WordPressを利用すれば、専門的な知識がなくてもWebサイトを作ることができます。
ソースコードは無償で手に入り、使いやすいということもあり、世界中の多くの人に利用されています
。
初心者の方は、レンタルサーバーの申し込みと同時にWordPressをインストールできるサービスを利用すると、簡単に始めることができるのでお勧めです。
今回は初心者向けにWordPressの機能や料金、基本的な使い方を解説します。
1.WordPressとは

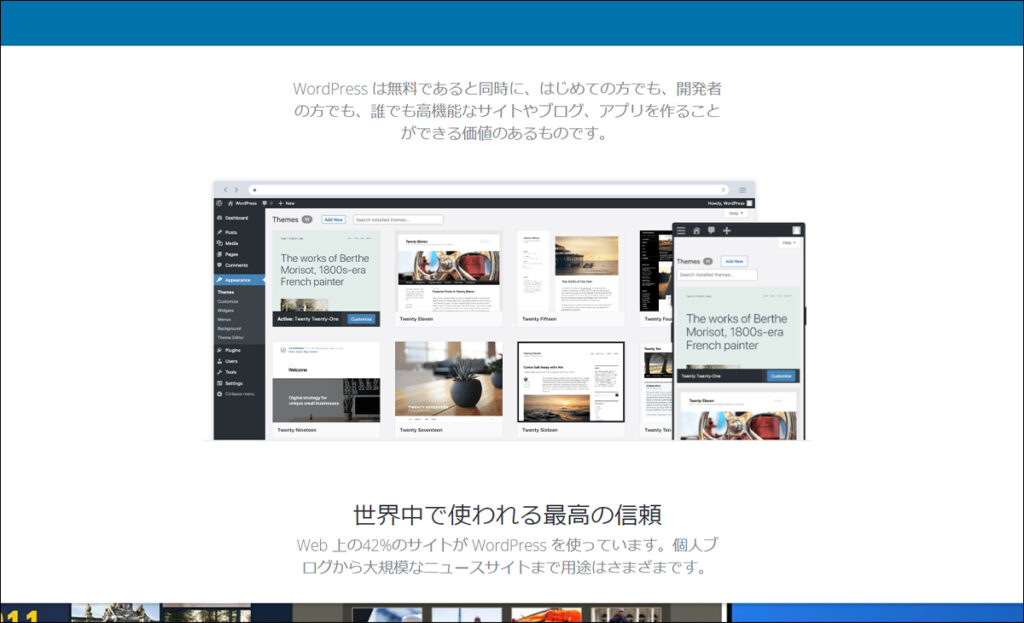
WordPress(ワードプレス)とは、HTMLやCSSといったプログラミング言語を知らなくてもブログや高機能なサイトを作れる、オープンソースの(無償でソースコードが公開されていて誰でも利用できる)ソフトウェアです。
世界中の42%のWebサイトがWordPressを使用しています。(2021年11月現在)個人ブログから大企業まで、幅広く利用されています。
オープンソースとは
オープンソース(OSS)とは、ソフトWordPressとはウェアを構成しているプログラム「ソースコード」を、無償で一般公開することです。そうすることで、誰でもそのソフトウェアの改良や再配布ができるようになります。
世界中の有志のプログラマにより、継続的に改良され続けているため、どんどん使いやすくなっています。
CMSシェアNO.1
コンテンツマネジメントシステム(CMS)を利用しているWebサイトの65%以上がWordPressで作られています。
コンテンツマネジメントシステム(CMS)とは、文字や画像などのコンテンツを入力するだけで自動的にHTMLやCSSを生成できるシステムであり、プログラミングの知識がなくてもWebページの作成や修正を簡単に行うことができます。
WordPress.orgとWordPress.comの違い
基本的に私たちが「WordPress」と呼んでいるのは「WordPress.org」の方です。
ネットで検索すると、wordpress.orgとwordpress.comの2つサイトが出てきます。
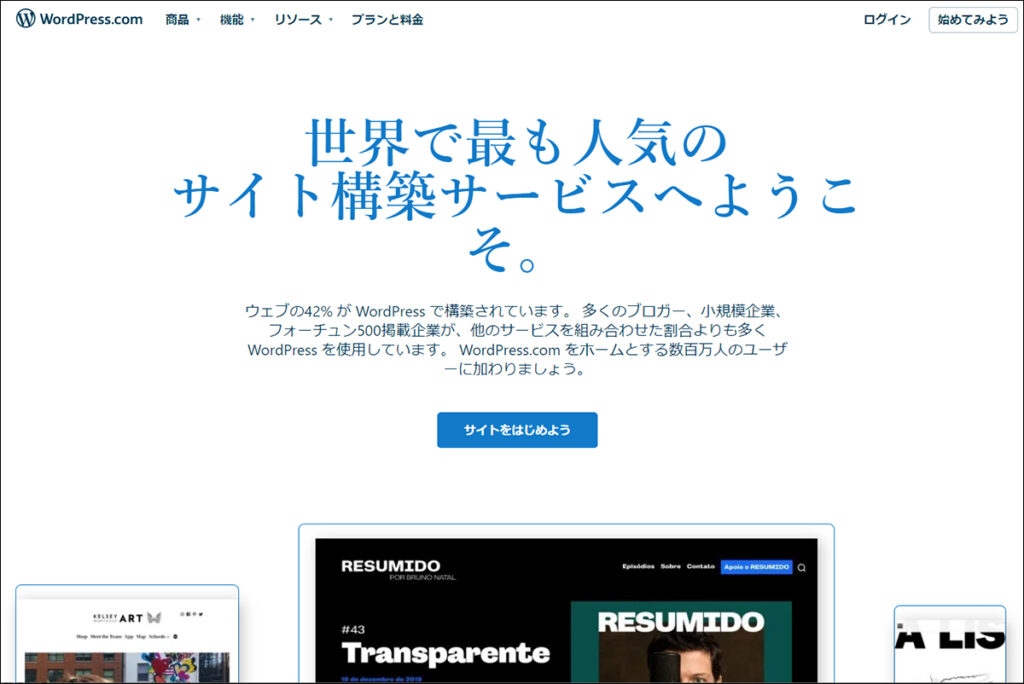
WordPress.com

WordPress.comでは、WordPressが使えるレンタルブログサービス(SaaS版WordPress)を提供しています。
営利組織であるAutomattic社が運営しています。
無料プランと有料プランがあり、すでにWordPressがサーバーにインストールされている状態から始められるので、手間なく簡単に利用できるというメリットがあります。
しかし、WordPress.orgと同じような機能を求めると費用が割高になり、自由度が低いというデメリットもあります。
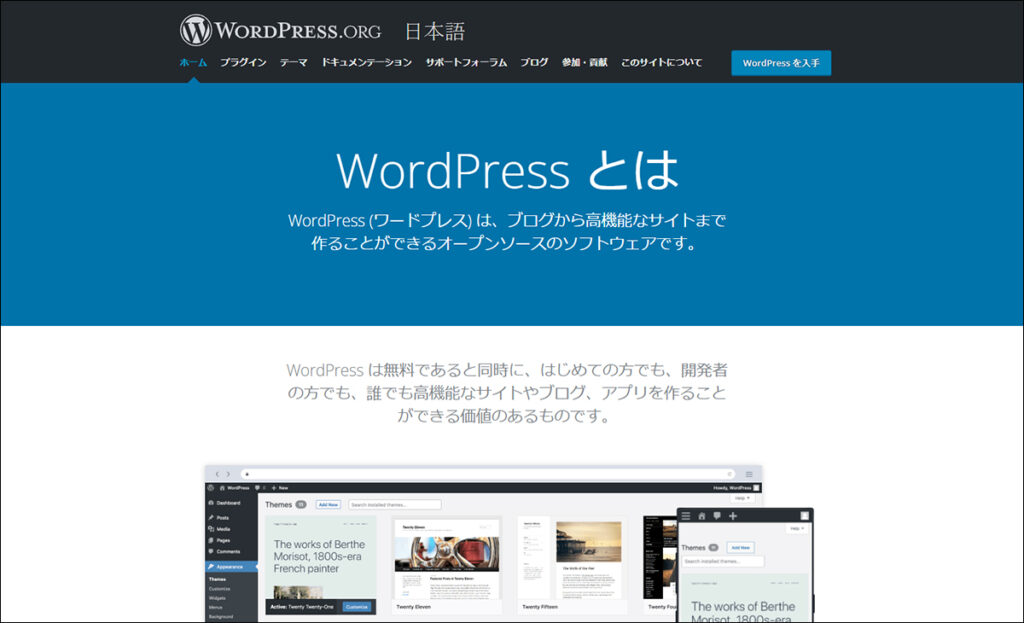
WordPress.org

WordPress.orgがWordPressの公式サイトであり、WordPressのソフトウェアそのものを提供しています。
WordPressは、オープンライセンス形態をとっているので、個人でも商用でも無償で自由に利用することができます。
上記のWordPress.comではシステムの一部を借りているという状態のため、細部まで自由に設定することはできませんが、WordPress.orgであれば、ソフトウェアそのものをダウンロードして利用するため、細かい部分まで自由に使うことができるのがメリットです。
デメリットとしては、始めにレンタルサーバーを契約して、ドメインを取得し、WordPressをインストールするという手間がかかるということです。しかし、最近ではレンタルサーバーの申し込みと同時にWordPressを簡単にセットアップできるサービスが増えています。
上記の理由から、WordPress.orgの利用をお勧めする人が多いです。 WordPressはWordPress.orgから直接ダウンロードはせず、レンタルサーバーから簡単にWordPressをスタートできる機能があるため、そちらを利用した方がよいでしょう。
WordPressが選ばれる理由
誰でも無料で利用できる
オープンソースなので、「ソースコード」そのものは無料ですが、WordPressを設置するサーバーとドメインに関する費用はかかります。
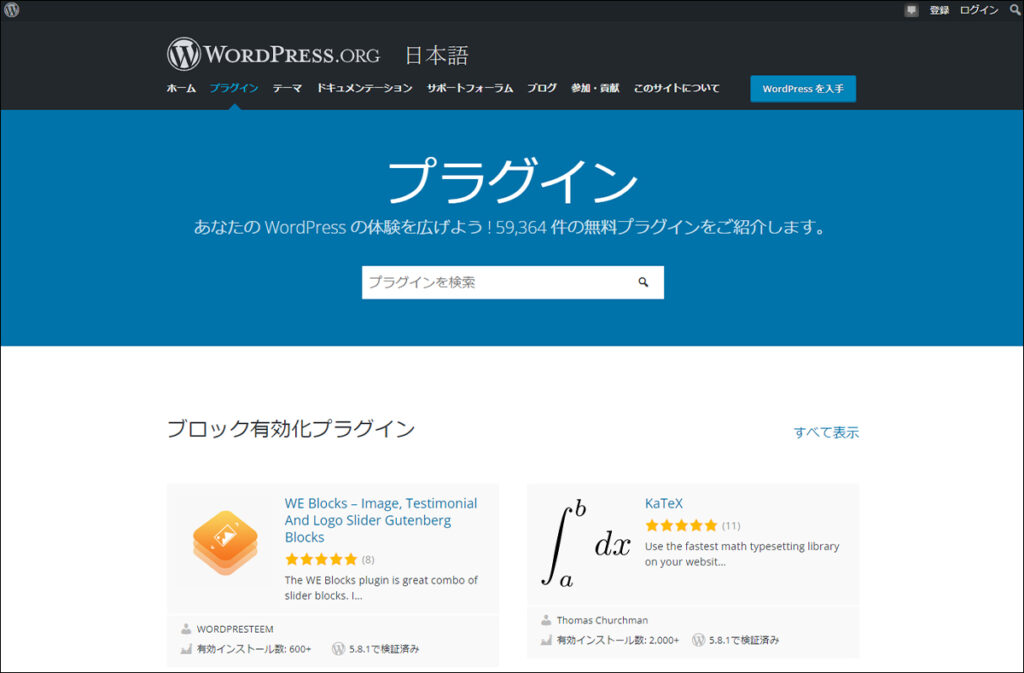
「プラグイン」で簡単に機能を追加できる

プラグインとは、WordPressの機能を拡張するためのツールです。
もともとWordPressには、必要最低限の機能しか標準搭載されていないため、必要に応じてプラグインで追加していくことでカスタマイズできます。
WordPressの公式サイトでは、59,364件もの無料プラグイン(2021年11月10日現在)が提供され、バージョンアップが行われています。
デザインの自由度が高い

