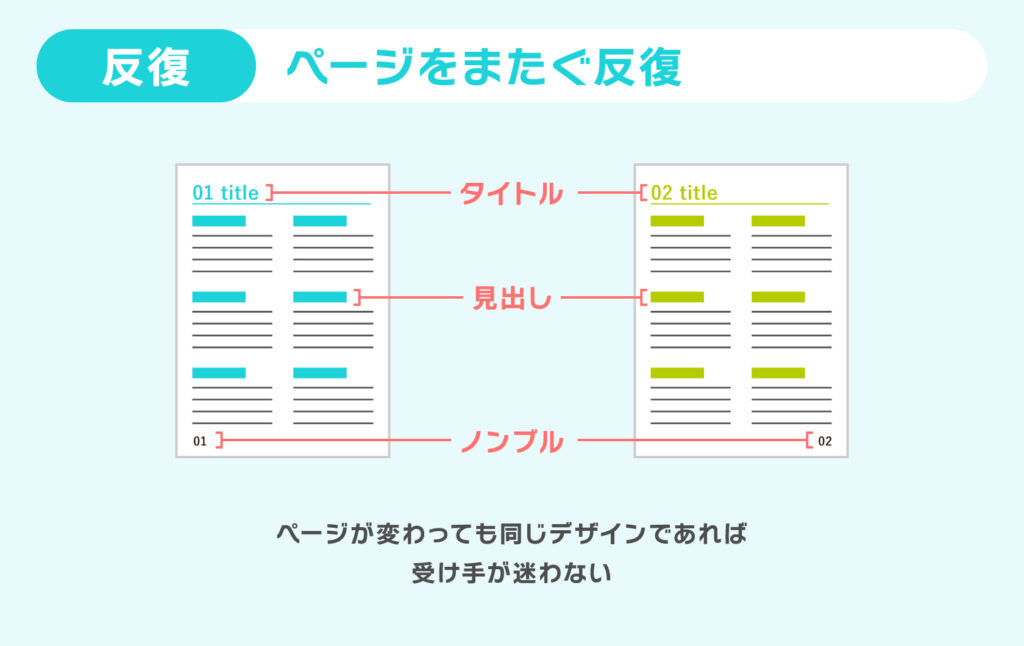
ページをまたぐ反復
書籍など複数ページをまたぐ制作物の場合、タイトルや見出し、ノンブル(ページ数の表記)などの位置やサイズを反復することで、受け手が迷うことなく読み進めることができ、書籍全体の統一感を出すことができます。
意味もなく、同じ制作物内で異なるデザインにするのは避けましょう。

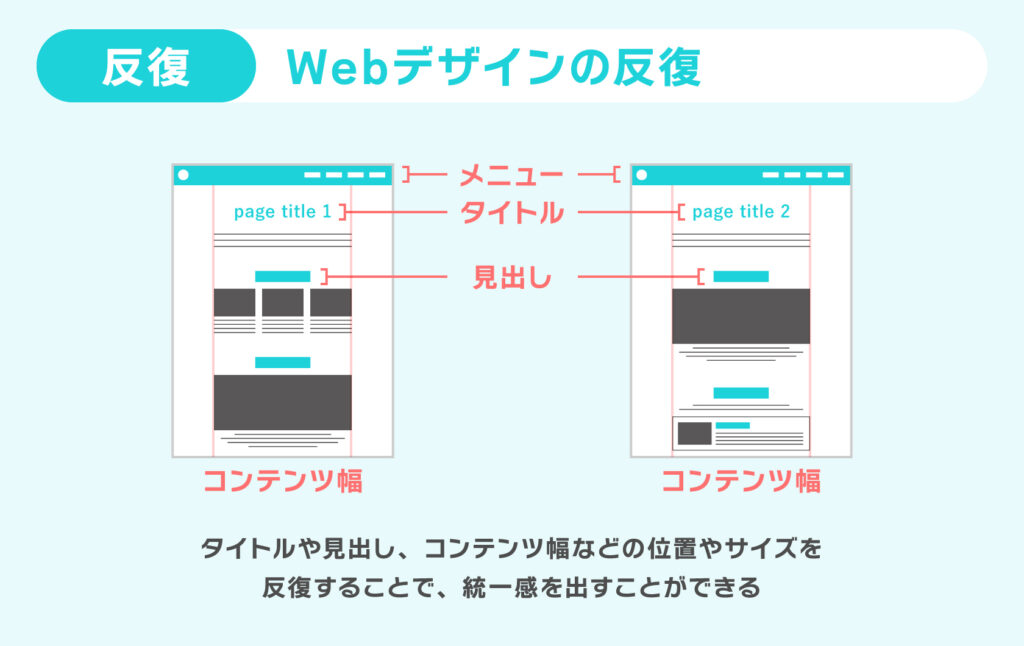
Webデザインの反復
Webサイトを制作するときも、同じ要素を反復しています。
ヘッダーやフッター、ボタンのデザインなど、すべてのページで共通する要素は、反復することでWebサイト全体の統一感を出すことができます。

対比
対比とは「コントラストをつけること」です。
複数の要素を比較して優先度を明確化します。
要素の優先度によってデザインに強弱をつけることで、伝えたい情報に視線を集めることができます。
複数の要素に優先度を決めることで、要素のデザインにコントラストをつけ、優先度が高い要素を目立たせます。要素の優先度を明確にすることで、要素間の関係性を表現し、情報をより効果的に伝えることができます。

ジャンプ率で印象を変える
デザイン上にある文字や画像の要素において、大きい要素と小さい要素の大きさの比率をジャンプ率と言います。
要素同士の大きさの比率が大きいことを、「ジャンプ率が高い」、要素同士の大きさの比率が小さいことを、「ジャンプ率が低い」と言います。
タイトルを強く言い表したり、商品を強調してアピールするなどの特定の要素を強調したい場合は、ジャンプ率を高くすることで、その要素を目立たせます。
反対に、デザインの全体的な統一感を優先したり、全体の要素を同じように見せたい場合は、ジャンプ率を低くします。

まとめ
今回は、デザインの4大原則と各原則の詳しい内容を紹介しました。
簡単に内容をまとめました。
- デザインの4大原則とは、デザインの基本となる原則
- 近接「まとめること」
- 整列「揃えること」
- 反復「同じ要素を繰り返すこと」
- 対比「コントラストをつけること」
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
今回紹介した4つの原則は、レイアウトをする際にとても役立ちます。
効果的なレイアウトをするには、他にも大事なことがあります。
そのひとつをこちらの記事でご紹介していますので、ぜひ読んでみてください。
今回ご紹介したデザインの4大原則を守るだけでも、きれいで目的にあったデザインにすることができます。ぜひ制作に役立ててみてください!

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707