「ノーコード」と「ローコード」を利用して、誰でもウェブサイトやアプリ、ソフトウェアを作れるようになってきました。
プログラミング言語を知らなくても開発できる時代になってきたのです。
ウェブサイトを作る際プロにお願いしなくても、頑張れば「自分たちでやってみる」ことができるかもしれません。
この記事では、ノーコードとローコードの違いは何なのか、どのように活用すればいいのか、企業の成功事例までご紹介します。
1.ノーコード/ローコードとは?
ノーコード/ローコードとは、ウェブサイト、アプリ、ソフトウェアなどの開発を行う際にプログラミング言語を使ってコードを書く必要がない、もしくは少ないコードで開発ができるという方法です。
例えば、準備されたパーツをドラッグ&ドロップで枠にはめ込んでいくというように、誰にでもわかる直感的な操作で開発を行います。

ノーコードとは
プログラミング言語を使った記述(コーディング)なしで、ウェブサイトやアプリを作成できる技術のことです。
テンプレートやパーツが用意されており、その中からイメージに合ったものを選んだり、文章を入力したりと直感的な操作で作り上げることができるため、プログラミング言語を知らなくても、開発ができます。
ノーコードの開発ツールは、最初からテンプレートや使える機能が決まっているため、それ以上に機能を広げることはできません。そのため、ノーコードは小さくてシンプルな開発に向いています。
ローコードとは
従来のようにゼロから1行1行プログラミング言語を記述するよりも、はるかに少ないコードでウェブサイトやアプリを作成できる技術のことです。そのため、高いプログラミングスキルがなくても開発ができます。
あらかじめ用意されている機能を利用するだけでなく、必要な機能があれば、コードを書くことで実装することもできます。
さらに、クラウド環境にも展開できる柔軟性を持っており、外部のソフトウェアを繋ぐ機能も用意されていることから、幅広い用途のアプリケーション開発に対応できます。
2.ノーコードとローコードの違いは?
ノーコードとは、コーディング(プログラミング言語を使った記述)がゼロで、ローコードは少ないコーディングでシステムを構築できるという違いがあります。
ノーコードとローコードは似ているように見えますが、実は大きな差があります。
それぞれの方法で構築できるシステムの規模と種類は、根本的に違ってきます。

ノーコードとローコードの間にある「プログラミング」という大きな壁を超えることができれば、かなりのことができるようになります。
ローコードを書いて、API(Application Programming Interface)を使えるくらいスキルが身に付けば、単なる業務改善にとどまらず、ビジネスの本質に迫るようなウェブアプリも、自分たちで作れるようになるのです。
例えば、GoogleカレンダーやGmailと連携し、業務改善を実現できたりします。
さらに、APIを利用すれば、多くのサービスを連携させ、データの収集や情報共有などができるようになります。
APIとは、異なるソフト同士を接続してくれる「糊」のような仕組みのことです。
具体的には、開発中のソフトの中に地図機能がないので、GoogleマップのAPIを利用するというように、自力で開発しなくてもAPIを通じて地図機能が使えるようになるのです。
コードを少し学べば、エンジニアに頼まなければならなかったことを、営業や事務に従事する社員が解決できるようになります。
ノーコードかローコードのどちらが良いかは、それぞれの目的によります。ローコードは汎用性が高いですが、プログラミング言語の知識が必要になり、使用方法も複雑になるので、誰でも使えるわけではありません。
ノーコードは、機能は限定されますが、誰でも使えます。
3.ノーコード/ローコードのメリット・デメリット

<ノーコードのメリット>
① コストが安い
② 開発スピードが速い
③ 機会損失を防げる
④ 自分のタイミングで管理できる
⑤ 誰でも使いやすい
<ノーコードのデメリット>
① テンプレートに制限される
② 柔軟性、拡張性がない
③ プラットフォームへの依存度が高い
プログラミングコードは覚えなくてもよいのですが、ノーコードの使い方を覚える必要はあります。また、ノーコードを使いこなす上でもプログラミング的思考は必要になります。
ノーコードはコードこそ使わないものの、プログラミングの1つの最新の形とみることもできるのです。そしてノーコードを駆使するノーコードエンジニアが出てくるとも言われています。
<ローコードのメリット>
① コストが安い
② 開発スピードが速い
③ 機会損失を防げる
④ 自分のタイミングで管理できる
⑤ 汎用性・拡張性が高い
⑥ 利用目的が限定されない
⑦ 既存のシステムとの連携が可能
<ローコードのデメリット>
① プログラミングの知識が必要
② ノーコードよりも複雑
③ 従来の開発方法と比べると実装機能が制限される
4.ノーコード/ローコード活用法
ノーコード/ローコードに共通するメリットは、
①コストが安い、②開発スピードが速い、③機械損失を防げる、④自分のタイミングで管理できる、です。
それを踏まえると、活用法としては、
① 非エンジニアだが、新しいアイデアを具現化したい
② 現場で働いている社員(非エンジニア)で業務の効率化を進めたい
③ システムを開発する際の仮説検証に用いる
などの活用法が考えられます。