WordPressでは、「テーマ」と呼ばれるサイト全体のデザインを変えるテンプレートのようなものが利用できます。
WordPress公式サイトでは、8,936個もの無料テーマが提供されています。(2021年11月10日現在)
テーマは数が多いだけでなく、無料のテーマでもおしゃれで高品質なテーマがたくさん用意されています。
WordPressに関する情報はネット上にあふれている
全世界のWebサイトの42%以上がWordPressで運営されているため、情報量がかなり豊富です。困った時に検索すれば、だいたいのことが載っているので、解決できます。
シンプルで使いやすい機能
初心者でも直感的にWebサイトが簡単に作れるようになっています。利用者の負担が減るように考えて更新されています。
圧倒的なシェア
世界中のWebサイトの中で、WordPressを使っているサイトは42%を占めています。
また、CMSを利用しているWebサイトの中で、WordPressで作られているものは65%以上を占めています。
活発なコミュニティ・積極的な開発が続けられているため、毎年シェアを拡大し続けています。
WordPressのデメリット
- 自分でサーバーにWordPressをインストールする必要がある
- 問い合わせ先が基本的に無いため、自分で調べて解決しなくてはいけない
- 不正行為を受けやすいので、セキュリティ対策が必要
- 自分でバージョン更新や管理する必要がある
WordPressは、制限なく自由にできる代わりに、トラブルも自分で解決しなければならないのです。
2.WordPressの料金
WordPressのソースコードそのものは無料ですが、自力でWebサイトを作る場合でも、以下の費用は必要になります。
- レンタルサーバーの料金
- 独自ドメインの料金
また、テーマやプラグインも有料のものを選択した場合はプラスで料金が発生します。
レンタルサーバーの料金
レンタルサーバーとは、サーバーを貸し出しているサービスのことです。
ホームページを構築するためには、必ずサーバーが必要になります。
しかし、自分でサーバーを立ち上げるのは難しいため、レンタルサーバーを利用するのが一般的です。
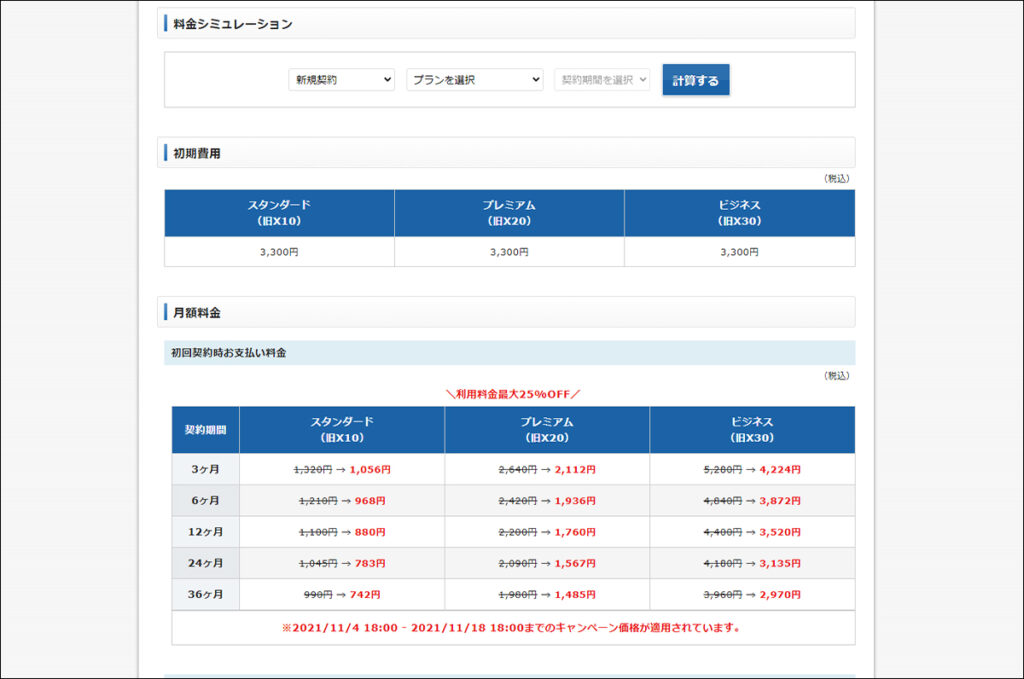
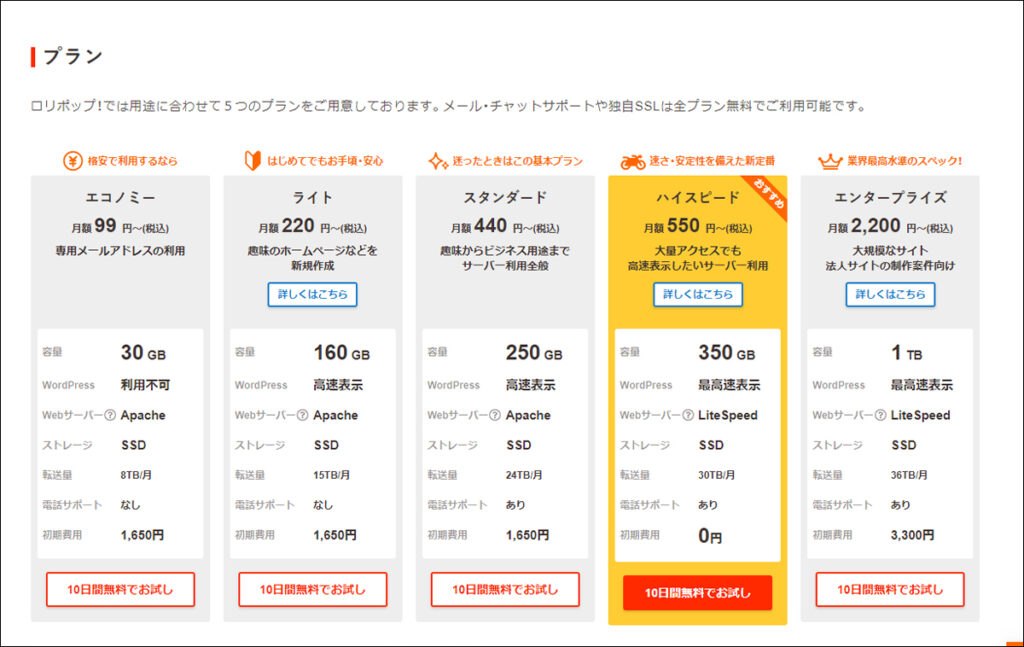
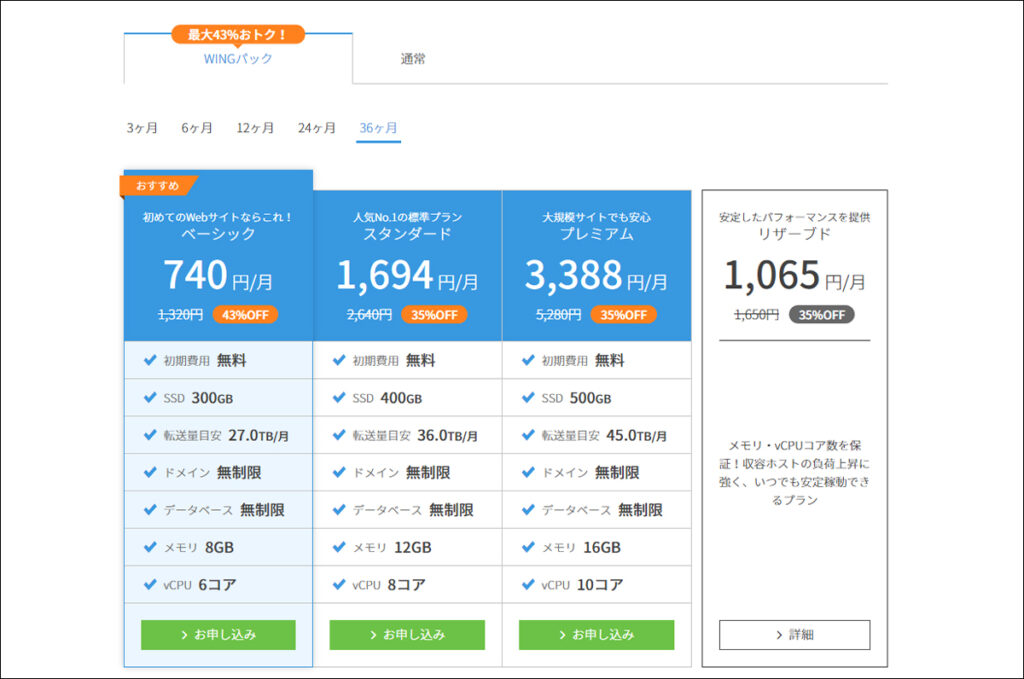
料金は、レンタルサーバー会社やプランによって異なります。例えば、人気のあるレンタルサーバーの2021年11月10日現在のプラン・料金は以下のようになります。
|
レンタルサーバー |
エックスサーバー | ロリポップ! | ConoHa WING |
|
プラン名 |
スタンダード | ハイスピード | ベーシック |
|
初期費用 |
3,300円 | 0円 | 0円 |
|
月額料金 |
990円~ | 550円~ | 740円~ |
|
容量 |
300GB | 350GB |
300GB |
|
MySQLの数 |
無制限 | 無制限 | 無制限 |
※2021年11月10日現在
※キャンペーン等により金額が異なる場合もございます



多くのレンタルサーバーで、10日間ぐらいの無料お試し期間が設けられていますので、お試し期間を利用して実際に使って確認してみると良いでしょう。
独自ドメインの料金
ドメインとは、インターネット上の住所のようなものです。例えば、「https://ohaco18.jp/」のように、「.jp」や「.com」「.net」などのドメイン名をよく見かけます。ドメインの決め方としては、分かりやすくて覚えやすいものがおすすめです。
レンタルサーバーの申込時に、ドメインが無料でもらえる場合もあります。
この無料ドメインを使用してWebサイトを運営することも可能です。
しかし、会社名やお店の名前をドメイン名にしたい場合などは、独自ドメインを取得することもできます。その場合は別途料金がかかります。
独自ドメインを取得する方法としては、「お名前.com」や「ムームードメイン」のようなドメイン取得業者に依頼するか、レンタルサーバーの取得代行サービスを利用するのが一般的です。
どこのサービスを利用するのか、取得したいトップレベルドメイン(comやjpなど)によって費用は異なります。
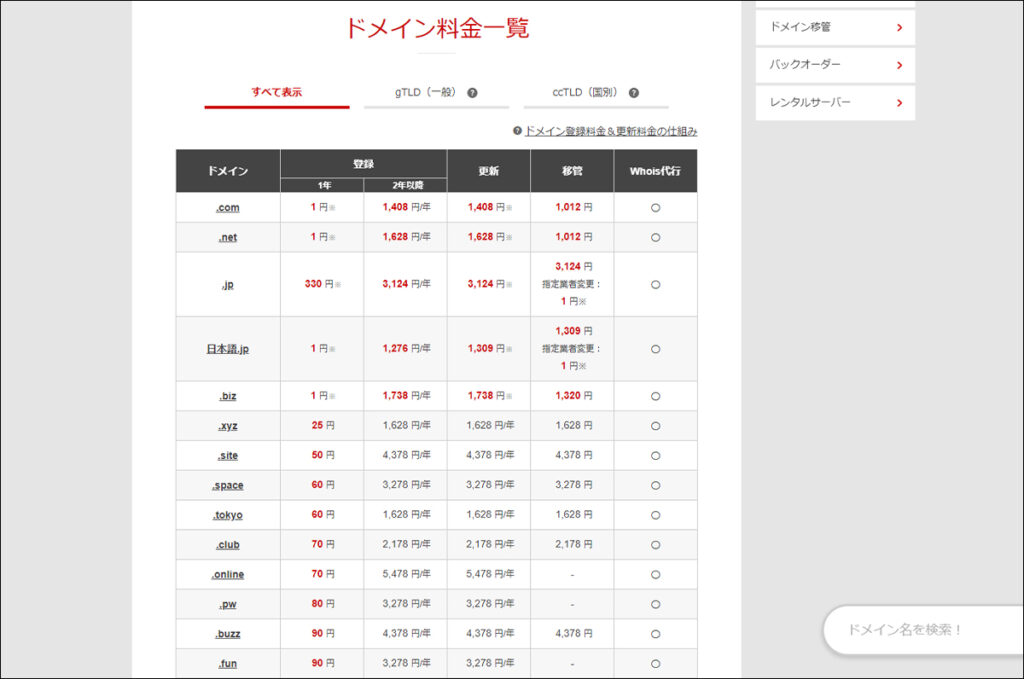
例えば、お名前.comでは

| ドメイン | 新規登録料金 | 更新料 | 移管料 |
| .com | 1円 | 1,408円 | 1,012円 |
| .net | 1円 | 1,628円 | 1,012円 |
| .jp | 330円 | 3,124円 | 1円 |
取得サービス会社によって、取得できるトップレベルドメインの種類は異なるため、確認が必要です。
また、一般的にドメインとサーバーを一緒に申し込みすると割引があります。
3.WordPressの基本的な使い方
①WordPressをインストールする
まずは、WordPressのソフトウェアをインストールするための、サーバーの準備が必要になります。
サーバーとは、文章、画像、動画、音楽などあらゆるものを保管している倉庫のような役割を果たし、ホームページを構築するために必ず使用しなくてはいけません。
自分でサーバーを新しく立ち上げるのは難しいため、サーバーを貸し出しているサービス「レンタルサーバー」を利用するのが一般的です。
今回は、エックスサーバーの「クイックスタート機能」を利用して簡単にインストールする方法をご説明します。
「WordPressクイックスタート機能」では、「ドメインの取得・設定」、「独自SSL設定」、「WordPress設定」をレンタルサーバーの申し込みと同時に行います。
新規申し込み画面で、WordPressクイックスタートの「利用する」をチェックして手続きを進めます。
※クイックスタート機能を利用する場合は10日間無料のお試し期間はございません。
<1>トップページの「お申込みはこちら」をクリックする。

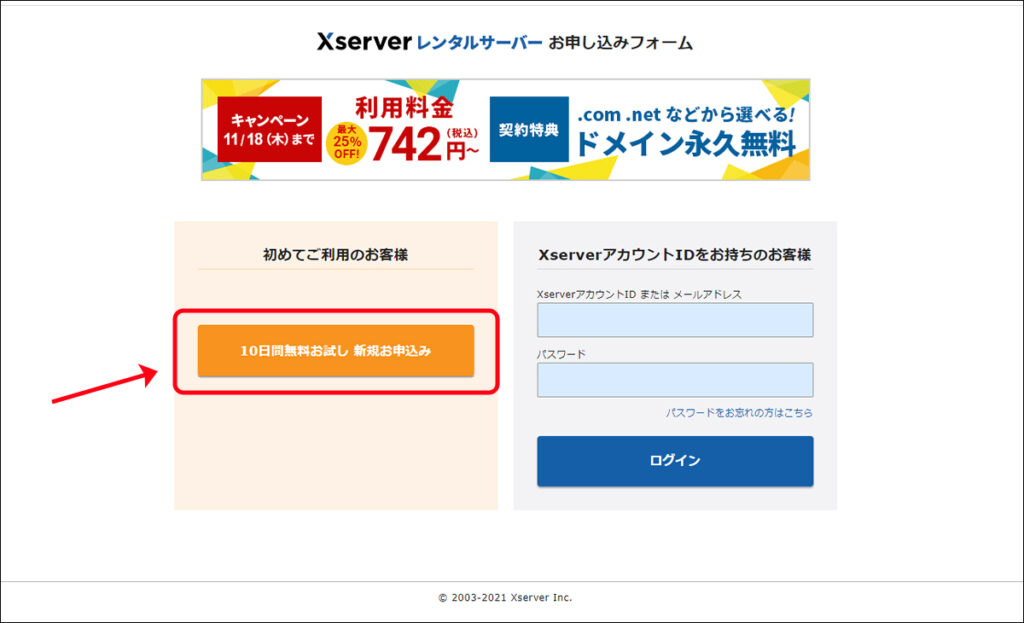
「エックスサーバーお申込みフォーム」が開くので、「10日間無料お試し 新規お申し込み」をクリック

