デザインコラム 【連載 vol.03】
デザインを作るときは、制作物で何を伝えたいか、見る人がどう思ってほしいのかを考えます。
伝えたい情報が複数あるときはどのようなデザインにしたら、見る人が理解しやすくなるでしょうか。
「デザインのレイアウトとは?」の記事では、情報の優先順位を決め、それに従ってレイアウトをしていました。
レイアウトの前段階で行った、「情報の優先順位づけ」で複数の情報を整理しています。
今回はデザインをする最初の段階で必要になる、情報の優先順位づけについてご紹介します。
情報に優先順位をつける
デザインする場面では、複数の情報を扱うことがほとんどだと思います。
情報の優先順位によって、レイアウトや大きさ、色までもが変わってくるので、情報の優先順位づけはデザインに必須の作業になります。

情報の優先順位をつけるときは、以下のことを考えてみましょう。
・発信する人が伝えたい情報
・見る人が知りたい情報
複数の情報の中から、何を1番知ってほしいか、知ってほしいことにはどの情報が必要になるのか、など発信する側に立ってみて優先順位をつけたり、見る人が知りたい情報や、正しく内容を受け取れるか、など見る側に立って優先順位をつけたりします。
優先順位をデザインに反映する
レイアウトをする前に、優先順位をつけることが大切になってきますが、優先順位をつけた後、どのようにしてデザインに反映すると効果的なのでしょうか。
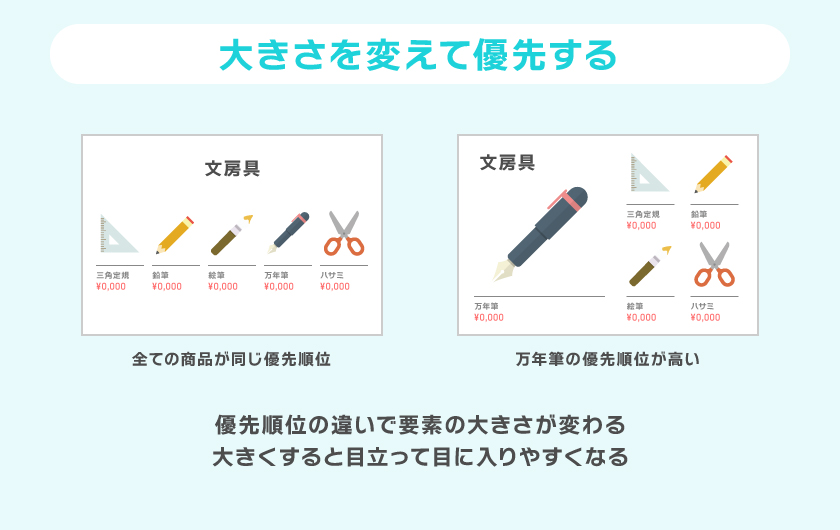
大きさを変えて優先する
優先順位に従って、要素の大きさを変更します。
優先順位が高い要素ほど大きなサイズで、低い要素ほど小さなサイズで配置します。
見る人は自然とサイズが大きい要素に目が行くので、大きい要素から順番に見ていきます。
大きく配置すると、その他の要素よりも強調されて見えるので、小さく配置された優先順位が低い要素よりも印象に残りやすいです。

