色は、人の心理に大きく影響を与えます。
私たちの身の回りの物には全て色がついており、無意識に物の印象を左右しています。
それぞれの色が与える効果について理解し、効果的な色の使い方について学びましょう。
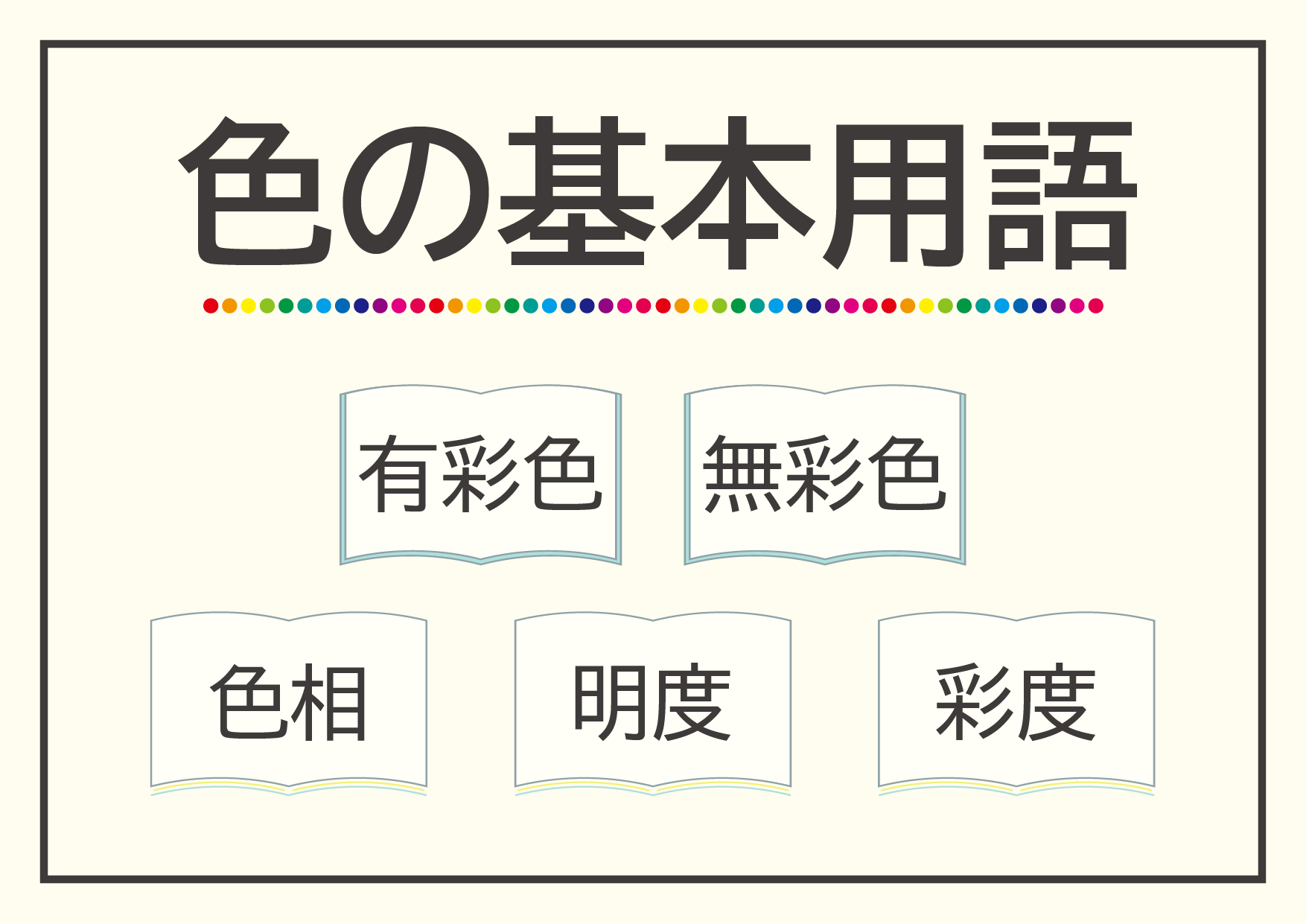
↓こちらの記事では、色の基本用語について説明しています。
色が与える効果とは
色は、機能的な効果と、情緒的な効果の2つに分類されます。
機能的な効果とは、「読み手への伝わりやすさに関わる効果」です。
機能的な効果では、「誘目性」、「視認性」、「可読性」、「明視性」、「識別性」の5つについて詳しくご説明します。
情緒的な効果とは、「読み手の神経や感情に与える効果」です。
情緒的な効果では、「心理的な影響」と「感情的な影響」の2つについて詳しくご説明します。
機能的な効果
機能的な効果は「誘目性」、「視認性」、「可読性」、「明視性」、「識別性」の5つあります。
「誘目性」