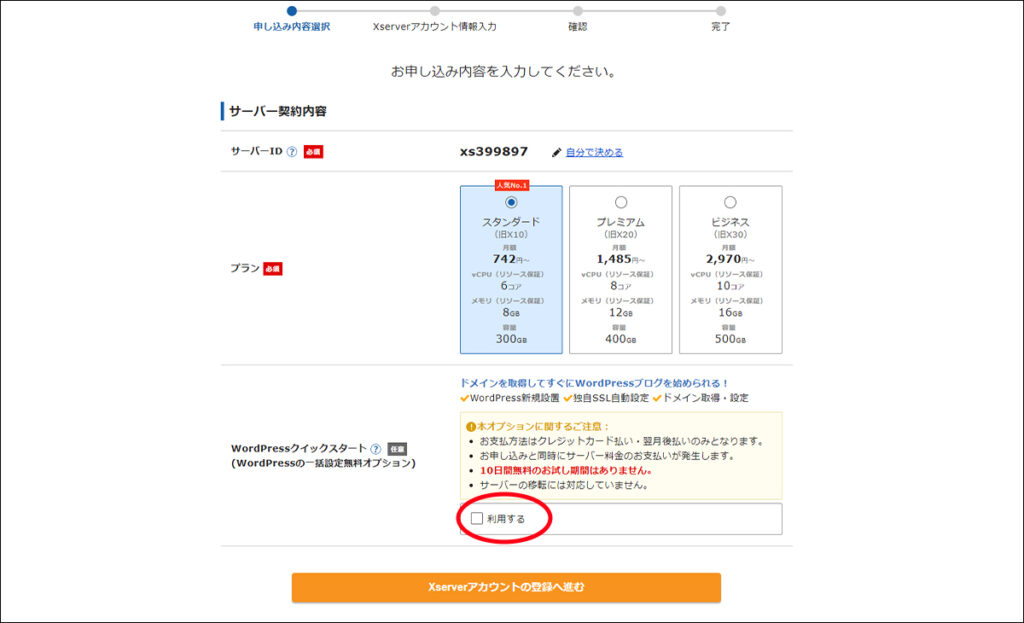
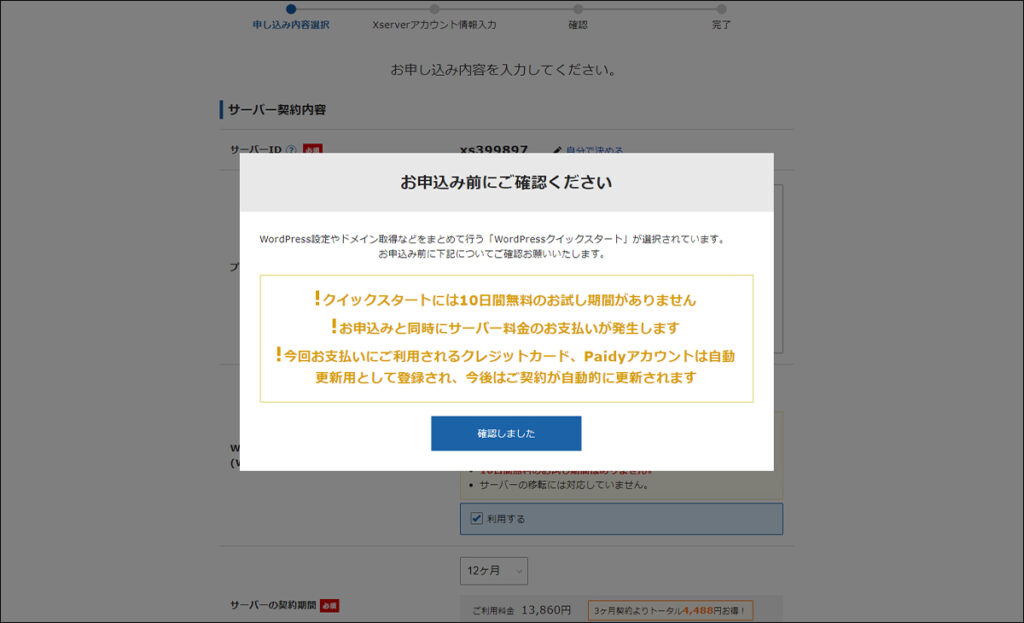
<2>「WordPressクイックスタート」利用するにチェックを入れる

チェックを入れると、確認事項が表示されるので確認します。

プランは、必要であればプレミアムやビジネスに変更もできます。契約期間は3~36カ月まで設定できます。
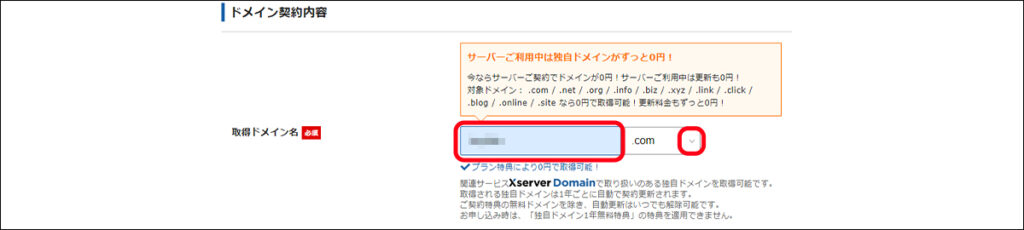
<3>独自ドメインの契約

ここで好きなドメイン名を取得できます。ドメイン名は世界に1つだけのサイトアドレスになるので、すでに使われているドメイン名は設定できません。また、取得したドメイン名は後から簡単に変更できないため、よく考えて決めましょう。
<4>WordPress情報を入力する

- ブログ名:ブログのタイトル(後からWordPress上で変更可能)
- ユーザー名:WordPressのログイン時に使う任意のユーザー名
- パスワード:WordPressのログイン時に使うパスワードを入力
- メールアドレス:WordPressから案内が届くメールアドレスを入力
ユーザー名とパスワードはログイン時に必要になるためメモしておくと良いでしょう。
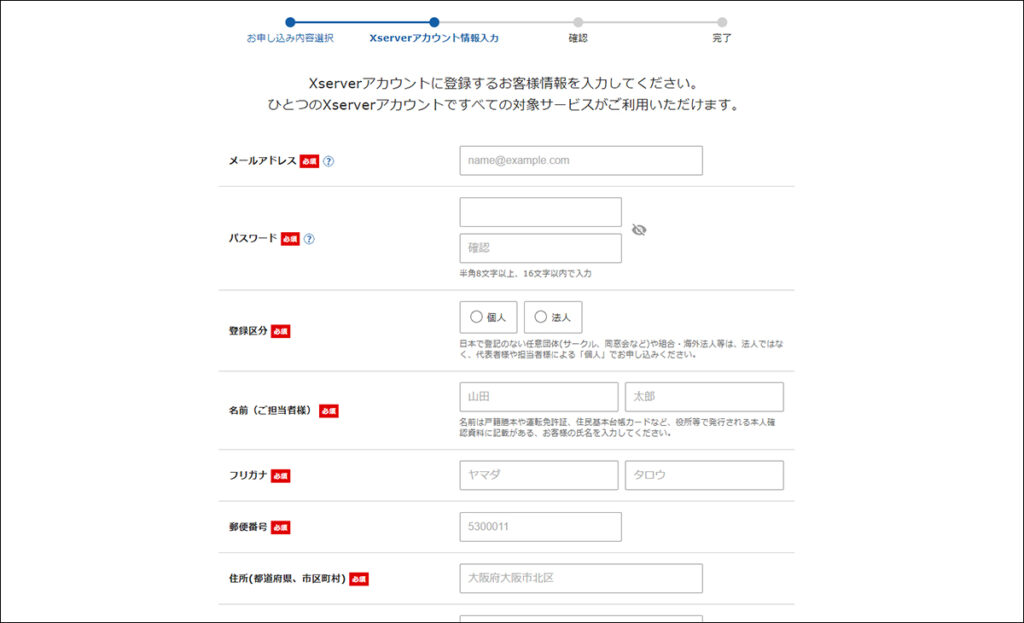
<5>登録情報を入力する

「メールアドレス」「パスワード」「登録区分」「名前」「住所」等を入力します。
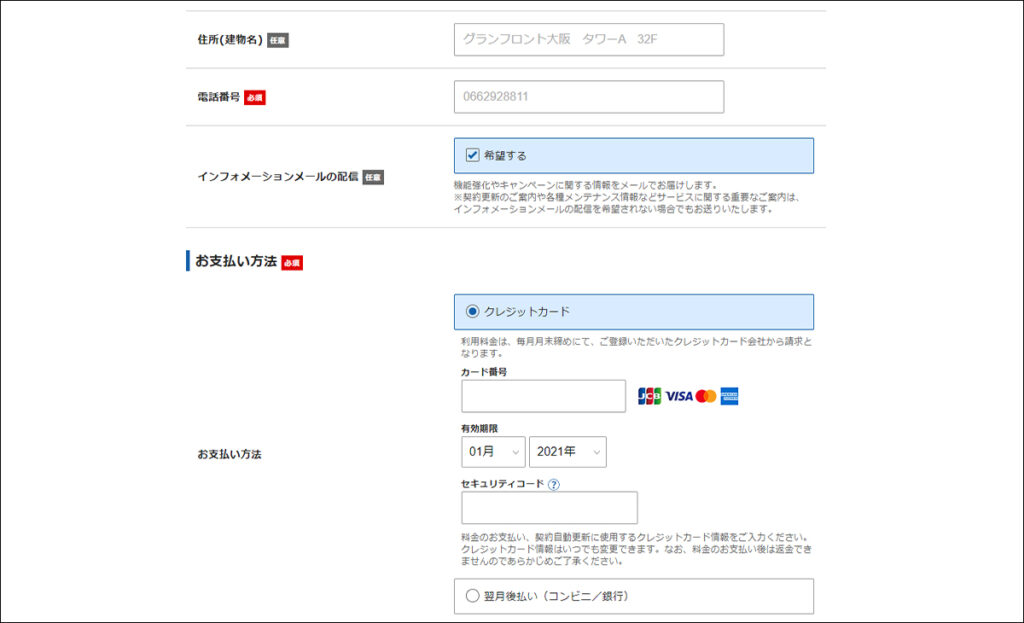
<6>支払情報を入力する

クレジットカード情報の入力をします。
<7>申込み内容確認へ進む

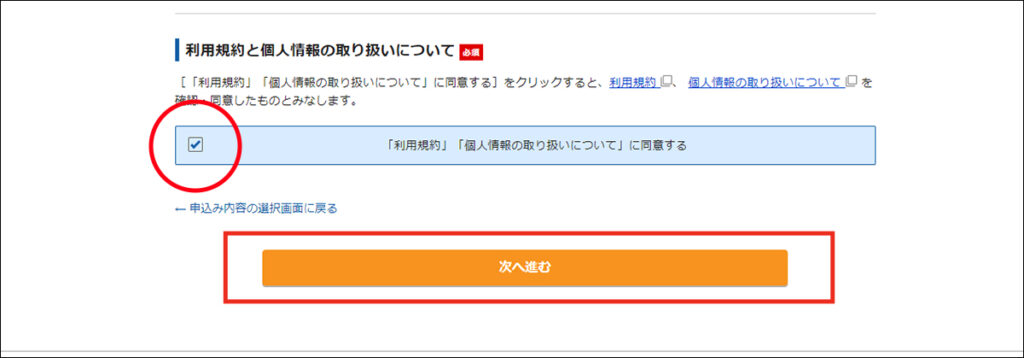
利用規約と個人情報に関する公表事項を確認して、同意するにチェックします。
「次へ進む」をクリックします。
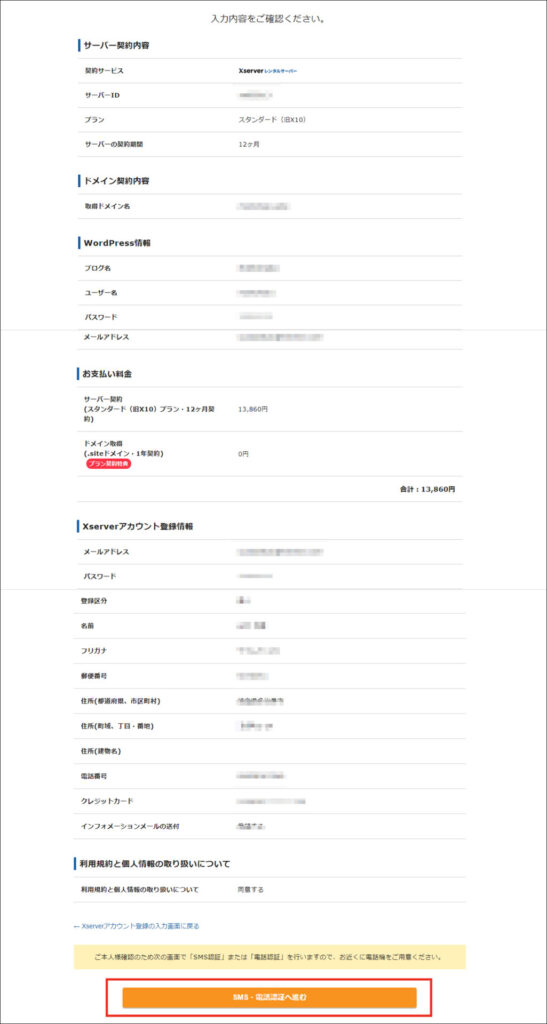
<8>登録情報を確認する

