デザインコラム 【連載 vol.09】
前回のコラムで、色弱や色覚異常と言われる色覚での見え方をご紹介しました。
色覚の多様性に対応したデザインをするには、色誤認をできるだけなくす配色や色だけなく文字や記号などで情報を補足する必要が出てきます。
今回は、多くの人が内容を正しく読み取れるようにしたデザイン例をご紹介します。
色のユニバーサルデザインを意識する場面
デザインするものが、どのような場面でどんな人によって使用されるかを考えてみましょう。
公共性が高いものや、安全性に関わるものは、できるだけ多くの人に内容を正しく伝える必要があります。福祉関連や色覚異常の方が見る可能性が高いものであれば、より注意深くユニバーサルデザインのルールを設定する必要があります。色の観点からも、多様な色覚の方々が内容を理解できるデザインにしなければいけません。
反対に、装飾であったり、色の情緒的な役割を狙ったものであれば、色のユニバーサルデザインの優先順位は低くなります。
※情緒的な役割……色が人の感情に影響を及ぼすこと。「赤=温かい、青=冷たい」など色ごとにイメージがあり、見た人に心理効果がはたらく。
色の確認方法
色のユニバーサルデザインを意識するにあたり、制作しているデザインが色覚異常の方にどう見えているのかを確認する必要があります。
各色覚タイプの見え方がシミュレートされたツールを使用したり、当事者に実際に確認してもらう方法がありますが、ここでは簡単に色の見え方や見やすさを確認する方法を紹介します。
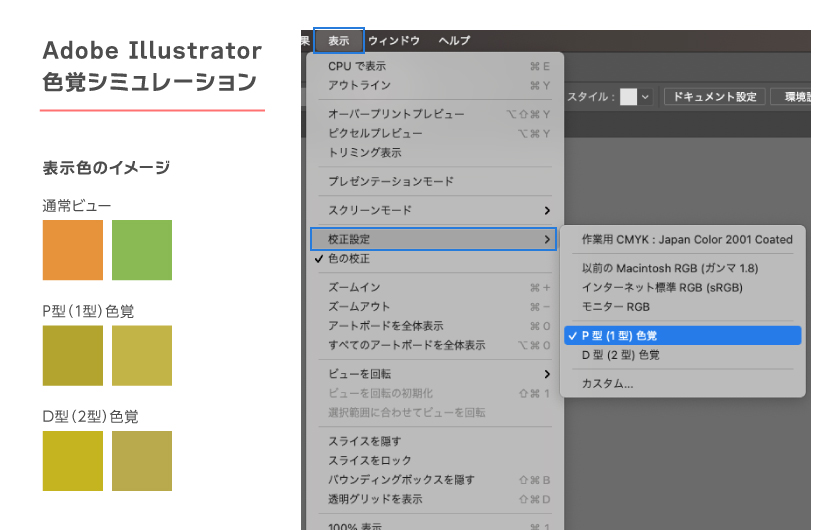
Adobe Illustrator、Adobe Photoshop
Adobeソフトでデザイン制作をしている方は、Adobe Illustrator、Adobe Photoshopで確認することができます。
Illustrator、Photoshopともに、表示 > 校正設定 > P型(1型)色覚またはD型(2型)色覚 を選ぶと、簡単に2つの色覚の見え方を確認できます。