目を引く、目立ちやすい色の組み合わせを「誘目性」が高いと言います。
赤と白、黒と黄色のような色の組み合わせが例です。
反対に、白と黄色、黒と紫のような色の組み合わせは誘目性が低くなります。
彩度の高い色や、明度の高い色、暖色を使用すると誘目性が高くなります。
「視認性」

見つけやすい色の組み合わせを「視認性」が高いと言います。
黒と白、黒と黄色のような色の組み合わせが例です。
反対に、白と黄色や、パステルカラーの組み合わせは視認性が低くなります。
背景と図形の明度差を大きくすることで、視認性が高くなります。
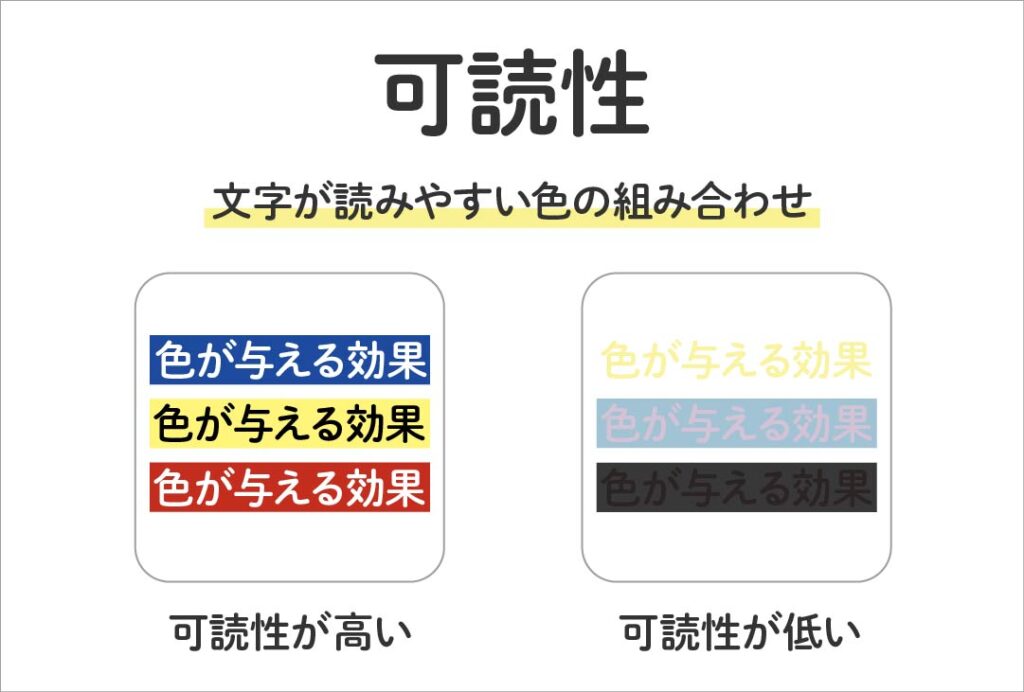
「可読性」

文字が 読みやすい色の組み合わせを「可読性」が高いと言います。
黄色の背景に黒の文字や、青の背景に白の文字の組み合わせが例です。
反対に、白の背景に黄色の文字や、グレーの背景に黒の文字などの組み合わせは可読性が低くなります。こちらも視認性と同様に、背景と図形の明度差を大きくすることで、可読性が高くなります。
「明視性」