入力事項に間違いがないか確認し、「SNS・電話承認へ進む」をクリックします。
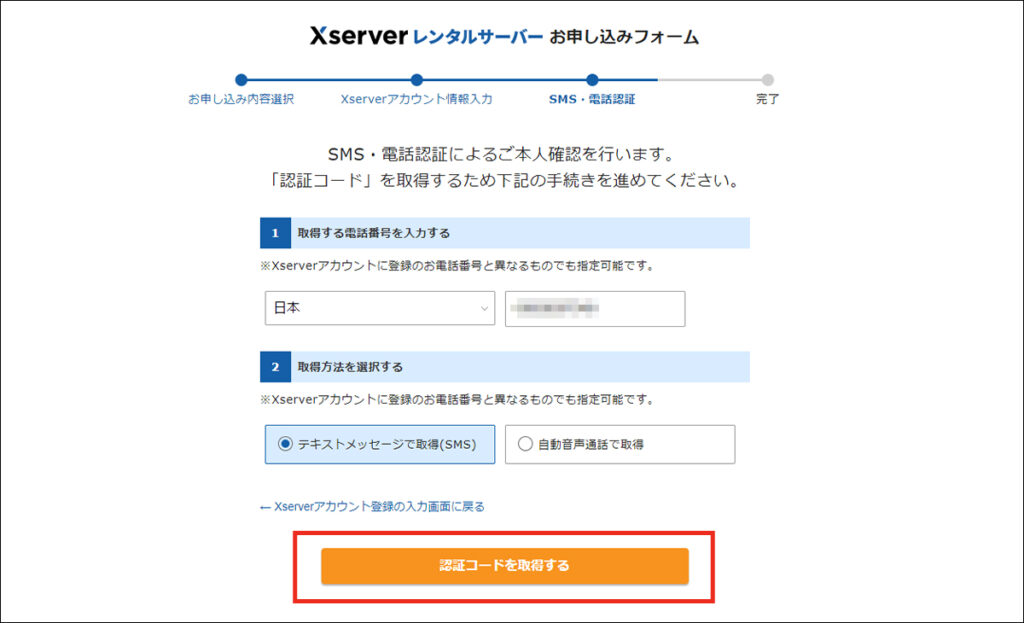
<9>承認コードを取得するための手続き

SMS(テキストメッセージ)か、電話(自動音声通話)のどちらで承認コードを受け取るか選択して、「承認コードを取得する」をクリックします。

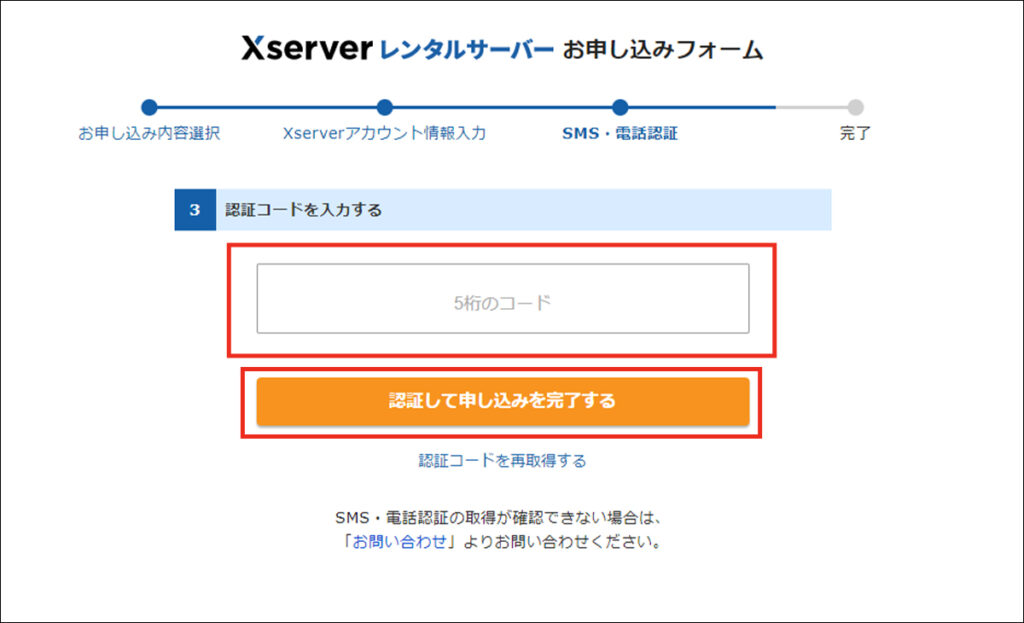
取得した承認コードをお申込みフォームに入力します。
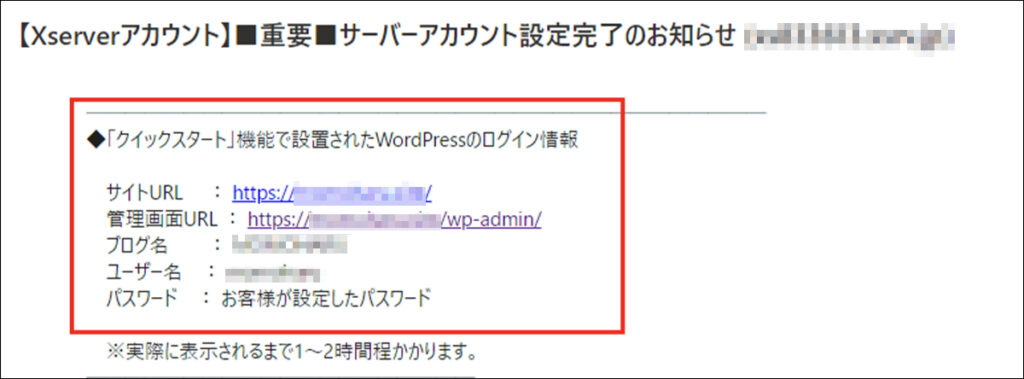
<10>設定完了のメールが届く

「■重要■サーバーアカウント設定完了のお知らせ」が届きます。その中で、◆「クイックスタート」機能で設置されたWordPressのログイン情報が記載されています。
<11>WordPressにログイン
反映されるまでに数時間~24時間かかるため、少し時間をおいてからログインしましょう。
- サイトURL:ブログのトップページ

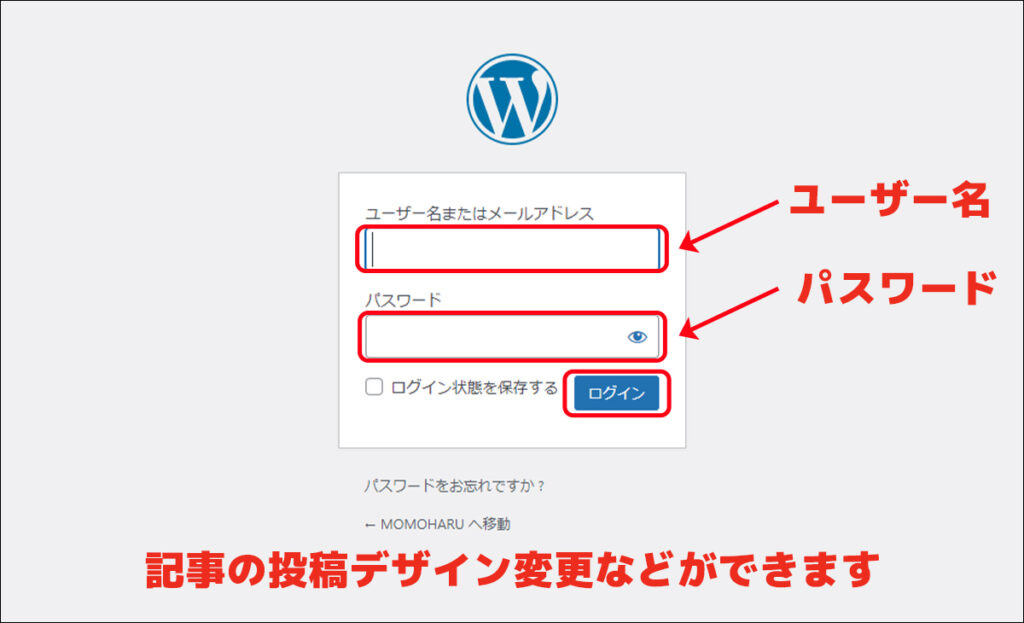
- 管理画面URL:記事の投稿デザイン変更などができます

申し込み時に決めたユーザー名とパスワードを使ってログインします。

②WordPressの初期設定
<1>テーマの設定
まずは、デザインのテーマを設定しましょう。無料のテーマと有料のテーマがあります。
- テーマの設定方法

step1
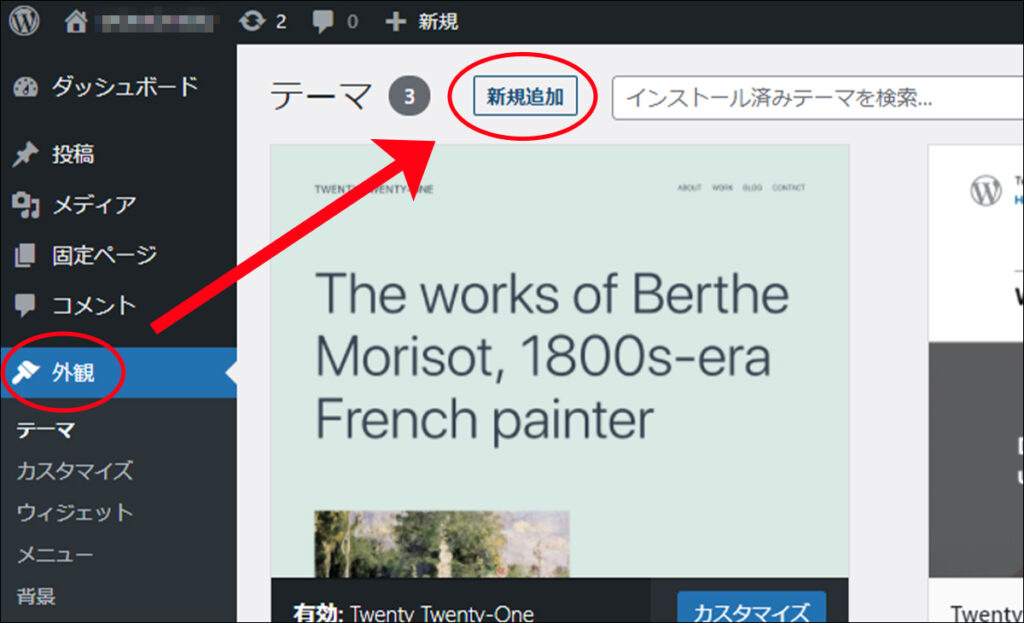
管理画面左にある[外観]をクリック
step2
[新規追加]をクリック

step3
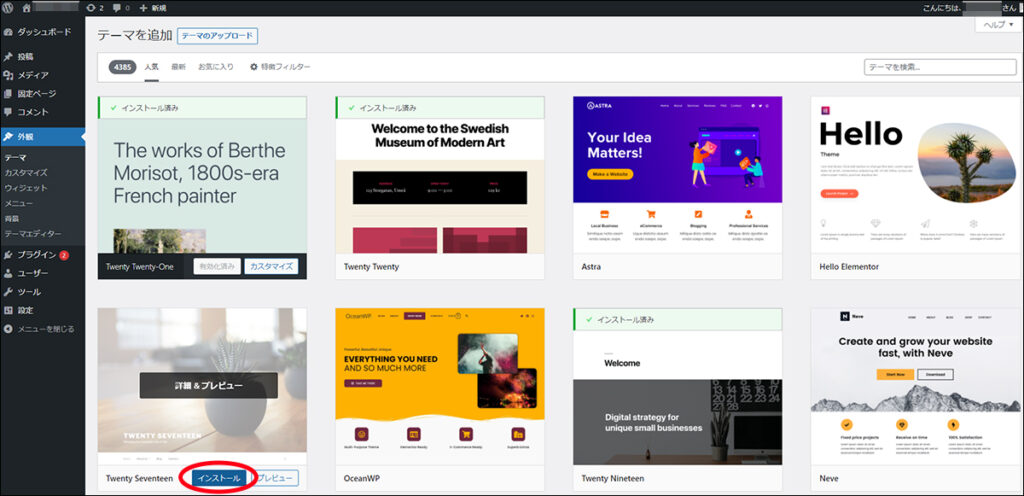
テーマがたくさん表示されるので、イメージに合ったテーマを選択して[インストール]をクリック