モノクロにする
制作しているデザインを一度モノクロで見てみましょう。
色の違いは分かりませんが、明度のコントラストがはっきりしていれば、色覚特性にかかわらず、見つけやすい・読みやすい・識別しやすくなります。
色覚多様性に対応したデザイン
色のユニバーサルデザインが意識されたデザインは、色覚異常と言われる方も、そうでない正常色覚の方にも正しい情報が伝わるものにしなければいけません。
色のユニバーサルデザインに対応するための5つの方法をご紹介します。
区別しやすい色を使用する
色覚異常の方が区別しにくい色の組み合わせを避けましょう。
区別しにくい色を使用する場合は、その色を少し調整して区別がつきやすいようにします。
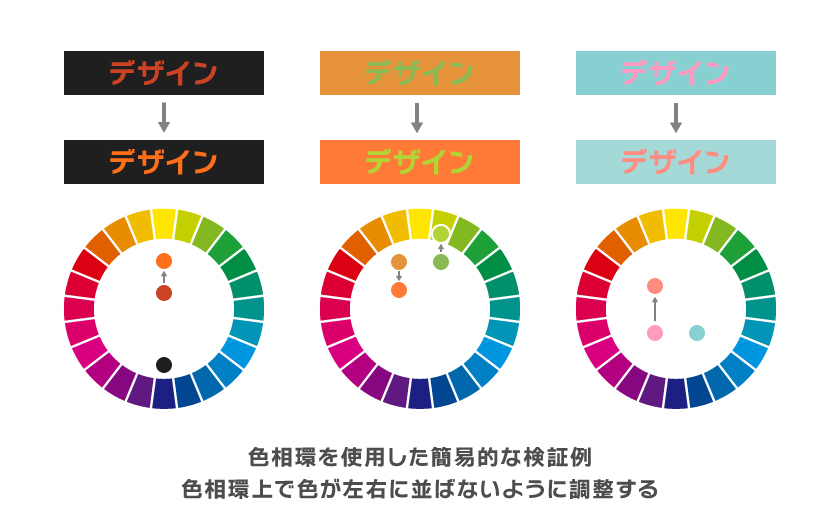
例えば、橙色と黄緑色の組み合わせは色覚異常の方が区別しにくい色の組み合わせです。橙色を赤寄りに、黄緑色を黄色寄りすることで、似た色の組み合わせでも区別しやすくなります。


黒と赤の組み合わせ:赤を橙色寄りに変更
橙色と黄緑の組み合わせ:橙色を赤寄りに、黄緑色を黄色寄りに変更
水色とピンクの組み合わせ:ピンクを黄色寄りに、水色を少し明るめに変更
明度差をつける
背景と文字・図との色に明度差をつけることで、見つけやすい・読みやすい・識別しやすくなります。正常色覚、色覚異常、高齢者の方などあらゆる人に有効です。

セパレーションカラーを使用する
セパレーションカラーとは、背景と文字・図の間に入れる、それぞれの色と異なる色のことです。文字・図にアウトラインをつけることによって、読みやすさを改善できます。
背景と文字・図の色と明度差のある色を選ぶことがポイントです。

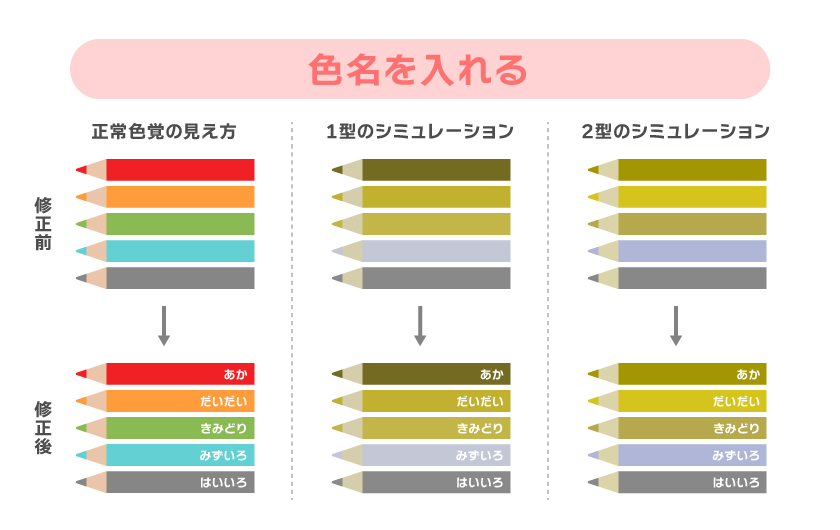
色名を入れる
明度差をつけたりセパレーションカラーを使用したりして、色の区別がついて内容がわかっても、色覚異常の方が使用されている色自体をとらえることは難しいです。
そのため、色の種類を伝えたい場合は、そのものがどんな色かを表す色名を入れることで、その色をイメージしてもらえるようにします。
異なる色覚を持った方同士で、コミュニケーションがスムーズに行えるように、必要に応じて色名を入れてください。