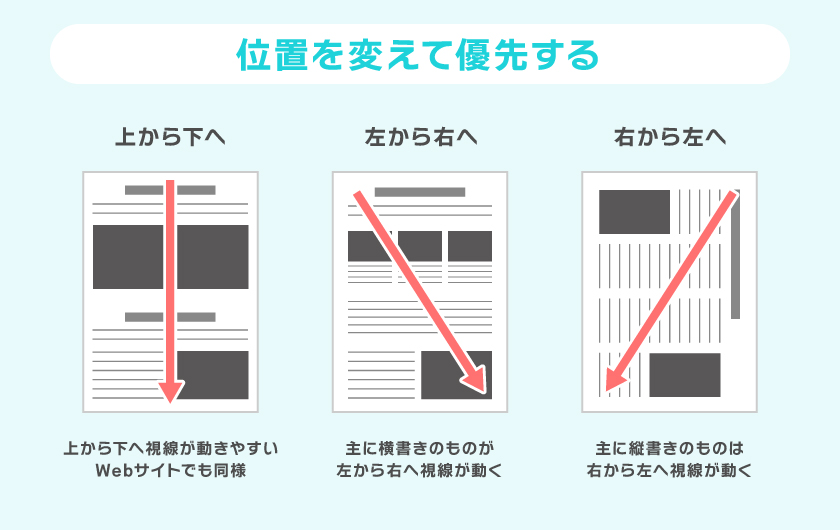
位置を変えて優先する
優先順位に従って、要素の配置する位置を変更します。
見る人は基本的に
・上から下へ
・横書きの場合:左から右へ
・縦書きの場合:右から左へ
視線が動きます。
そのため、優先順位が高い要素は上の方に、優先順位が低い要素は下の方へ配置すると効果的です。
また、横書きでは左側が、縦書きだと右側が優先度が高いです。

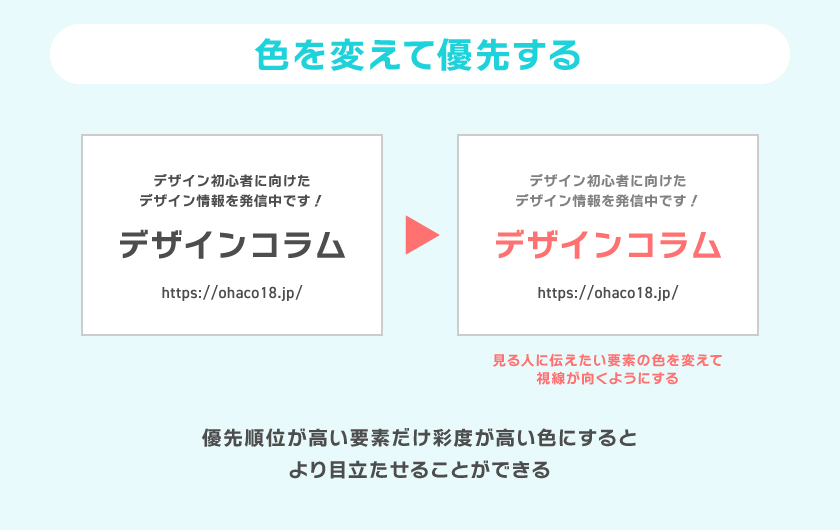
色を変えて優先する
優先順位に従って、要素の色を変更します。
複数ある要素の中で、ひとつだけ色が異なっていたり、彩度※1が高いと優先度が高く見えます。
彩度のコントラストによって色が強調されて見えるので、優先順位が高い要素には鮮やかな彩度が高い色を使い、優先順位が低い要素には無彩色※2などの彩度の低い色を使うと効果的です。
《用語説明》
※1|彩度…色の鮮やかさのこと
※2|無彩色…白、黒、グレーなどの彩度がない色のこと

まとめ
今回は、情報の優先順位をつけ方と優先順位をデザインに反映させる方法を紹介しました。
簡単に内容をまとめました。
- デザインの1番最初に情報の優先順位をつける
- 大きさを変えて優先する
- 位置を変えて優先する
- 色を変えて優先する
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
情報の優先順位づけの次のステップについて、詳しく紹介した記事がありますので、順位はつけたけど、どうやってデザインしたらいいかわからない という方は、ぜひご覧ください。
今回ご紹介した情報の優先順位づけは、デザインするときに必ず必要になってきます。
また、プレゼンテーション資料や、社内用の資料を制作するうえでも、見る人に正しく情報を受け取ってもらうために大切になってきます。ぜひ制作に役立ててみてください!

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707