step4
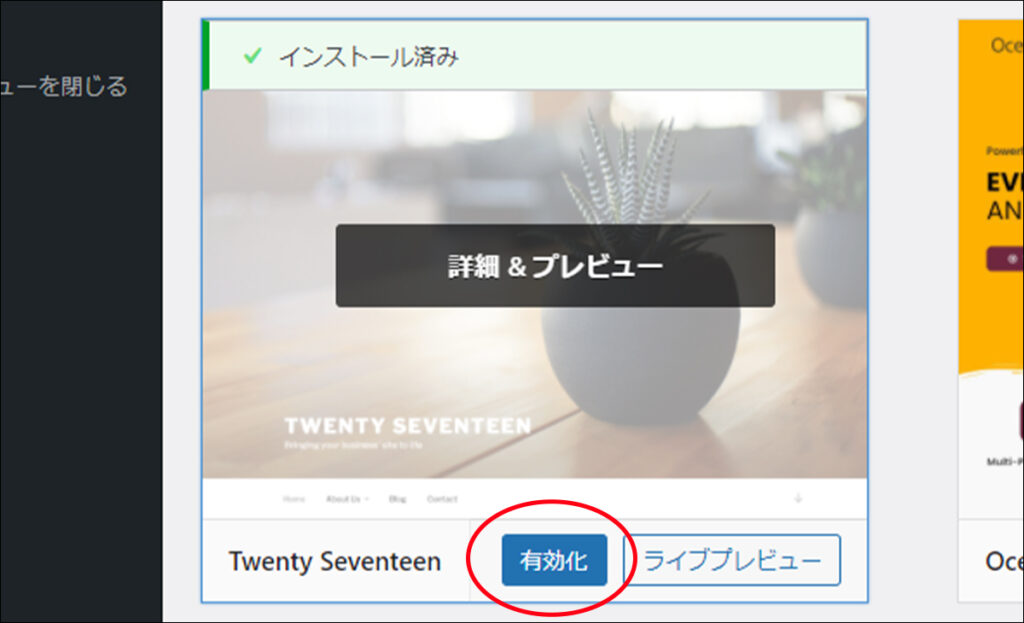
インストールされたら[有効化]をクリック

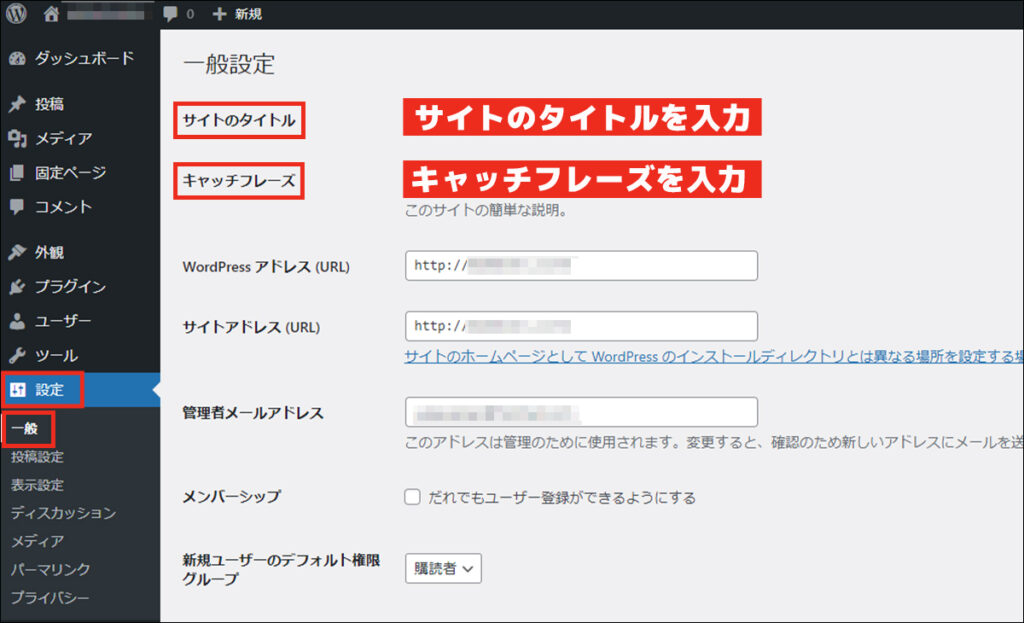
<2>タイトルとキャッチフレーズを設定

step1
[設定]>[一般]をクリック
step2
サイトのタイトルを入力(会社名、店名など、Webサイトの名前になります)
step3
キャッチフレーズを入力(Webサイトの簡単な説明。事業内容や、お店の特徴など。)
step4
入力が終わったら[変更を保存]をクリック
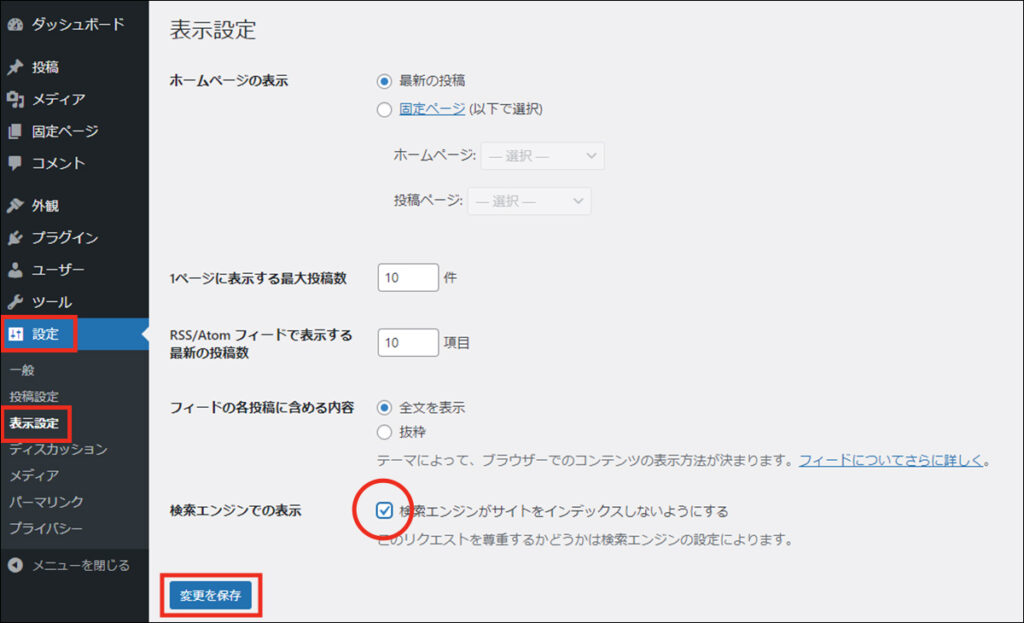
<3>制作中のWebサイトを見られないように設定

step1
[設定]>[表示設定]をクリック
step2
[検索エンジンがサイトをインデックスしないようにする]にチェックを入れて、[変更を保存]をクリック
Webサイトの制作過程を見られなくない場合は、検索エンジンにインデックスを拒否する設定をしておくことができますが、100%検索結果に表示されないという保証はありません。
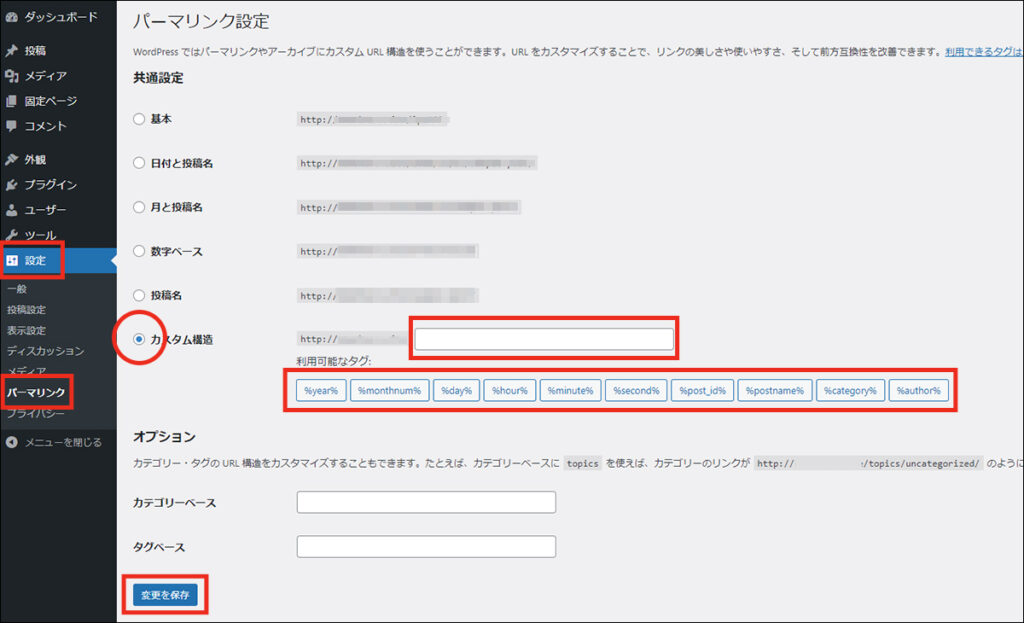
<4>パーマリンクを設定
パーマリンクとは、URLのことです。WordPressでページを作成すると自動的にURLが生成されます。
ページを作り始める前に、あらかじめ設定しておきましょう。
パーマリンクの初期値は日付とページタイトルになっています。
http://ドメイン名/投稿年/投稿月/投稿日/投稿名/
このままでも問題はありませんが、好きな構造に変更することができます。
- パーマリンク設定方法

step1
[設定]>[パーマリンク設定]をクリック
step2
[カスタム構造]にチェックを入れて、初期値を削除し、[利用可能なタグ]から順番に選択します。
- 構造タグの説明
| %year% | 投稿年 |
| %monthnum% | 投稿月 |
| %day% | 投稿日 |
| %hour% | 投稿された時間 |
| %minute% | 投稿された分 |
| %second% | 投稿された秒 |
| %post_id% | 投稿の固有ID |
| %postname% | 投稿名 |
| %category% | 投稿のカテゴリー |
| %author% | 投稿の作成者 |
step3
選択し終わったら[変更を保存]をクリック
※パーマリンク設定を変更すると、作成済のページにも変更が適用されるため、URLが変わってしまいます。Webサイトの公開後は、できるだけパーマリンクを変更しない方が良いでしょう。
<5> プラグインを設定
今回は、プラグインをインストールする方法を説明します。
例としてメールフォームのプラグインを追加してみます。

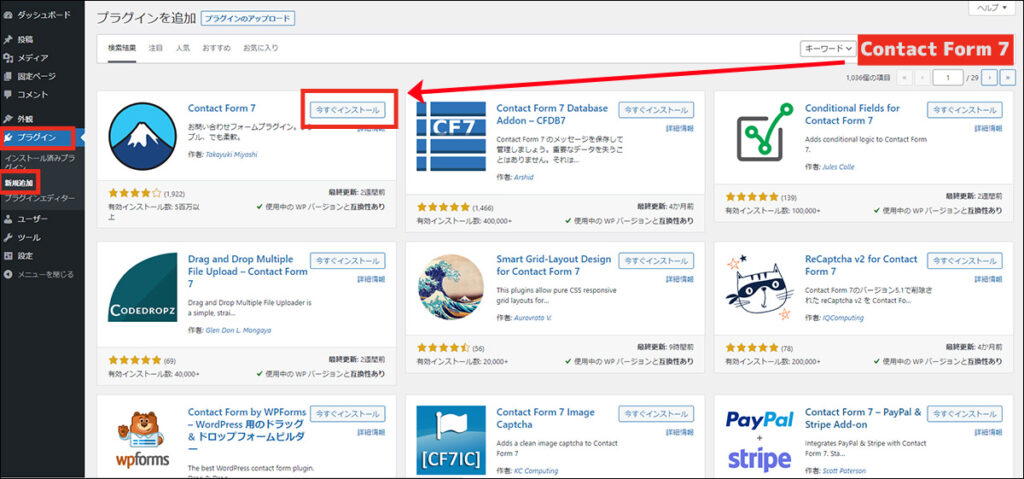
Step1
[プラグイン]>[新規追加]をクリック
Step2
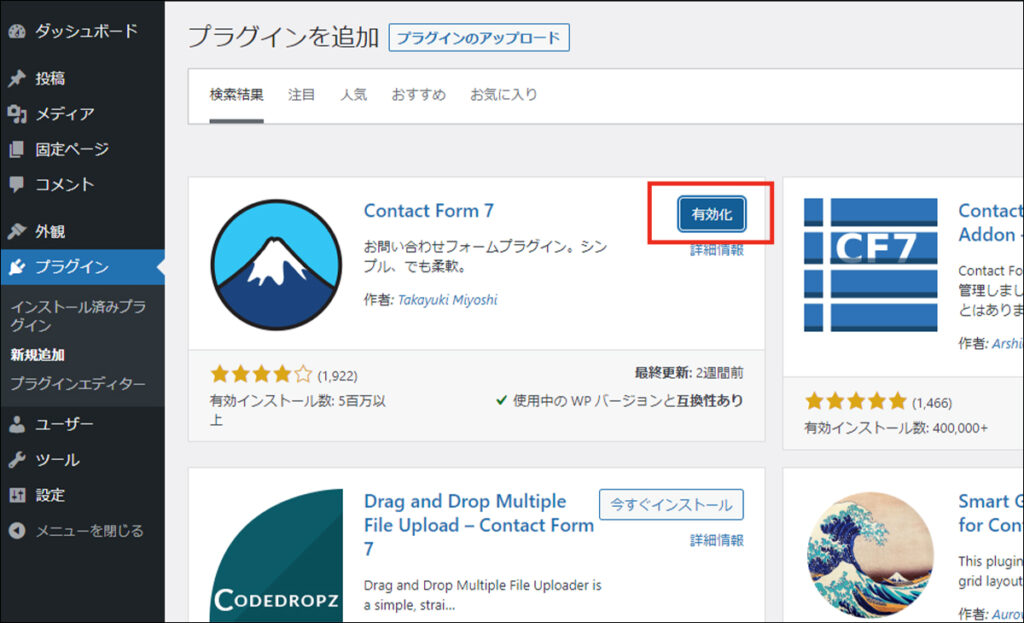
プラグインの検索欄に「Contact Form 7」と入力して、「今すぐインストール」をクリック