DX(デジタルトランスフォーメーション)化推進の手段としても、ノーコード/ローコードツールは注目されています。
業務効率化のために、その現場で実際に働いている社員がシステムを開発できれば、仕事の流れや課題、ニーズなどを熟知しているため、より現場に合ったシステムを開発することができるでしょう。
今後も、ローコード/ノーコードでできることがどんどん増え、数年後には、アプリ開発の半数以上がノーコード/ローコードで作られるとも予測されています。
今では誰もがSNSに記事、写真、動画を投稿できるようになったように、誰もがアプリを作れるような日がやってくるのかもしれません。
5.成功事例
ローコード/ノーコードの成功事例をいくつかご紹介します。
吉本興業所属タレントのオンラインファンサービスコミュニティをWixが包括的に支援
吉本興業は、オンライン活動で収益を得るためのウェブシステムを、ローコード/ノーコード開発で簡単・スピーディーに実現しました。
Wix(クラウドベースのホームページ作成ツールを提供)は
・Wixストア:ネットショップ機能
・Wixブッキング:オンライン予約機能
・Wixイベント:イベント管理機能
・Wixブログ:スマホからの更新も簡単
・Wixビデオ:ライブ配信も可能
これらの機能を自由にカスタマイズすることができます。
吉本興業では、タレントごとに会員制のファンコミュニティサイトを作成し、既存の「FANY ID(旧よしもとID)」を使用しても会員サイトへログインできるようにしました。
また、月額料金を支払った有料会員のみがアクセスできるコンテンツを作成するなどして、有料会員向けに特別なユーザー体験を提供しています。
Wixで作成されたタレントのファンコミュニティサイトの一例


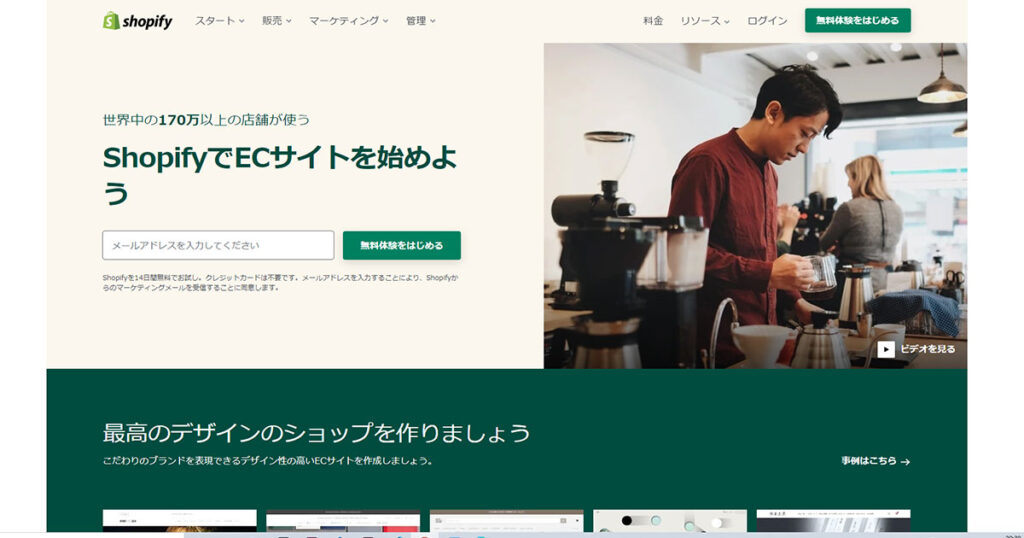
土屋鞄製造所は「スモールチームで改善を自走できる組織・運用」をShopifyの導入で実現
土屋鞄製造所は、2000年代に入ってからEC事業に参入し、数年に一度のペースでリニューアルを重ねながら成長を遂げてきました。
そして、さらにEC事業者向けのプラットフォームShopifyを導入することで、それまでは外部の開発会社に依頼していた多くの業務を、自社で行えるようになりました。
それにより、スピーディーな意思決定と実装が可能になり、ブランディングに集中することができるようになりました。