図形の意味が理解しやすい色の組み合わせ「明視性」が高いと言います。
白の背景に緑の図形、白の背景に赤の図形のような色の組み合わせが例です。
反対に、濃い緑の背景に緑の図形や、濃い緑の背景に黒の図形の組み合わせは明視性が低くなります。
こちらも視認性、可読性と同様に、背景と図形の明度差を大きくすることで、明視性が高くなります。
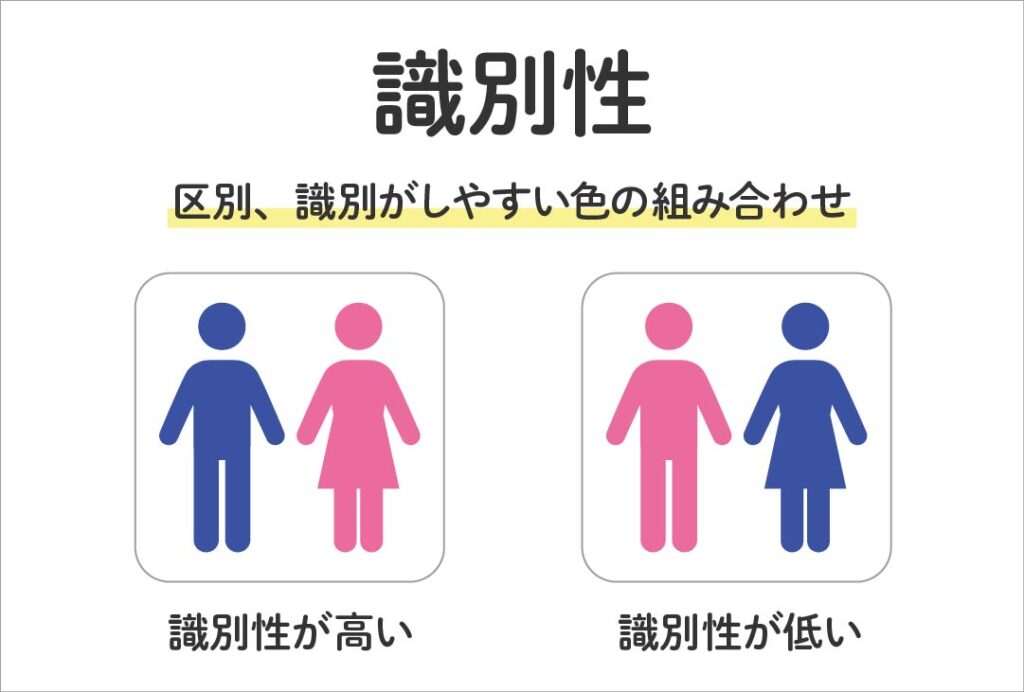
「識別性」

区別や認識のしやすさに関わる「識別性」
男性は青、女性は赤、水は青、お湯は赤など、色によってカテゴリー分けが分かりやすいものを識別性が高いと言います。
男性は青、女性は赤のようにイメージに合った色や色相差を大きくとることで、識別性が高くなります。
情緒的な効果
情緒的な効果は「心理的な影響」と「感情的な影響」の2つあります。
「心理的な影響」

色は、私たちの神経に影響を与えます。
赤い色は注意を引き、青い色は集中力を高めるなど、色は心の働きに影響を与えます。
目立たせたいところには赤を使用することが効果的ですが、赤の使い過ぎは攻撃性を感じさせてしまう場合もあるため、適度なバランスを保つことが重要です。
「感情的な影響」

色は、わたしたちの気分にも影響を与えます。
黄色は明るく元気な印象、緑は安心感を与えるなど、私たちの心の状態を変化させる力もあります。
黄色は、元気な印象を与える色ですが、神経を活性化させる効果もあるので、落ち着いた印象を与えたい場合には向いていません。
このように、色には様々な機能と効果があります。与えたい印象に合わせて、色の使い方やバランスを考えましょう!
「色相」や「明度」などの色の基本用語について説明した記事はこちらから!
SMC-POWERへのお問い合わせはこちらから!