Step3
インストールが完了したら[有効化]をクリック
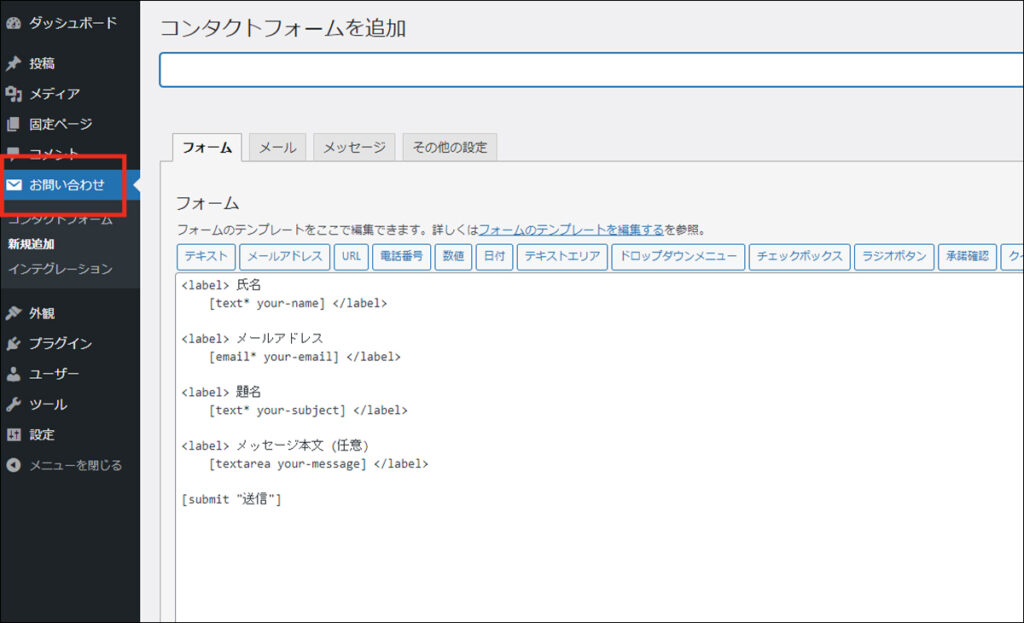
インストールすると、左の管理画面に[お問い合わせ]項目が追加されました。
それから、メールフォームを作成し、メールフォームを表示させるためにお問い合わせページを作成していきます。
③固定ページと投稿の違い
[固定ページ]と[投稿]という2種類のページ作成機能があるため、それぞれの特徴にあった使い分けをしましょう。
▶[固定ページ]とは
例えば、
- 会社概要
- プロフィール
- お問い合わせ
- プライバシーポリシー
などの一般的なWebページを作成するための機能です。記載内容が新しくなった場合に、古い情報を書き換えるタイプのコンテンツに適しています。
▶[投稿]とは
例えば、
- お知らせ
- コラム
- スタッフブログ
- 事例紹介
などの、新しい情報を積み重ねて、時間とともに増えていくタイプのコンテンツに適しています。
④記事を投稿
<1>カテゴリーの設定
投稿を始める前に、投稿を分類するための機能[カテゴリー]を設定します。
・カテゴリーを追加

Step1
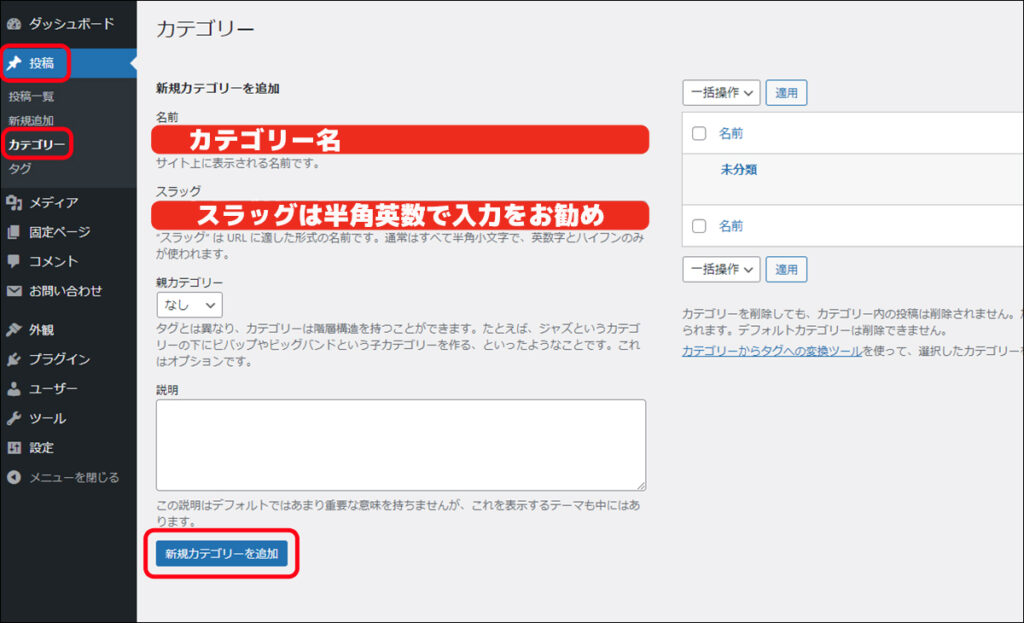
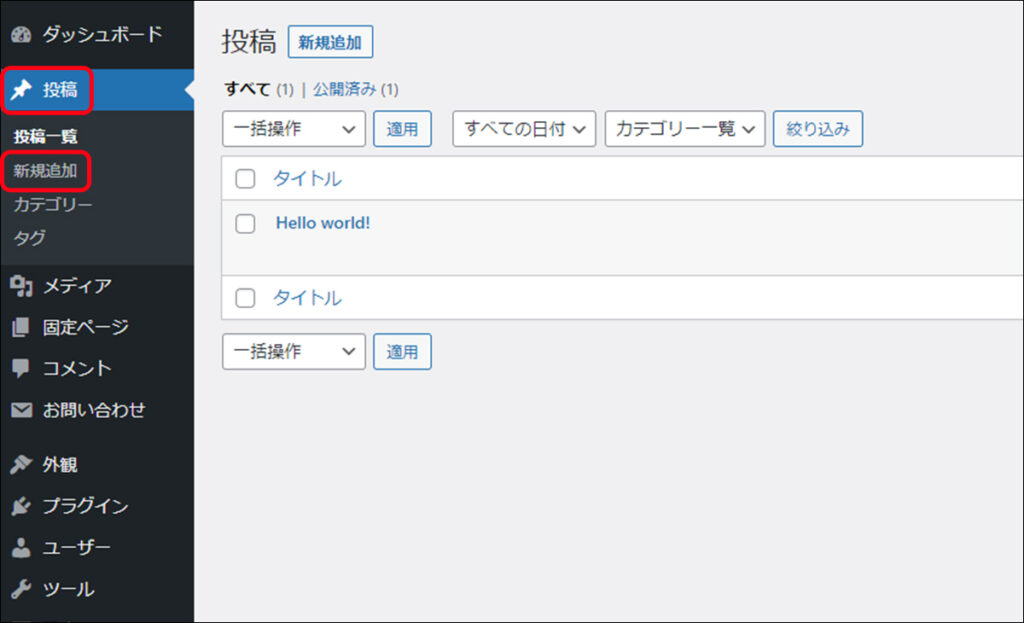
[投稿]>[カテゴリー]をクリック
Step2
[新規カテゴリーを追加]に名前とスラッグを入力して、[新規カテゴリーを追加]をクリック
名前にはカテゴリー名を、スラッグはURLの一部に表示されるため、半角英数で入力をお勧めします。
例えば、名前:コラム、スラッグ:column
・初期設定の[未分類]カテゴリーを変更
初期状態では[未分類]というカテゴリーが設定されており、投稿する際にカテゴリーを設定しないと、自動的に[未分類]に設定されます。これは削除することができませんが、名称の変更はできます。

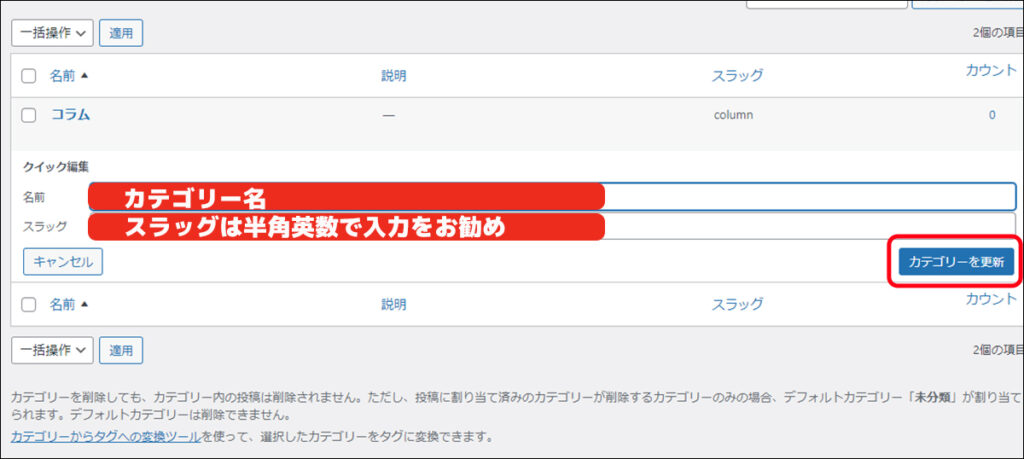
Step1
[未分類]にカーソルを合わせて、[クイック編集]をクリック

Step2
名前とスラッグを入力して、[カテゴリーを更新]をクリック
<2>ブロックエディタの基本的な使い方
ブロックエディタとは、WordPressで記事を編集するための機能で、ブロックを組み立てるように文字や画像をレイアウトすることができます。
今回は、記事を投稿する流れで一部を紹介します。
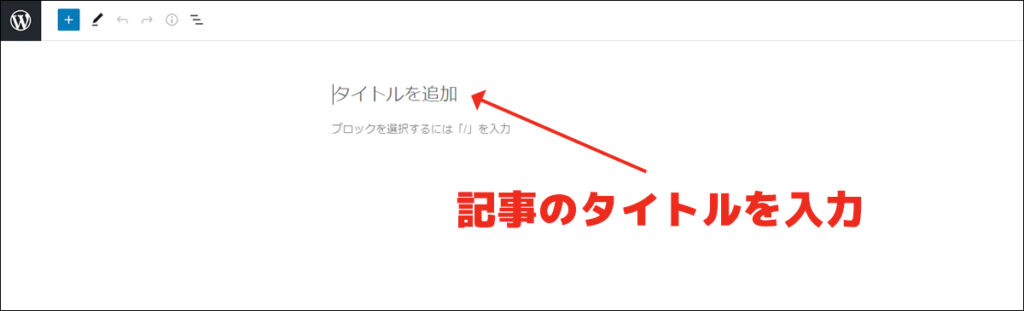
Step1 タイトルを入力


[投稿]>[新規追加]をクリックし、[タイトルを追加]欄に記事のタイトルを入力します。
Step2 記事を作成
文章を入力していく際の注意点としては、同じ段落で文章を入力したい時は「Shift+Enter」で改行し、新しい段落にしたい時は「Enter」で改行します。
文章を入力した後に、ブロックツールバーで太字にしたり、画面右側のサイドバーでフォントサイズや色を変更することができます。
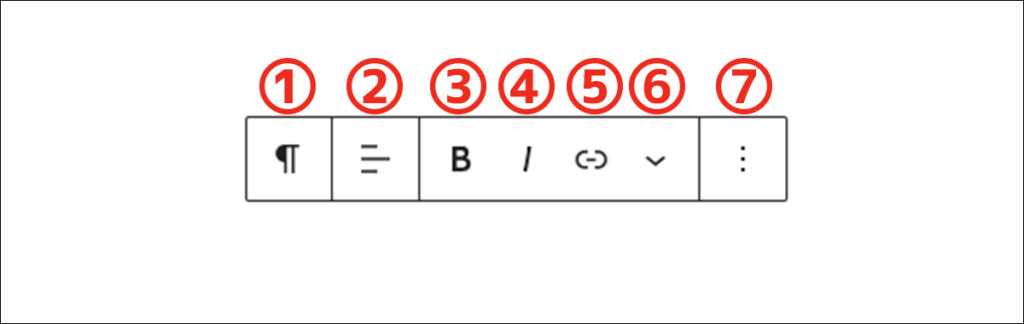
・ブロックツールバーの説明

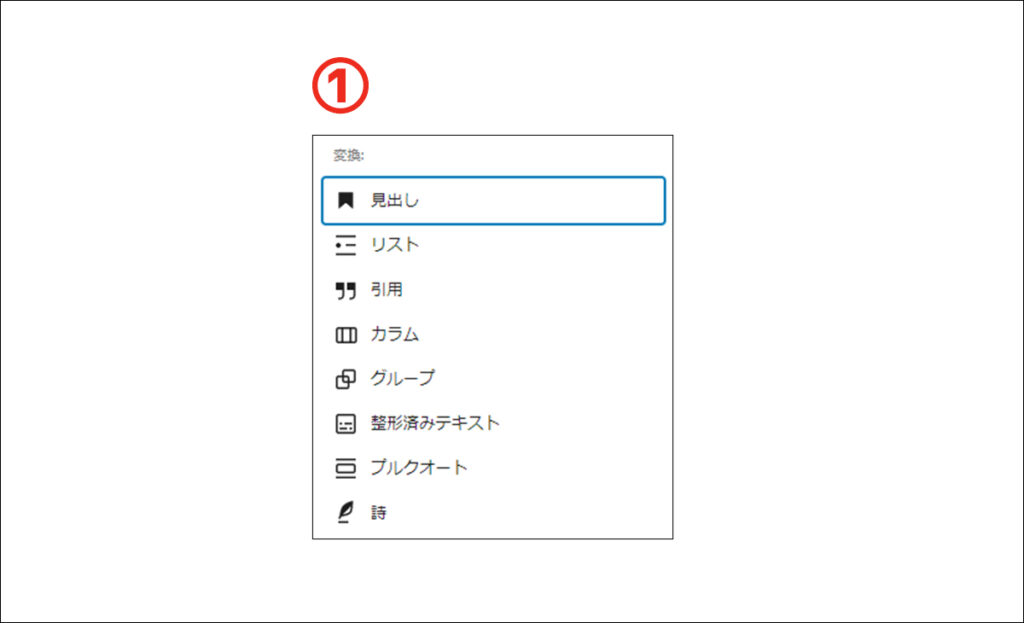
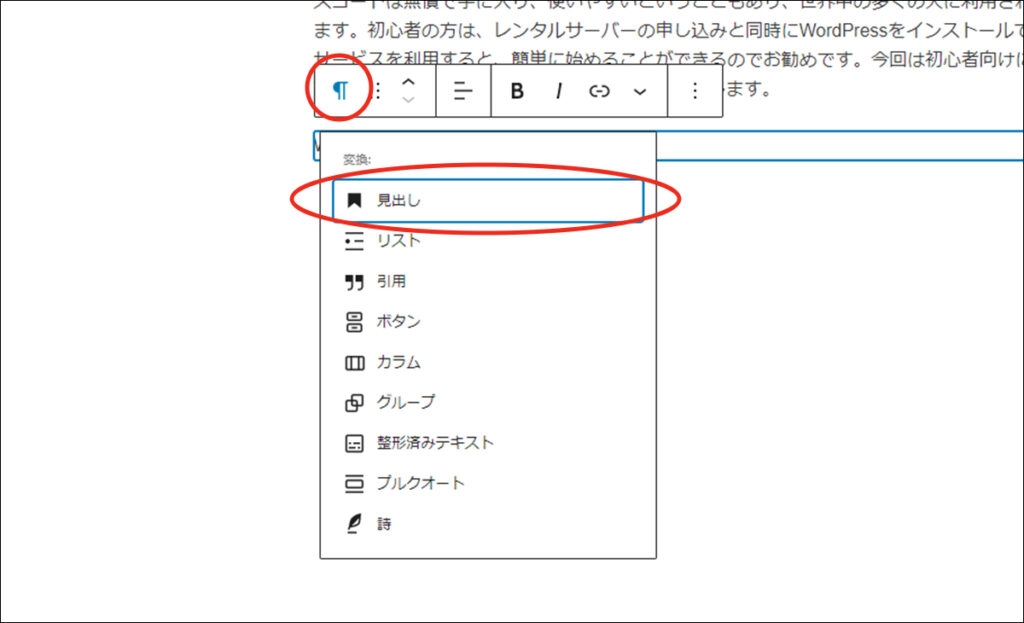
①変換:ブロックタイプ・スタイルの変更