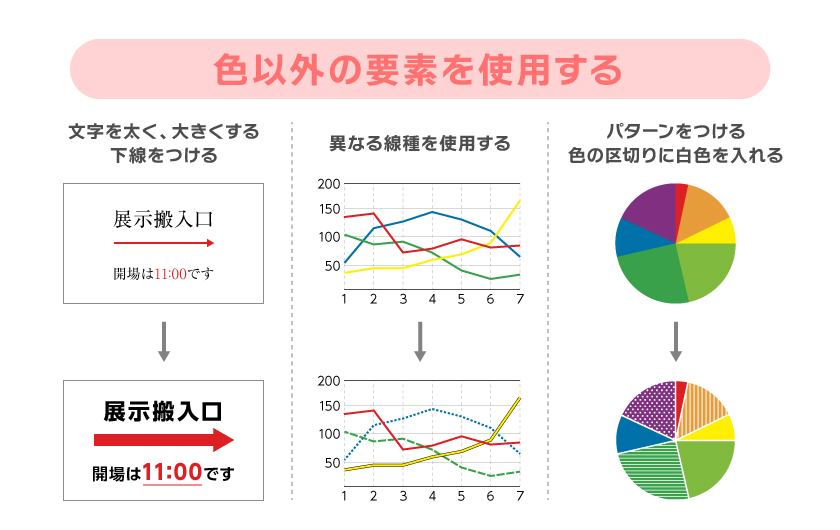
色以外の要素を使用する
色数が多い場合、色の調整や配色だけで色を区別できるようにするのは難しくなります。
企業のロゴやコーポレートカラー、使用したい色、配色など、変更できない色もあります。その色によって、一部の色覚の方が見えない状態になってしまうときは、色以外の要素を使用することで、色誤認を回避することができます。
色以外の要素を使用する場合、以下のようなことが例に挙げられます。
・案内板の文字や図を太く、大きくする
・線グラフの線を点線などそれぞれ違う線種にする
・区別すべき色が多い場合は、一部の色にパターンをつける
・文章中の目立たせたい部分に、色だけでなく下線を入れる

まとめ
今回は、多くの人が内容を正しく読み取れるようにするための方法をご紹介しました。
簡単に内容をまとめました。
- 修正ポイント:区別しやすい色を使用する
- 修正ポイント:明度差をつける
- 修正ポイント:セパレーションカラーを使用する
- 修正ポイント:色名を入れる
- 修正ポイント:色以外の要素を使用する
今回の記事をPDFにまとめています。
下のボタンをクリックでダウンロードできますので、ご自身の勉強や会社でのスタッフ教育など、さまざまな場面で役立てみてください!
今回で色のユニバーサルデザインについてのコラムは終了となります。
ユニバーサルデザインの記事から合わせて4つに分けて色のユニバーサルデザイン、色覚の多様性、それに対するデザインについてお伝えしてきました。
さまざまな色覚の方々がいるということだけでも知っていれば、デザイン以外のところでも気付くことがあるかもしれません。
制作しているデザインが、色覚異常の方にはどう見えているのかチェックしてみてください。

クリエイティブ事業部所属
印刷物からWebサイトなど、幅広い分野でデザインのお仕事をさせていただいております。
【 株式会社SMC-POWER 】
〒507-0025 岐阜県多治見市宮前町2丁目47-1
☎︎ 0572-26-7707