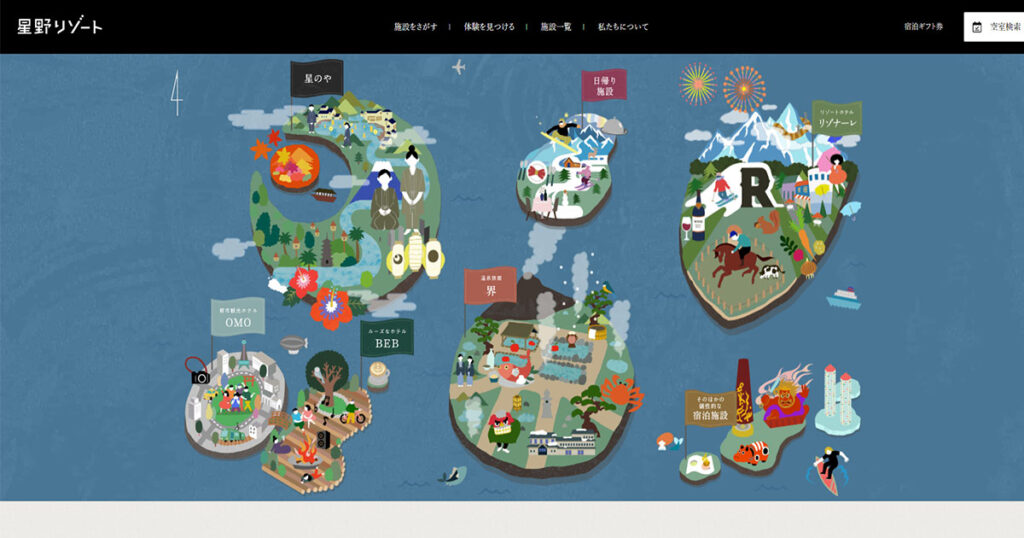
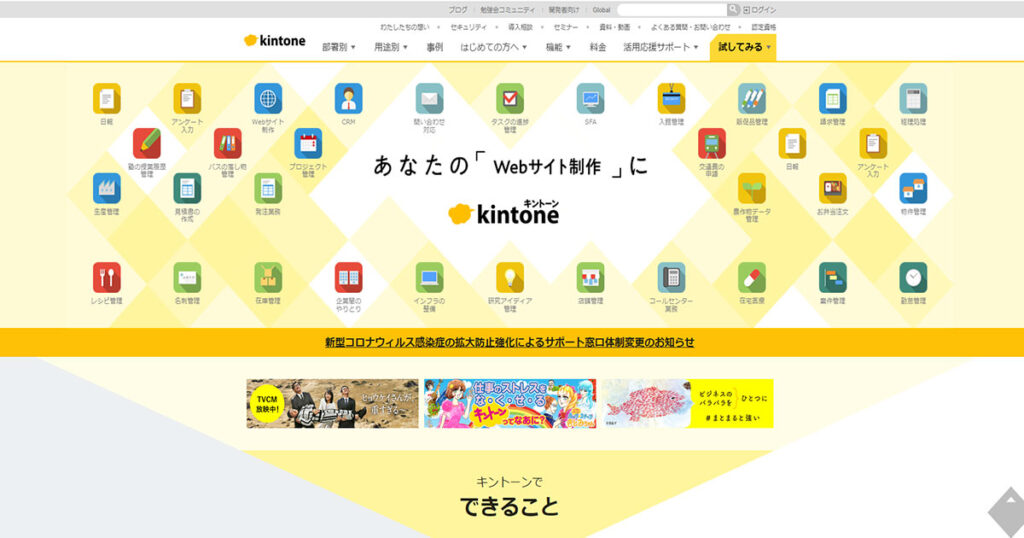
星野リゾートは、「kintoneを使うのが世界一うまい会社になりたい」と800以上のアプリを活用
2014年にkintone(webデータベース型の業務アプリ構築クラウドサービス)を導入し、わずか3か月で海外マーケット向けの銀行振込決済システムをリリースしました。
現在では800個以上のアプリが作成され、社員全員が利用しています。


6.まとめ
ノーコードは、機能は限定されていますが、全くの未経験者でも利用することができます。ローコードは、少しプログラミングを学習する必要がありますが、必要に応じてコーディングをすることで、比較的自由に、かなりのことができるようになります。
直面している課題を解決するため、新しいビジネスを始めるためなど、それぞれの目的に合わせて、ノーコード/ローコードツールを活用してみましょう。

OHACO編集/ライター
約20年勤務した大手銀行を退職後、WEBデザイン/プログラミングを学ぶ。2級ファイナンシャル・プランニング技能士。現在では WEBサイト運営・管理から、ビジネス記事のライティングを行う。