②テキストの配置
・左寄せ、中央寄せ、右寄せ
③太字
④斜体
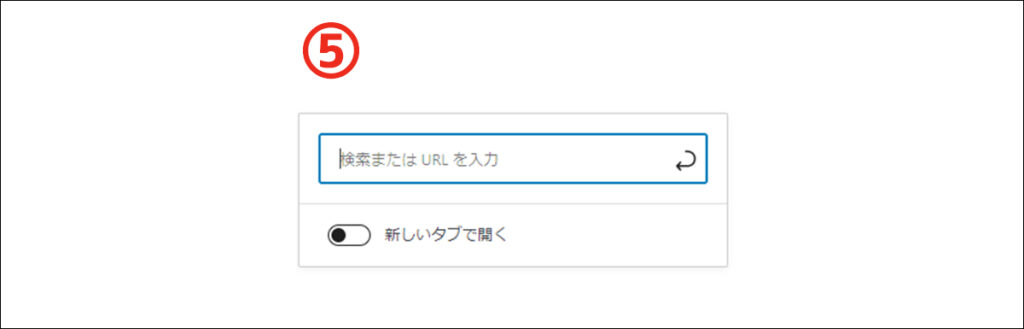
⑤リンクの挿入

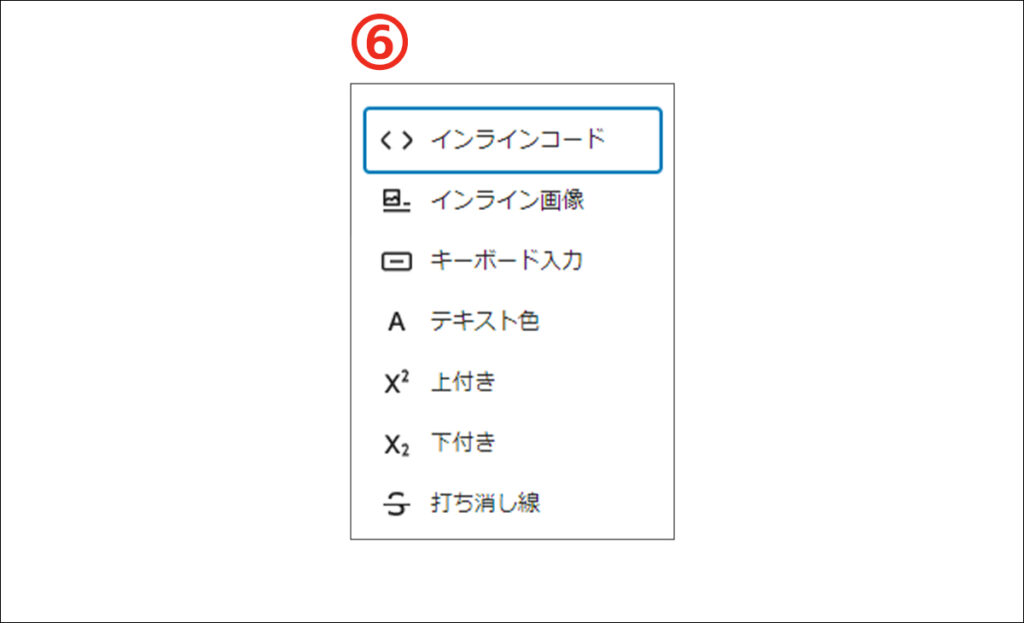
⑥追加リッチテキストコントロール(その他テキスト装飾)

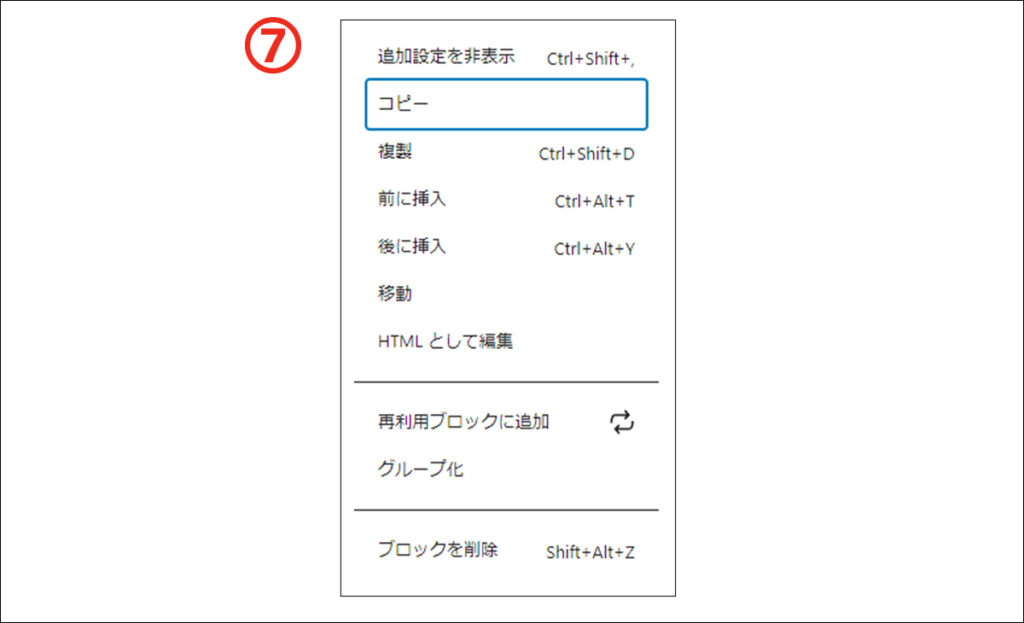
⑦オプション

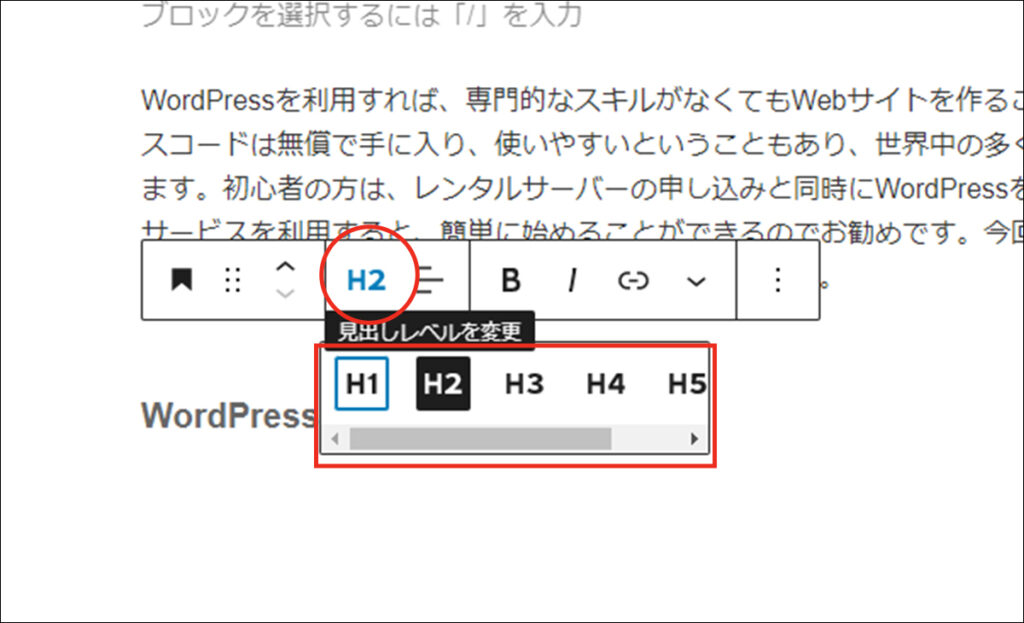
Step3 見出しの設定


見出しにするテキストを入力し、ブロックツールバー①変換をクリック、[見出し]をクリックします。ブロックツールバーから見出しの順番(H2~H6)を設定します。
Step4 画像の挿入


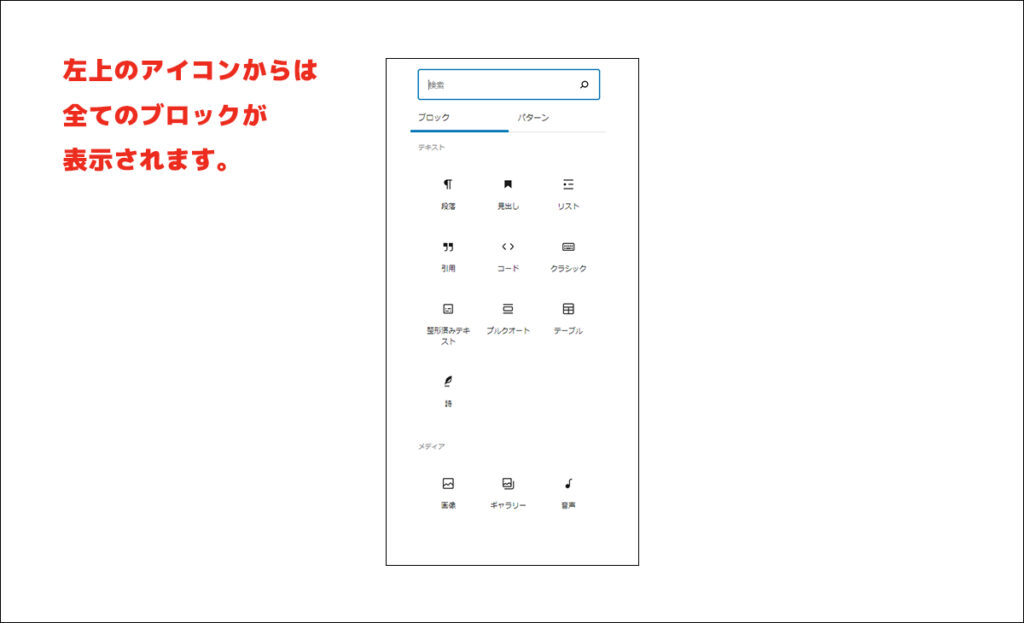
①[ブロックの追加]アイコン[+]をクリックして、[画像]をクリックします。[+]のアイコンは左上にもありますし、次に入力する段落をクリックすると、すぐ右にも表示されます。
左上のアイコンからは全てのブロックが表示され、右のアイコンからはよく使うものが6つ表示されます。その中に使用したいブロックがない時は[すべて表示]をクリックします。

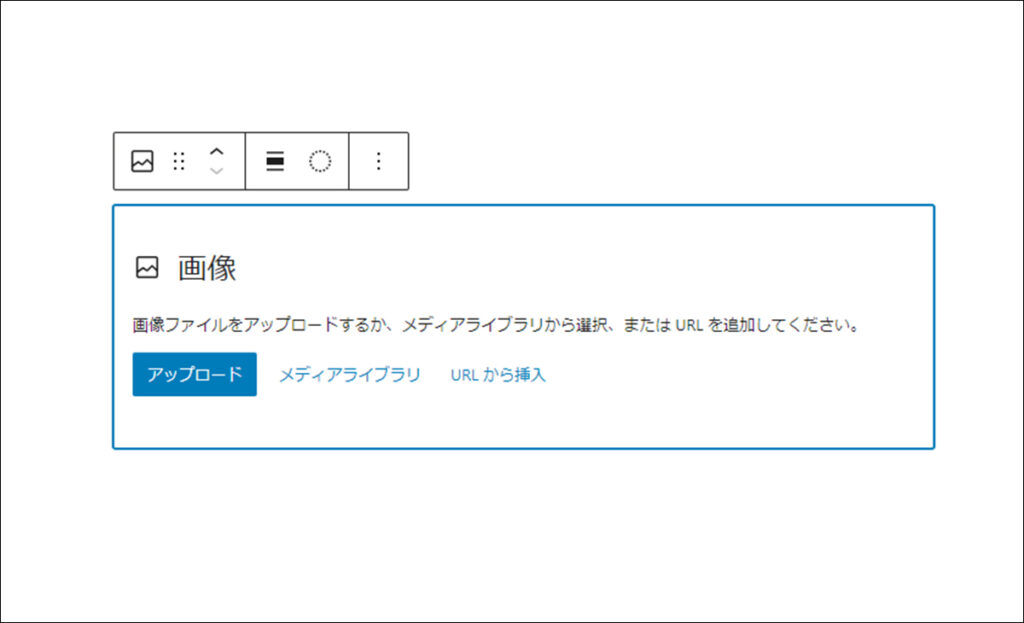
②新しく画像をアップロードする時は[アップロード]、すでにアップロードしているファイルを利用する場合は[メディアライブラリ]、画像URLを直接指定する時は[URLから挿入]を選択します。
画像をアップロードすると、エディタ上に表示されます。
<3>アイキャッチ画像を設定

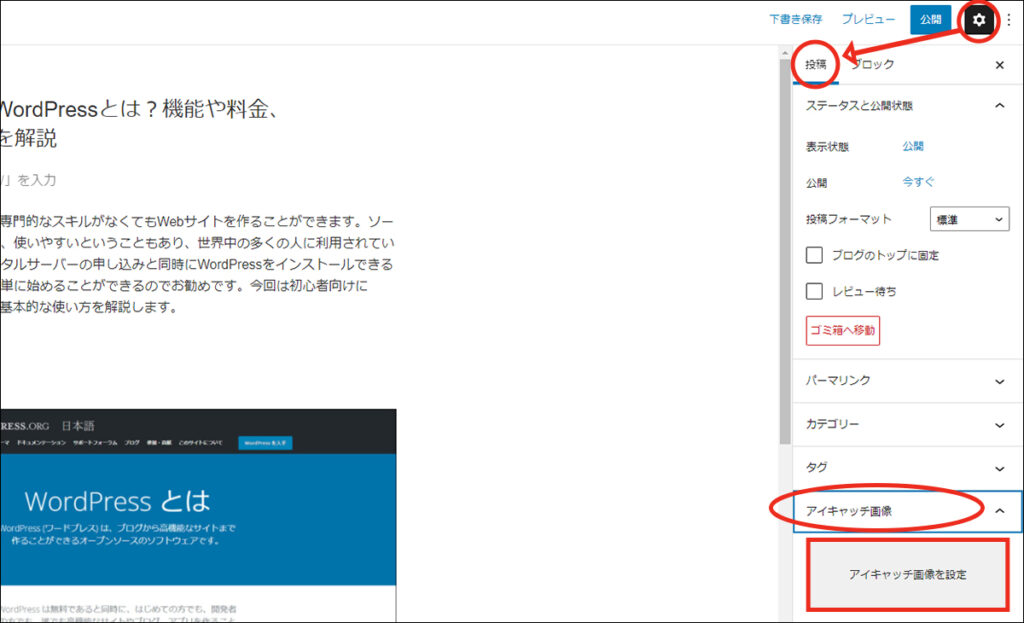
Step1
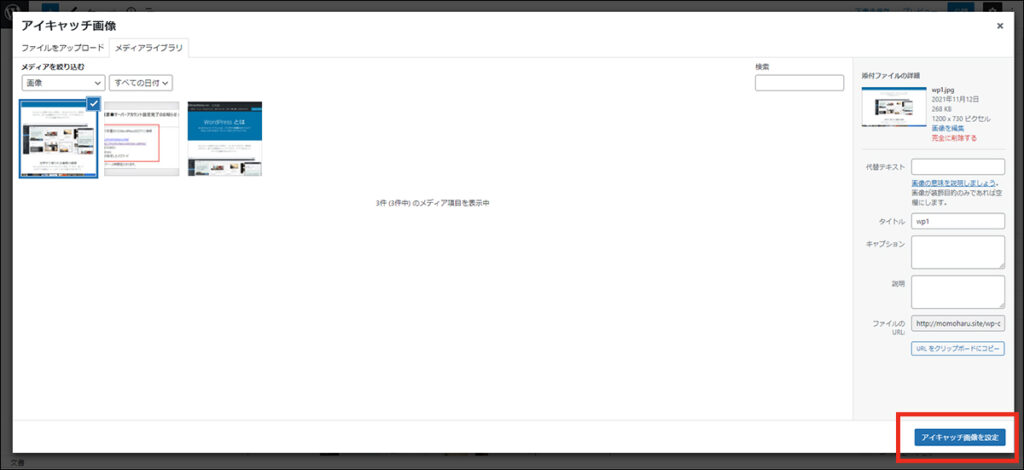
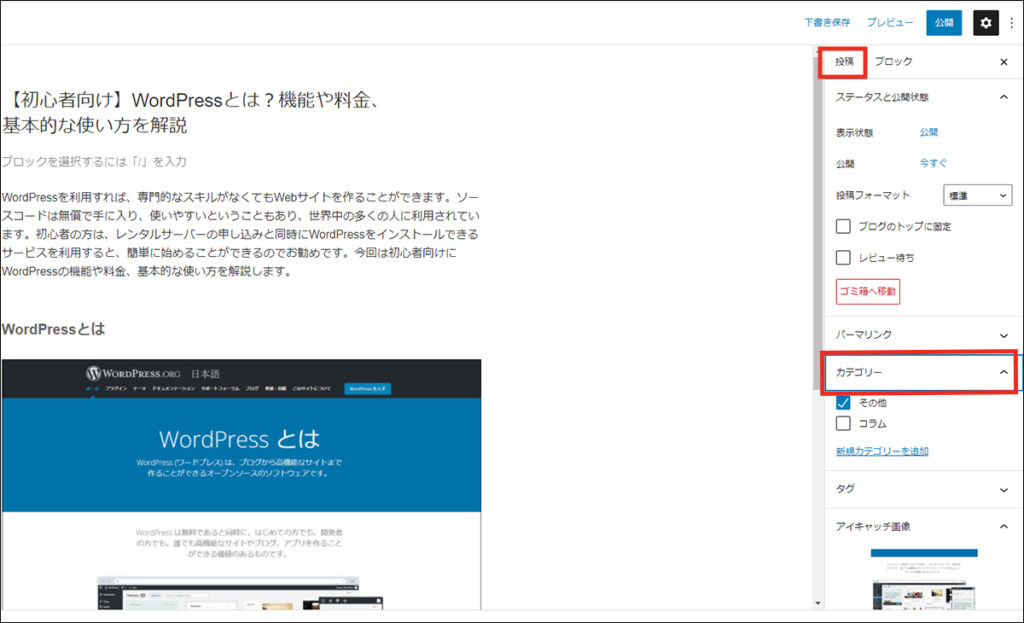
画面右のサイドバーの[投稿]タブを開き、[アイキャッチ画像]をクリック


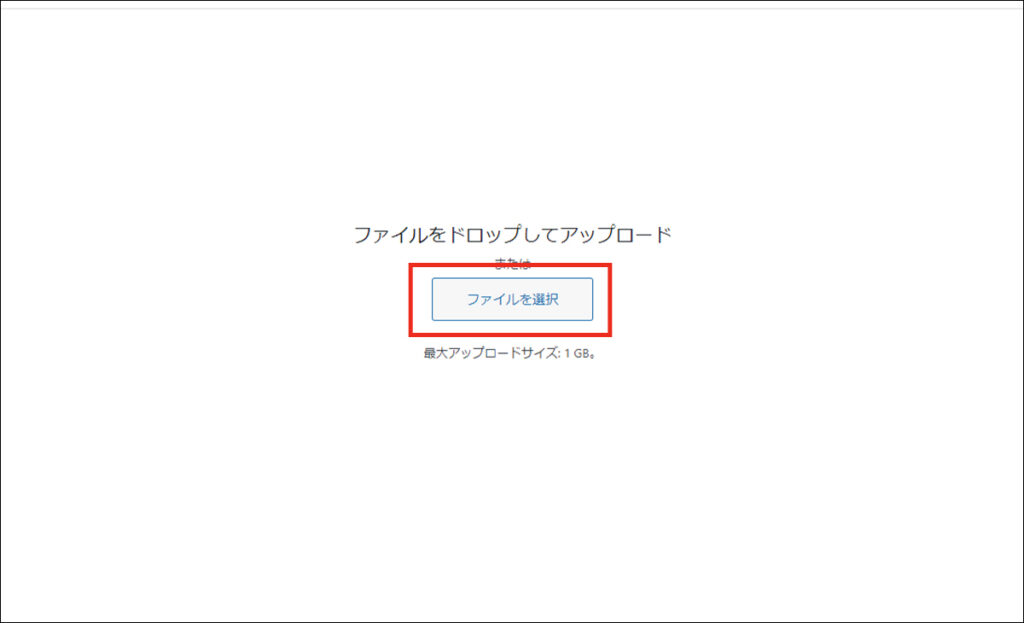
Step2
[アイキャッチ画像を設定]をクリックし、[ファイルをアップロード]タブで[ファイルを選択]、画像をアップロードして、[アイキャッチ画像を設定]をクリック
<4>カテゴリーを設定

画面右のサイドバーにある[投稿]タブを開き、[カテゴリー]をクリックすると、設定済のカテゴリーが表示されます。ここで、対象のカテゴリーにチェックを入れます。ひとつの投稿に対して複数のカテゴリーを選択することもできます。
<5>プレビューで確認

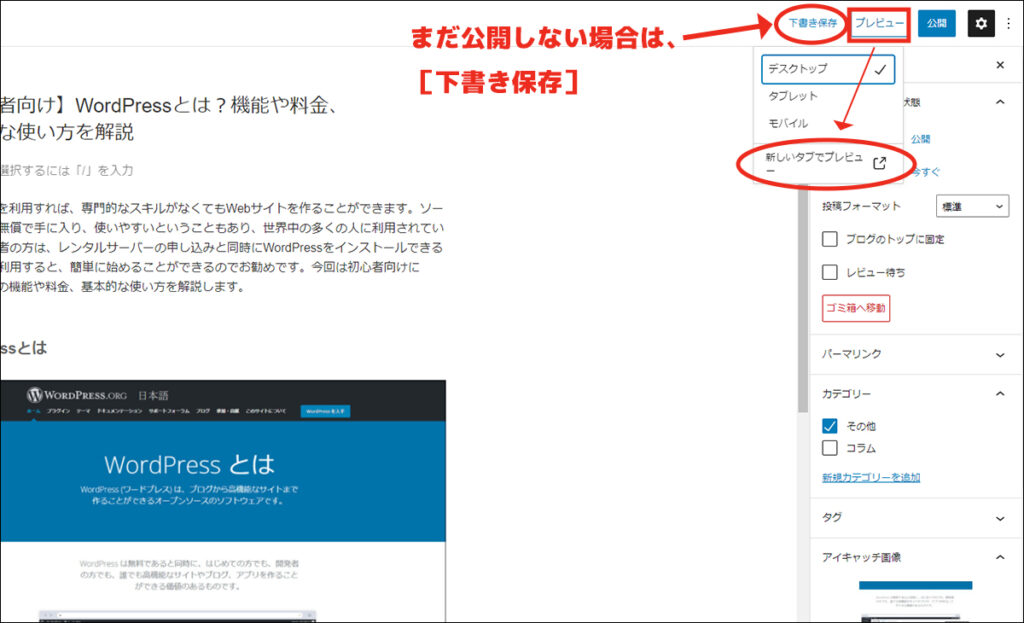
記事が完成したら、公開する前にプレビューで確認することができます。
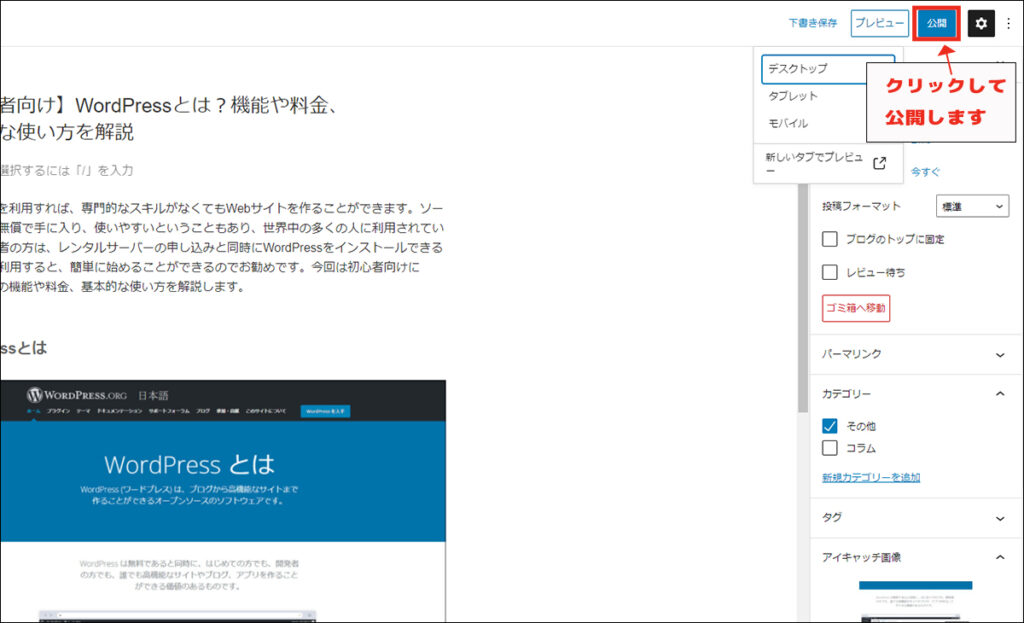
画面右上にある[プレビュー]ボタンで確認ができます。[新しいタブでプレビュー]をクリックします。
まだ公開しない場合は、[下書き保存]ができます。
<6>公開する

画面右上にある[公開]ボタンをクリックして公開します。
4.まとめ
今回は、初心者の方向けにWordPressの機能や料金、基本的な使い方について解説しました。
記事を読みながら、実際に操作していただくと、よりご理解いただけると思います。

OHACO編集/ライター
約20年勤務した大手銀行を退職後、WEBデザイン/プログラミングを学ぶ。2級ファイナンシャル・プランニング技能士。現在では WEBサイト運営・管理から、ビジネス記事のライティングを行う。





